- Posts: 28
- Thank you received: 0
JQuery UI Themeroller
-
Lucien_VRN
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
13 years 6 months ago - 13 years 6 months ago #19076
by Lucien_VRN
JQuery UI Themeroller was created by Lucien_VRN
Hi,
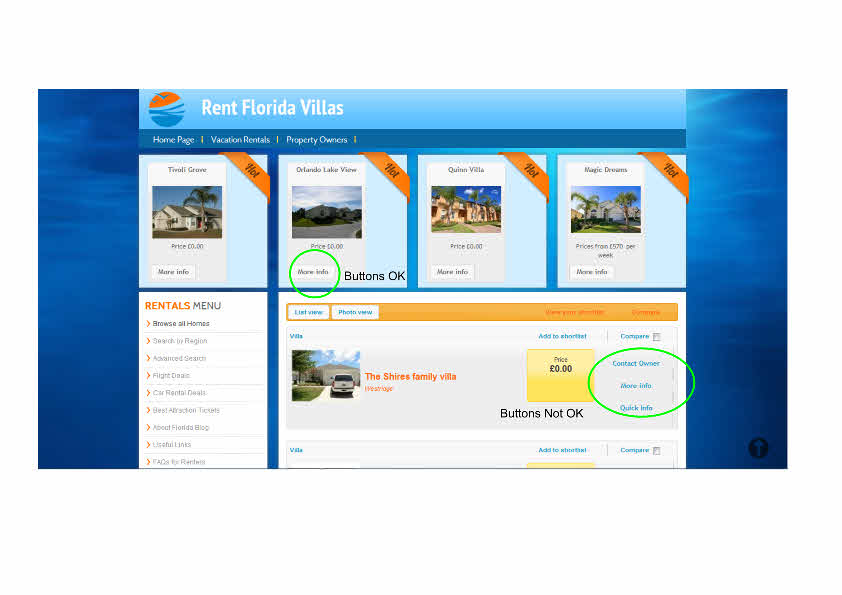
I'm using Hot Destinations with Jomres to develop a site (on localhost right now). The Jomres setup I'm using includes a theme UI-Lightness. All pages that load using any of the widgets load fine and appear correctly themed with on exception, see attached. Unfortunately, this is the main page for property views. Buttons render OK on the Owners dashboard, property pop up views etc.
The theme style sheet jquery-UI-1.8rc3 is shown listed in the Hot Destination Template Manager view. I just copied and pasted the theme from the Jomres folder. Am I missing something? Any input/help appreciated.
I'm using Hot Destinations with Jomres to develop a site (on localhost right now). The Jomres setup I'm using includes a theme UI-Lightness. All pages that load using any of the widgets load fine and appear correctly themed with on exception, see attached. Unfortunately, this is the main page for property views. Buttons render OK on the Owners dashboard, property pop up views etc.
The theme style sheet jquery-UI-1.8rc3 is shown listed in the Hot Destination Template Manager view. I just copied and pasted the theme from the Jomres folder. Am I missing something? Any input/help appreciated.
Last edit: 13 years 6 months ago by Lucien_VRN. Reason: file didn't upload
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 6 months ago #19088
by ivan.milic
Replied by ivan.milic on topic Re: JQuery UI Themeroller
what is exact link to that page
The following user(s) said Thank You: Lucien_VRN
Please Log in to join the conversation.
-
Lucien_VRN
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
- Posts: 28
- Thank you received: 0
13 years 6 months ago #19096
by Lucien_VRN
Replied by Lucien_VRN on topic Re: JQuery UI Themeroller
It is all on localhost right now, hoping to upload to live site later today, provided that I can sort out a few other issues with it. Will send you a link.
Please Log in to join the conversation.
-
Lucien_VRN
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
- Posts: 28
- Thank you received: 0
13 years 6 months ago #19295
by Lucien_VRN
Replied by Lucien_VRN on topic Re: JQuery UI Themeroller
Hi Ivan, I've now got the site live (in a development folder), you can link to it:
www.rentfloridavillas.net/dev/index.php/...rowse-all-homes.html
Thanks
www.rentfloridavillas.net/dev/index.php/...rowse-all-homes.html
Thanks
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 6 months ago - 13 years 6 months ago #19314
by ivan.milic
Replied by ivan.milic on topic Re: JQuery UI Themeroller
In index.php of template you can find this lines:
...
<link type="text/css" href="<?php echo $template_path ?>/css/jquery-ui-1.8.13.custom.css" rel="stylesheet" />
...
...
<script type="text/javascript" src="/dev/templates/hot_destinations/js/jquery.min.js"></script>
<script type="text/javascript" src="/dev/templates/hot_destinations/js/jquery-ui-1.8.13.custom.min.js"></script>
....
When you do "View Source" on your page you can see joomres added it's references before template references.
I think if you just copy /images folder you can find in UI-Lightness theme package to
templates/hot_destinations/css/
and copy css file but with name jquery-ui-1.8.13.custom.css (overwrite).
you would solve your problem, because template reference to jquery-ui css file happens later so it wins, and there is no images folder next to it.
Best you don't have double references, you can just remove ones from template but you probably don't have joomres on every page, ideally you would download latest theme with jquery core from jQuery.com , modify the index.php to point to it's files and remove any other references.
...
<link type="text/css" href="<?php echo $template_path ?>/css/jquery-ui-1.8.13.custom.css" rel="stylesheet" />
...
...
<script type="text/javascript" src="/dev/templates/hot_destinations/js/jquery.min.js"></script>
<script type="text/javascript" src="/dev/templates/hot_destinations/js/jquery-ui-1.8.13.custom.min.js"></script>
....
When you do "View Source" on your page you can see joomres added it's references before template references.
I think if you just copy /images folder you can find in UI-Lightness theme package to
templates/hot_destinations/css/
and copy css file but with name jquery-ui-1.8.13.custom.css (overwrite).
you would solve your problem, because template reference to jquery-ui css file happens later so it wins, and there is no images folder next to it.
Best you don't have double references, you can just remove ones from template but you probably don't have joomres on every page, ideally you would download latest theme with jquery core from jQuery.com , modify the index.php to point to it's files and remove any other references.
Last edit: 13 years 6 months ago by ivan.milic.
Please Log in to join the conversation.
-
Lucien_VRN
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
- Posts: 28
- Thank you received: 0
13 years 6 months ago #19333
by Lucien_VRN
Replied by Lucien_VRN on topic Re: JQuery UI Themeroller
Thanks Ivan, really appreciate that advice. Will give that a try 
Please Log in to join the conversation.
Time to create page: 0.365 seconds