- Posts: 6907
- Thank you received: 738
hot joomla gallery
14 years 7 months ago #7686
by milos
Replied by milos on topic Re: hot joomla gallery
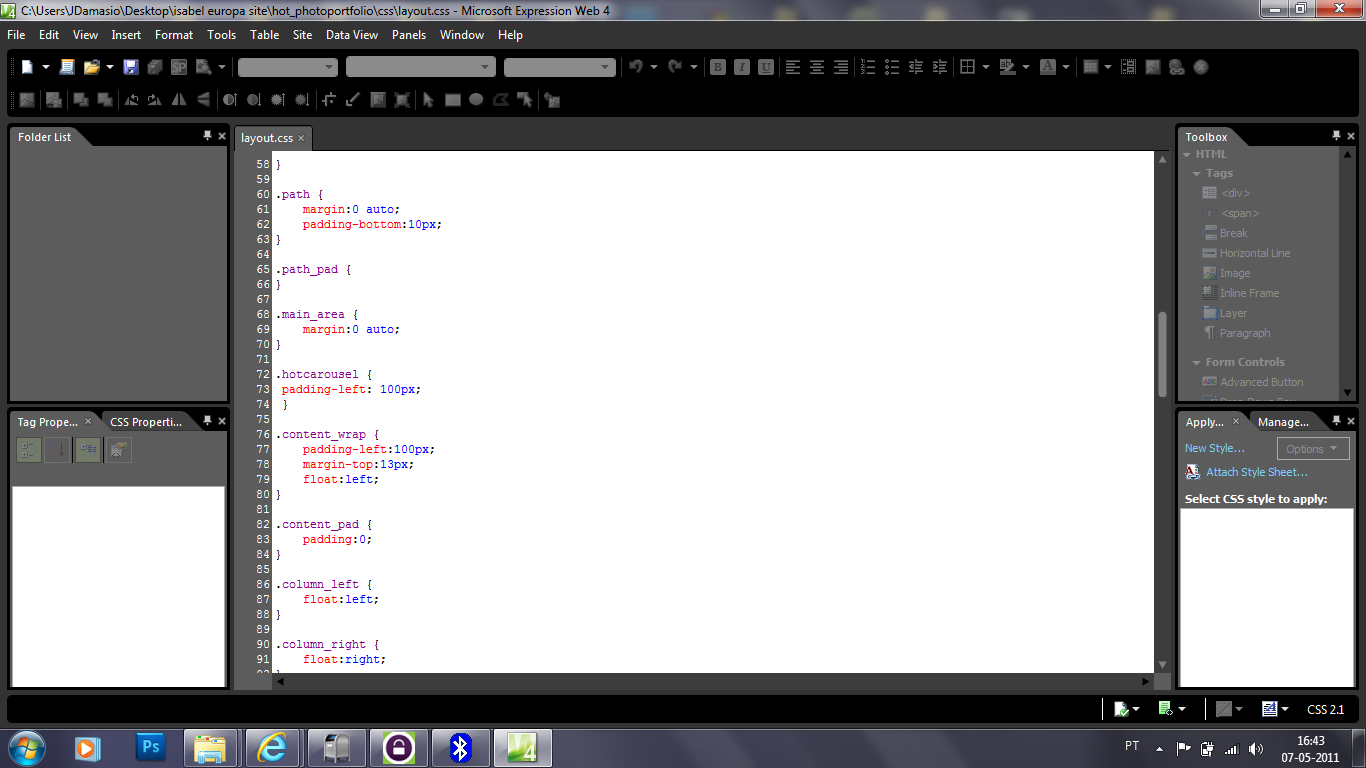
Please add code that Ivan suggested in this file
jdamasio.info/comenius/templates/hot_pho...folio/css/layout.css
Please Log in to join the conversation.
14 years 7 months ago #7705
by jdamasio
Replied by jdamasio on topic Re: hot joomla gallery
Please Log in to join the conversation.
14 years 7 months ago #7707
by jdamasio
Replied by jdamasio on topic Re: hot joomla gallery
[attachment:1]C:\fakepath\hotcarousel_wrap_layout_css.png[/attachment]
ok, I just had but don't work...
ok, I just had but don't work...
