- Posts: 2
- Thank you received: 0
Lines on Images
13 years 9 months ago #15475
by nimrodel
Lines on Images was created by nimrodel
Hi,
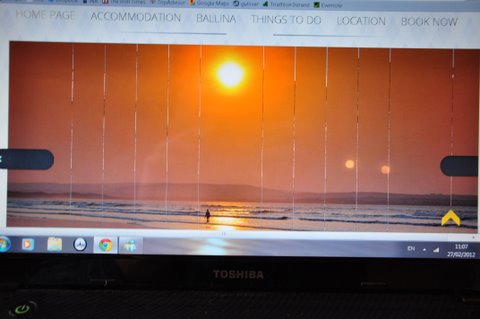
Im getting lines through the images when the browser zooms out or in from 100%. The site is at www.salmoncourt.com . Ive tried changing the settings but no luck on a resolution.
Any ideas would be great.
Im getting lines through the images when the browser zooms out or in from 100%. The site is at www.salmoncourt.com . Ive tried changing the settings but no luck on a resolution.
Any ideas would be great.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 9 months ago - 13 years 9 months ago #15486
by ivan.milic
Replied by ivan.milic on topic Re: Lines on Images
Open:
you will find this:
change it to this:
Code:
http://www.salmoncourt.com/modules/mod_hot_effects_rotator/js/jquery.nivo.slider.js
you will find this:
Code:
//Add initial slices
for(var i = 0; i < settings.slices; i++){
var sliceWidth = Math.round(slider.width()/settings.slices);
if(i == settings.slices-1){
slider.append(
jQuery('<div class="nivo-slice"></div>').css({ left:(sliceWidth*i)+'px', width:(slider.width()-(sliceWidth*i))+'px' })
);
} else {
slider.append(
jQuery('<div class="nivo-slice"></div>').css({ left:(sliceWidth*i)+'px', width:sliceWidth+'px' })
);
}
}
change it to this:
Code:
//Add initial slices
for(var i = 0; i < settings.slices; i++){
var sliceWidth = Math.round(slider.width()/settings.slices);
if(i == settings.slices-1){
slider.append(
jQuery('<div class="nivo-slice"></div>').css({ left:(sliceWidth*i)+'px', width:(slider.width()-(sliceWidth*i) + 1 )+'px' })
);
} else {
slider.append(
jQuery('<div class="nivo-slice"></div>').css({ left:(sliceWidth*i)+'px', width: (sliceWidth + 1)+'px' })
);
}
}
Last edit: 13 years 9 months ago by ivan.milic.
Please Log in to join the conversation.
Time to create page: 0.308 seconds