- Thank you received: 0
css Text-Color chance
-
erkan
-
 Topic Author
Topic Author
- New Member
-

Less
More
13 years 11 months ago - 13 years 11 months ago #13867
by erkan
css Text-Color chance was created by erkan
Hi,
how do I chance the color of the text?
I do not now which code in which row to chance the color in the data
template_css.css oder style4.php
in the attachment is the text what I want to chance.
thanks
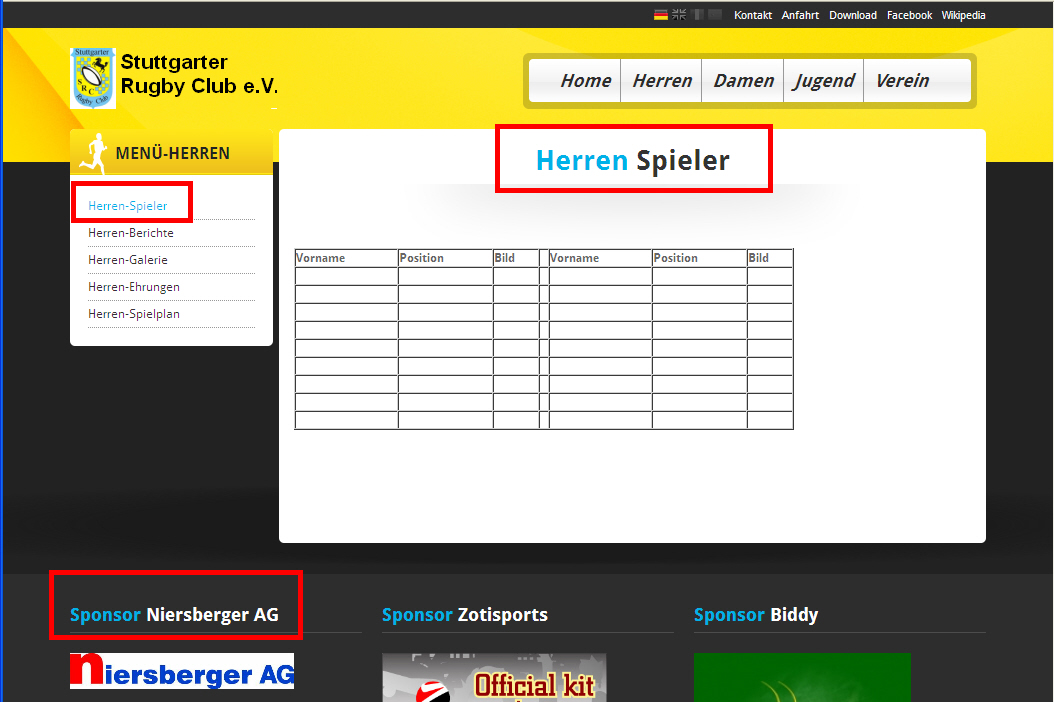
stuttgarter-rugby-club.de/index.php/herren-spieler2
how do I chance the color of the text?
I do not now which code in which row to chance the color in the data
template_css.css oder style4.php
in the attachment is the text what I want to chance.
thanks
stuttgarter-rugby-club.de/index.php/herren-spieler2
Last edit: 13 years 11 months ago by erkan.
Please Log in to join the conversation.
13 years 11 months ago #13899
by milos
Replied by milos on topic Re: css Text-Color chance
You should change template style parameter to Custom if you want to change colors. Otherwise, you can edit file /templates/hot_betting/styles/style4.php and enter new color there.
Please Log in to join the conversation.
-
erkan
-
 Topic Author
Topic Author
- New Member
-

