Hot Counters module is developed specially for the needs of Startup business template. However, you can use it in combination with any other template, as we released it as a standalone module for Joomla. You probably noticed that many modern websites (especially on portfolio and corporate websites) contain a block with several numbers. These numbers give some facts about the company to the visitors. These numbers usually represent the number of projects accomplished, the number of clients, partners, store locations, etc.
Using this module, you can easily add such a block to your website. All you need to do is enter numbers and what the numbers represent in the form of text and/or images in the module parameters.
This module is powered by jQuery, so it doesn't just show the numbers statically. The module will count up each of the numbers to the final value. It's possible to tweak the speed of the animation for each number. Furthermore, it will not start counting until the user sees the block with the Hot Counters module. It's useful if you are using this module at the bottom of the page. This ensures that animation will start at the time when the visitor sees the counters, and not immediately after page loading is done.
There are two types of counters that you can use:
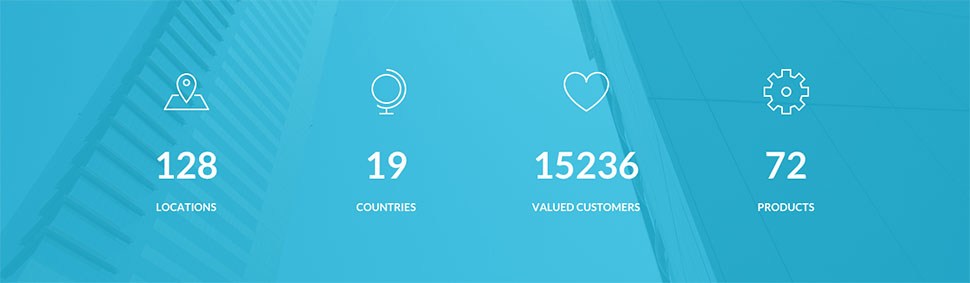
- Numeric Counter: Plain number that starts counting from 0 to the given number (any integer number).
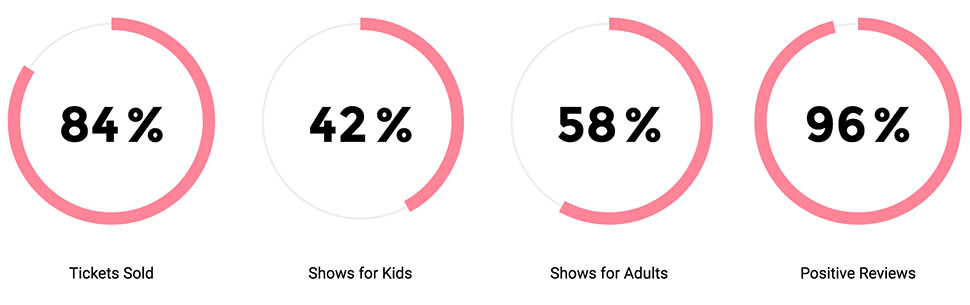
- Circle Counter: A graphic with a stroke line that fills up the perimeter of the trail line. It's suitable for percent values and can be from 0 to 100.
The layout of this module is responsive. You can add up to 10 counters in each module instance. Hot Counters will calculate the width of each block in percentages and create a horizontal layout that fits any screen width. It's also possible to switch to the vertical layout. In this case, the fields with numbers will be positioned vertically using 100% width of the container. For users who are accessing your site using mobile devices, the layout will be set vertically by default (using media queries). You can set the breakpoint screen width in the module options.
Numeric Counters Sample

Circle Counters Sample

Hot Counters Module Parameters
- Counter / Text Font size - Values for font size of the numbers and text.
- Counter / Text Color - Colors of the numbers and text.
- Layout - Horizontal or vertical layout. It's useful if you have more than one counter.
- Breakpoint Width - if the screen width is less than this value, module output will have the vertical layout. This layout is better for smaller screens (mobile devices).
- Counter / Text Color - Colors of the numbers and text.
- Circle Stroke Width / Circle Trail Width - Line widths of the circle for circle counters.
- Circle Stroke Color / Circle Trail Color - Color of the circle for circle counters.
- Easing - Easing type for counter animation.
As we mentioned before, you can make up to 10 counters. Each counter has its own block with options:
- Icon - Select or upload an image that will represent the counter. This is not a mandatory field.
- Text - Explanation of the number above. This is not a mandatory field.
- Counter Type - Counter can be numeric or circle type.
- Counter Speed - Speed of the counter in milliseconds. If you use different values for each counter, the animation will not be finished at the same time. Enter a higher value for slower animation.
- Number - Value for the numeric counter type that will be used in the counter.
- Percentage - Value for circle counter type. An empty circle is 0, and a full circle is 100.