- Posts: 2
- Thank you received: 0
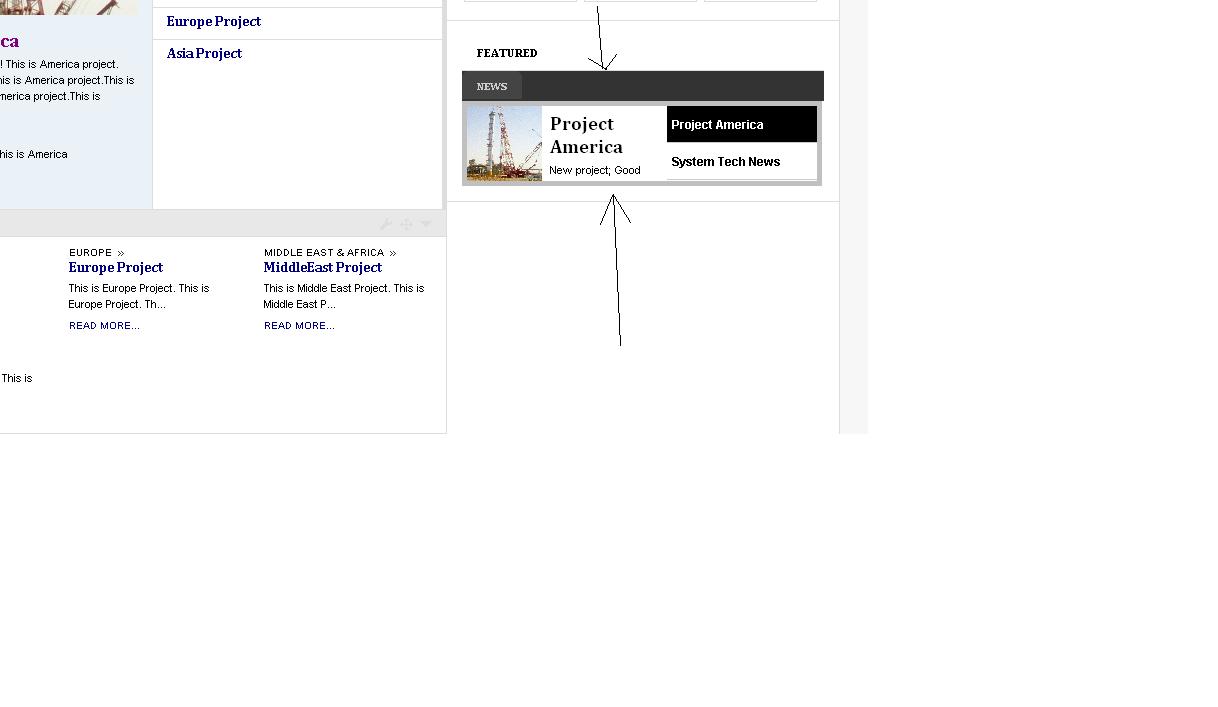
How to increase hight of the module HOT NewsFlash
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 5 months ago #8953
by ivan.milic
Replied by ivan.milic on topic Re: How to increase hight of the module HOT NewsFlash
Hi,
you have parameter "Height of the images" in module settings.
you have parameter "Height of the images" in module settings.
Please Log in to join the conversation.
14 years 5 months ago - 14 years 5 months ago #8955
by asif123
Replied by asif123 on topic Re: How to increase hight of the module HOT NewsFlash
yes, but it does not work well. I am not a profesional programmer but I have changed the default.php, and it works well. I ca=hanged following;
$tabHeight = $imageHeight / 1.3 ;
$infoWidth = $moduleWidth - $tabWidth - $imageWidth - 10;
$imageWidth2 = $imageWidth + 8;
$imageHeight2 = $imageHeight - 5;
$hfnheight = $tabHeight * $tabNumber + 40;
$hfninfoheight = $hfnheight -10;
.
.
.
#featured {
width:'.$moduleWidth.'px;
position:relative;
border:'.$borderWidth.'px solid #'.$borderColor.';
height:'.$hfnheight.'px;
background: #'.$moduleBackground.';
.
.
.
#featured .infotext {
width:'.$infoWidth.'px;
height:'.$hfninfoheight.'px;
overflow:hidden;
$tabHeight = $imageHeight / 1.3 ;
$infoWidth = $moduleWidth - $tabWidth - $imageWidth - 10;
$imageWidth2 = $imageWidth + 8;
$imageHeight2 = $imageHeight - 5;
$hfnheight = $tabHeight * $tabNumber + 40;
$hfninfoheight = $hfnheight -10;
.
.
.
#featured {
width:'.$moduleWidth.'px;
position:relative;
border:'.$borderWidth.'px solid #'.$borderColor.';
height:'.$hfnheight.'px;
background: #'.$moduleBackground.';
.
.
.
#featured .infotext {
width:'.$infoWidth.'px;
height:'.$hfninfoheight.'px;
overflow:hidden;
Last edit: 14 years 5 months ago by asif123.
Please Log in to join the conversation.
Time to create page: 0.357 seconds