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 7 months ago #7716
by ivan.milic
Replied by ivan.milic on topic Re: hot joomla gallery
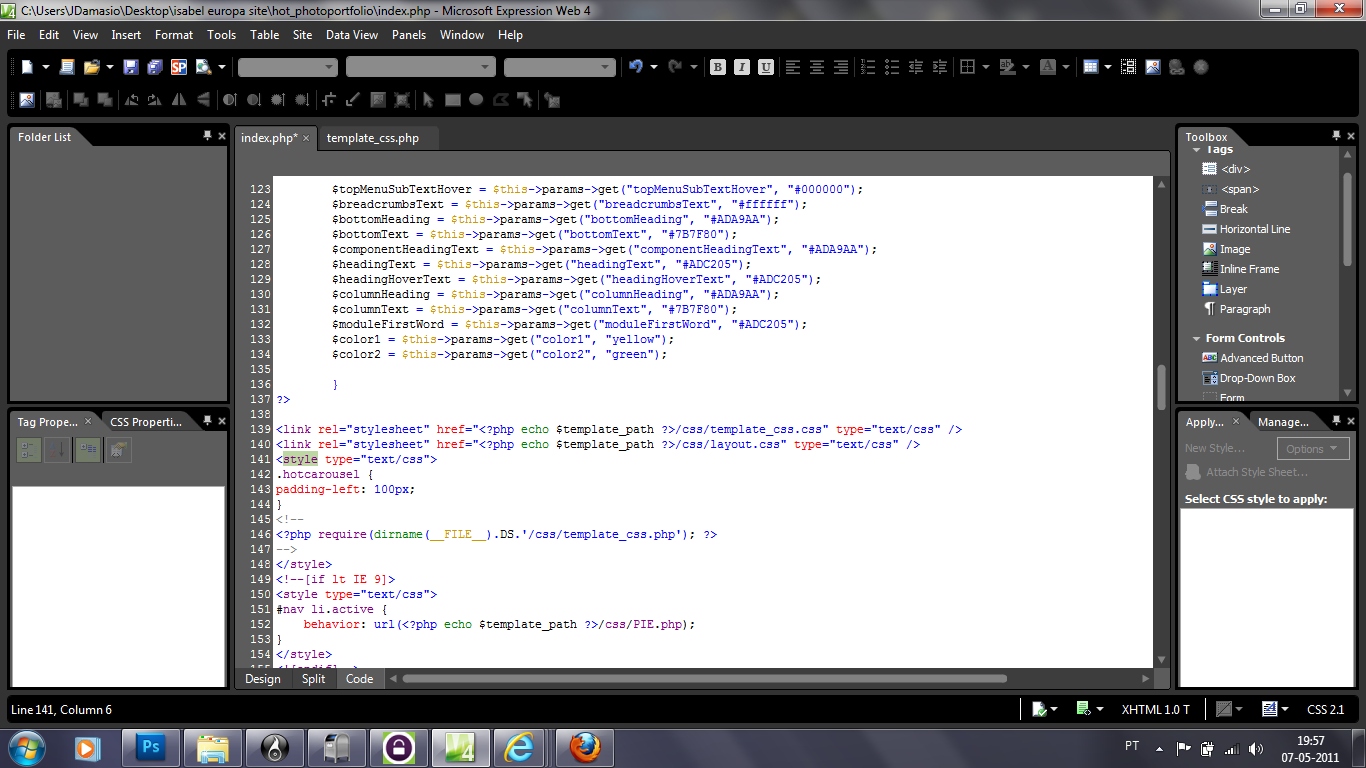
Ok, then place that peace of code to some other place with higher priority. Put this in style block of index.php of template just before </head>
<style type="text/css" >
.hotcarousel {
padding-left: 100px;
}
</style>
<style type="text/css" >
.hotcarousel {
padding-left: 100px;
}
</style>
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 7 months ago #7724
by ivan.milic
Replied by ivan.milic on topic Re: hot joomla gallery
that is imposable, you must have </head> , if not then thats error. Hit ctrl + f to find it and tie that style block to it:
...
<style type="text/css" >
.hotcarousel {
padding-left: 100px;
}
</style>
</head>
<body>...
...
<style type="text/css" >
.hotcarousel {
padding-left: 100px;
}
</style>
</head>
<body>...
Please Log in to join the conversation.
Time to create page: 0.159 seconds