
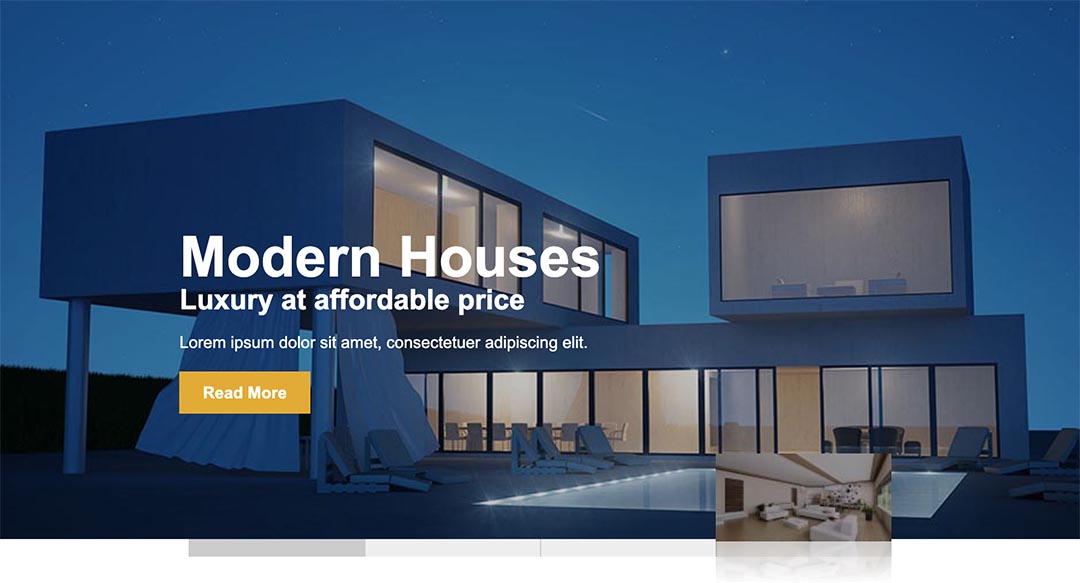
Hot Elastic Slider is a free responsive slider module. This module lets you rotate slides with images, text, and call-to-action buttons. The navigation bar of this module is specific because it shows preview images (thumbnails) of the previous or upcoming slides. The transitions between slides, navigation bar, as well as text and buttons are animated.
Module Properties
After installation, you'll see that some default parameters are already set. The parameters can be changed according to the needs of your website.
All options related to this module are grouped in 4 tabs: main module properties, module style, navigation, and animation. In the first tab, you can set different module sizes for desktop, tablet, and phone devices. Also, there are properties related to the box where headings, text, and buttons are placed. The next tab lets you set the module style. You can set the background color and opacity of the textual box, font sizes, and colors of the text and buttons. In the Navigation tab, you can set the navigation size and colors. Finally, the Animation Properties tab lets you enable or disable automatic rotation of the slides, animation speed, and types of animation easing.
Slides Contents
Each slide has its own tab with options specific to this slide. So, for each slide, you should select an image using the media manager. Then you can enter the heading, subheading, and main text for the slide. Finally, for each slide, you can set a call to action button with custom text and a link.
This module is 100% free for download and can be used without limits. This responsive module is used on some of our templates, such as Hostel template and Cleaning template.
Module Properties
- Module Class Suffix: Class suffix of the module instance, needed for module container styling (if your template supports it).
- Open Links In A New Window: If your slides are linked, the links will be opened in a new window.
- Module Height (Desktop, Tablet, and Phone): Enter the height of the module container for various devices.
- Text Box Maximum Width: Maximum width of the box where headings, text, and buttons are placed. This content is displayed over the image
- Text Box Horizontal Position: Set the spacing between the left edge of the module and the text box.
- Text Box Vertical Position: Set the spacing between the bottom edge of the module and the text box.
- Padding: Spacing between the edges of the text box and text.
Module Style
- Background Color (RGB): Enter text box background color in RGB format (0,0,0 for black, 255,255,255 for white, etc...).
- Opacity: Enter opacity as a decimal value for the text box, between 0 and 1.
- Opacity: Enter opacity as a decimal value for the text box, between 0 and 1.
- Heading, Subheading, Text Size, and Button Text Size: Text size of the headings, subheadings, buttons, and regular text. Various units are supported (px, em, etc...).
- Text Color: Color of the headings, subheadings, and regular text.
- Button Text Color: Color of the text inside the buttons.
- Button Color: Background color of the buttons.
Navigation
- Navigation Button Color: The color of the slide's buttons.
- Active Button Color: The color of the active slide's button. Usually, this color is stronger than the other buttons' color.
- Navigation Height: The height of the navigation bar.
Animation Properties
- Auto Rotation: Enable this if you want the slides to rotate automatically.
- Text Animation Speed: Value in milliseconds that determines the time needed to complete the transition of the text animation. For example, you can enter 1000 for 1 second.
- Pause Between Slides: Value in milliseconds for pause between to slides. For example, you can enter 5000 for 5 seconds.
- Slides and Text Easing Type: Select easing type for the animation.
Slides Options
Each of the 5 available slots for the slides has the same options.
- Publish This Slide: This must be enabled if you want to include that slide into the rotation.
- Select an Image: Click the Select button to browse and select or upload an image for the slide. It's recommended that all images have the same resolution (width and height).
- Image Alt Text: It's recommended to enter the alt value for all images.
- Slide Heading, Subheading, and Text: Enter text for slide heading, subheading, and regular text of the slide.
- Button Link: Link for the call to action button for this slide.
- Button Text: Text for the call to action button.
Supported Browsers and Credits
This module has been tested with all major browsers. It's also tested on mobile devices based on iOS (Apple) and Android operating system.
The Hot Elastic Slider module is powered by:
- jQuery JavaScript library