- Posts: 7
- Thank you received: 0
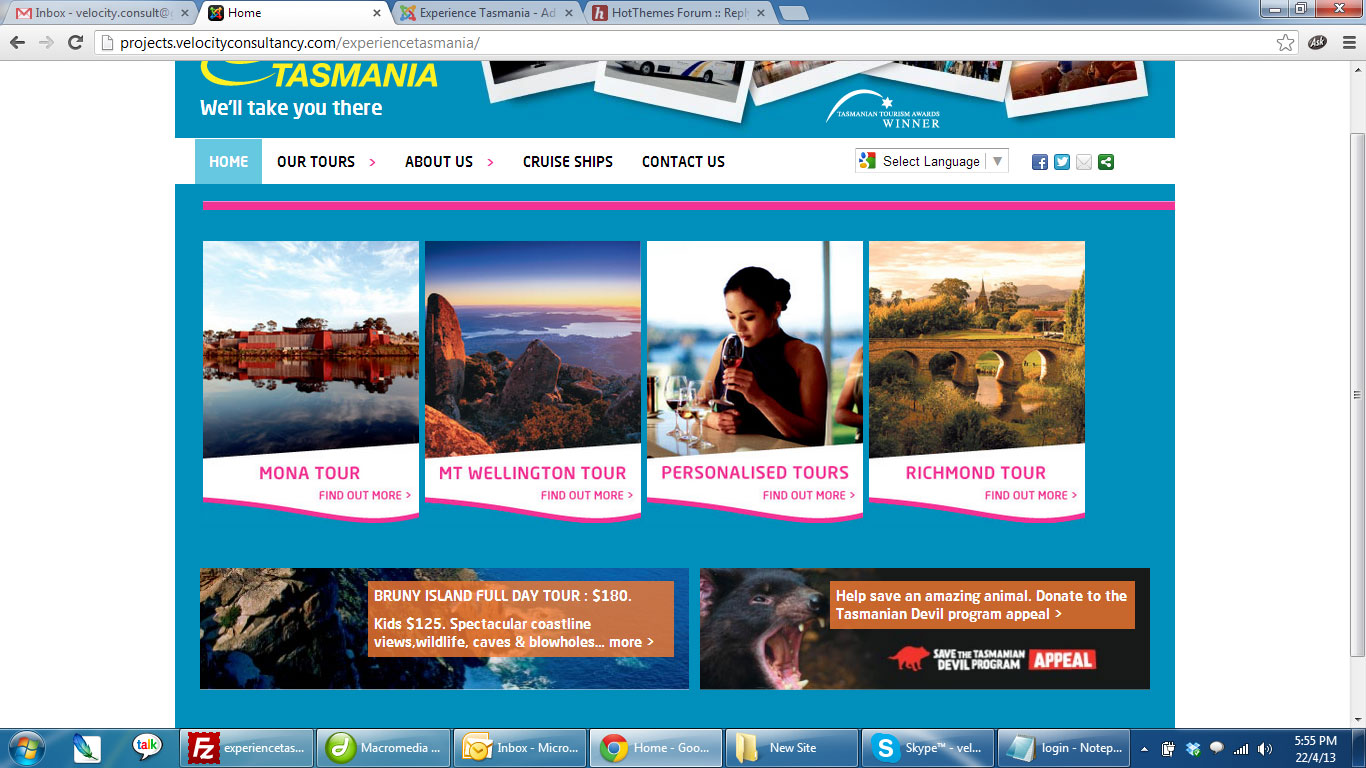
Responsive Design (Set Width to 100%)
-
anita-pava
Inactive member -