Less
More
- Thank you received: 0
13 years 11 months ago #13943
by erkan
Replied by erkan on topic Re: css Text-Color chance
I know the data index.php and style4.php but
which code did you chance for the topic of the content?
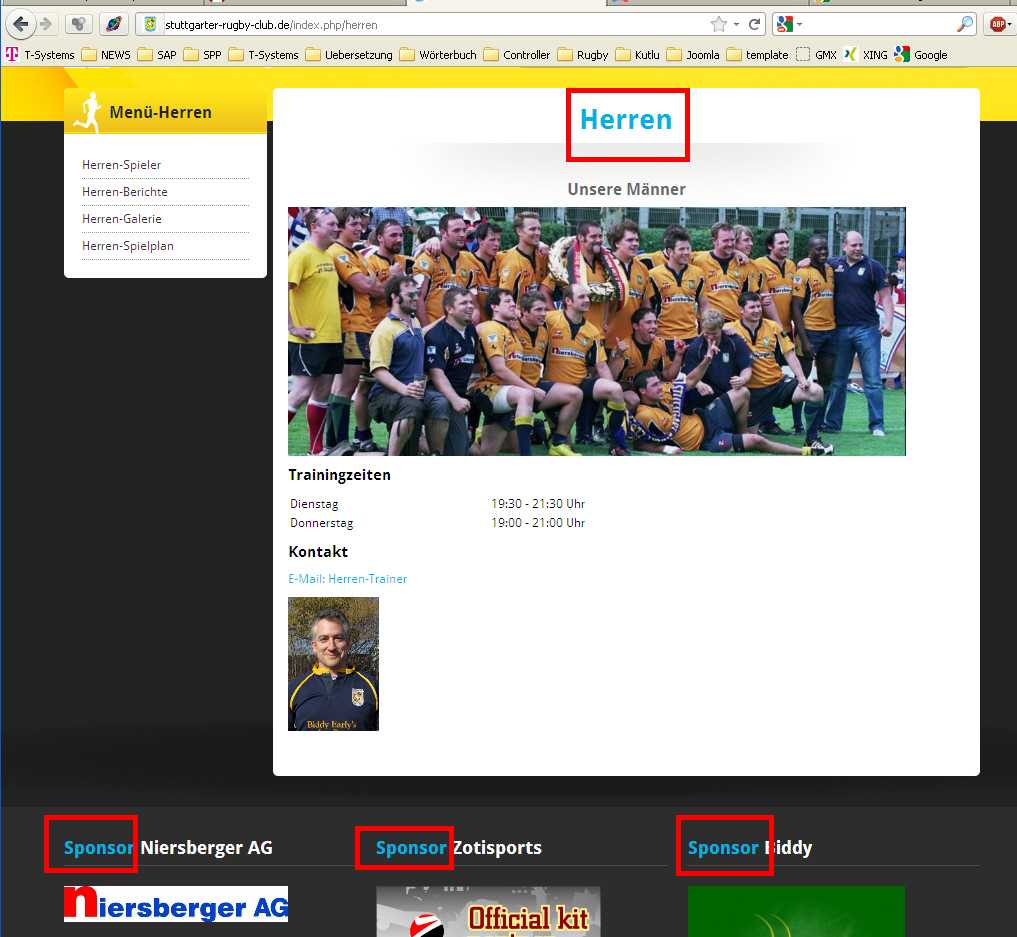
There are one code with the color blue:
$linksColor = "#00b1e8";
and if I chance the color to black #101010,
than there chance all the links and the topic of the content.
I want only the color of the content topic and not the links.
I have not idee which code are the right for the chance of the content-topic
This ist the code of the data style4.php
<?php
$backgroundColor = "#222222";
$topLineColor = "#2D2D2D";
$headerBg = "header_bg4.jpg";
$bodyText = "#666666";
$linksColor = "#00b1e8";
$componentHeadingText = "#333333";
$headingText = "#333333";
$headingHoverText = "#333333";
$menuAnimationEffect = "slideDown('fast')";
$topMenuText = "#2D2D2D";
$topMenuHoverText = "#FFFFFF";
$topMenuSubBgHover = "#333333";
$topMenuSubText = "#FFFFFF";
$topMenuSubTextHover = "#FFFFFF";
$columnFirstWord = "#222222";
$columnHeading = "#FFFFFF";
$columnText = "#333333";
$columnLink = "#333333";
$footerWrapBg = "#2D2D2D";
$footerText = "#FFFFFF";
$footerLink = "#757575";
$footerLinkHover = "#FFFFFF";
?>
which code did you chance for the topic of the content?
There are one code with the color blue:
$linksColor = "#00b1e8";
and if I chance the color to black #101010,
than there chance all the links and the topic of the content.
I want only the color of the content topic and not the links.
I have not idee which code are the right for the chance of the content-topic
This ist the code of the data style4.php
<?php
$backgroundColor = "#222222";
$topLineColor = "#2D2D2D";
$headerBg = "header_bg4.jpg";
$bodyText = "#666666";
$linksColor = "#00b1e8";
$componentHeadingText = "#333333";
$headingText = "#333333";
$headingHoverText = "#333333";
$menuAnimationEffect = "slideDown('fast')";
$topMenuText = "#2D2D2D";
$topMenuHoverText = "#FFFFFF";
$topMenuSubBgHover = "#333333";
$topMenuSubText = "#FFFFFF";
$topMenuSubTextHover = "#FFFFFF";
$columnFirstWord = "#222222";
$columnHeading = "#FFFFFF";
$columnText = "#333333";
$columnLink = "#333333";
$footerWrapBg = "#2D2D2D";
$footerText = "#FFFFFF";
$footerLink = "#757575";
$footerLinkHover = "#FFFFFF";
?>
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 11 months ago #13950
by ivan.milic
Replied by ivan.milic on topic Re: css Text-Color chance
give us link and explain better which color you want to change.
Please Log in to join the conversation.
-
erkan
-
 Topic Author
Topic Author
- New Member
-

Less
More
- Thank you received: 0
13 years 11 months ago #13955
by erkan
Replied by erkan on topic Re: css Text-Color chance
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 11 months ago #13958
by ivan.milic
Replied by ivan.milic on topic Re: css Text-Color chance
here is rule that is currently taking effect:
a:link, a:visited, .lastminute_time, .bottom div.moduletable h3, .bottom div.moduletable h3 span, .footer_content div.moduletable h3 span {
color: #00B1E8;
}
so just copy that to bottom of template_css.css at the bottom remove link definition and change to your color:
.lastminute_time, .bottom div.moduletable h3, .bottom div.moduletable h3 span, .footer_content div.moduletable h3 span {
color: your color;
}
a:link, a:visited, .lastminute_time, .bottom div.moduletable h3, .bottom div.moduletable h3 span, .footer_content div.moduletable h3 span {
color: #00B1E8;
}
so just copy that to bottom of template_css.css at the bottom remove link definition and change to your color:
.lastminute_time, .bottom div.moduletable h3, .bottom div.moduletable h3 span, .footer_content div.moduletable h3 span {
color: your color;
}
Please Log in to join the conversation.
Time to create page: 0.178 seconds