- Offline
- New Member
-

Less
More
12 years 7 months ago #28442
by anita-pava
Replied by anita-pava on topic Responsive Design (Set Width to 100%)
Hi Milos,
Thanks for your quick response.
On details page www.hotjoomlatemplates.com/joomla-extens...mla-articles-rotator , it mentioned "responsive features added" so can you please confirm how that work?
Also back-end has responsive option.
Thanks
Anita
Thanks for your quick response.
On details page www.hotjoomlatemplates.com/joomla-extens...mla-articles-rotator , it mentioned "responsive features added" so can you please confirm how that work?
Also back-end has responsive option.
Thanks
Anita
Please Log in to join the conversation.
12 years 7 months ago #28444
by milos
Replied by milos on topic Responsive Design (Set Width to 100%)
Hi Anita,
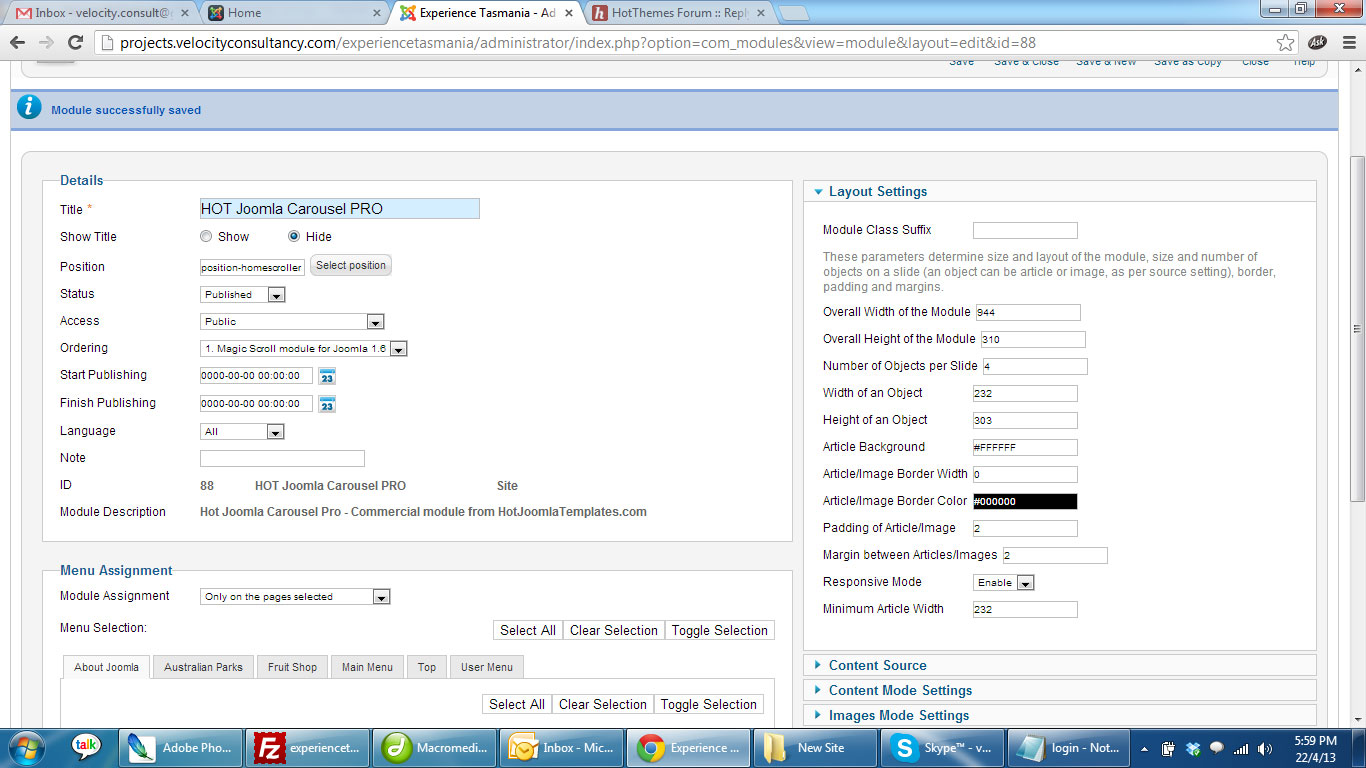
Sorry, I forget about it. Yes, there's option Responsive Mode in module parameters. You can enable it if you have the latest version of the module. Do you see this option?
Thanks,
Milos
Sorry, I forget about it. Yes, there's option Responsive Mode in module parameters. You can enable it if you have the latest version of the module. Do you see this option?
Thanks,
Milos
Please Log in to join the conversation.
-
anita-pava
Inactive member -

- Offline
- New Member
-

Less
More
- Posts: 7
- Thank you received: 0
12 years 7 months ago #28445
by anita-pava
Replied by anita-pava on topic Responsive Design (Set Width to 100%)
Hi Milos,
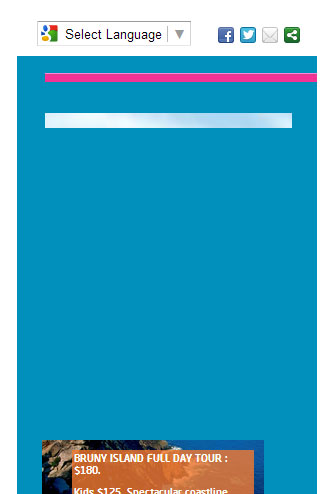
When I activate that option instead of showing 4 images side by side, it stretch the 1st image and cover entire slide area. Any configuration I am missing here?
Thanks
Anita
When I activate that option instead of showing 4 images side by side, it stretch the 1st image and cover entire slide area. Any configuration I am missing here?
Thanks
Anita
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 7 months ago #28453
by ivan.milic
Replied by ivan.milic on topic Responsive Design (Set Width to 100%)
If you wnat to show 4 items at once item width sold be about 1/4 of module width.
The following user(s) said Thank You: anita-pava
Please Log in to join the conversation.
-
anita-pava
Inactive member -

- Offline
- New Member
-

Less
More
- Posts: 7
- Thank you received: 0
12 years 7 months ago #28560
by anita-pava
Replied by anita-pava on topic Responsive Design (Set Width to 100%)
Please Log in to join the conversation.
12 years 7 months ago #28564
by milos
Replied by milos on topic Responsive Design (Set Width to 100%)
Please add this in your template's CSS file:
Code:
.hotcarousel .js ul li.carouselcontent, .hotcarousel .js ul li.carouselimage {
height: 300px !important;
}
Please Log in to join the conversation.
Time to create page: 0.226 seconds