- Posts: 31
- Thank you received: 0
Issue with Menu
-
justmeyogs
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
11 years 10 months ago #37625
by justmeyogs
Issue with Menu was created by justmeyogs
Hi There,
I seem to be having an issue with the top menu mousover. Here is the url to the site having issues:
2014.cinefranco.com/en/
If you mouseover About Us and Get Involved, it does not allow the sub menu items to display correctly. I am not sure what has caused this to happen as its working fine in other instances of the site template for example: 2013.cinefranco.com/index.php/fr/
You help is much appreciated
Justmeyogs
I seem to be having an issue with the top menu mousover. Here is the url to the site having issues:
2014.cinefranco.com/en/
If you mouseover About Us and Get Involved, it does not allow the sub menu items to display correctly. I am not sure what has caused this to happen as its working fine in other instances of the site template for example: 2013.cinefranco.com/index.php/fr/
You help is much appreciated
Justmeyogs
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 10 months ago #37634
by ivan.milic
Replied by ivan.milic on topic Issue with Menu
Open:
templates/hot_cinema/js/jquery.hjt.nav.js
locate this code:
jQuery('.nav ul').hide();
jQuery('.nav li ul li').filter(':last-child').css('border-bottom', 'none');
jQuery('.nav li').hover(function(){
jQuery(this).find('ul:first').stop(true,true)[options.effect](options.speed);
},function(){
jQuery(this).css('position', 'relative')
.find('ul:first').stop(true,true)[options.effect](options.speed);
});
replace it with:
jQuery('.nav ul').hide();
jQuery('.nav li ul li').filter(':last-child').css('border-bottom', 'none');
jQuery('.nav li').hover(function(){
jQuery(this).find('ul:first:not(:visible)').stop(true,true)[options.effect](options.speed);
},function(){
jQuery(this).css('position', 'relative')
.find('ul:first:visible').stop(true,true)[options.effect](options.speed);
});
templates/hot_cinema/js/jquery.hjt.nav.js
locate this code:
jQuery('.nav ul').hide();
jQuery('.nav li ul li').filter(':last-child').css('border-bottom', 'none');
jQuery('.nav li').hover(function(){
jQuery(this).find('ul:first').stop(true,true)[options.effect](options.speed);
},function(){
jQuery(this).css('position', 'relative')
.find('ul:first').stop(true,true)[options.effect](options.speed);
});
replace it with:
jQuery('.nav ul').hide();
jQuery('.nav li ul li').filter(':last-child').css('border-bottom', 'none');
jQuery('.nav li').hover(function(){
jQuery(this).find('ul:first:not(:visible)').stop(true,true)[options.effect](options.speed);
},function(){
jQuery(this).css('position', 'relative')
.find('ul:first:visible').stop(true,true)[options.effect](options.speed);
});
Please Log in to join the conversation.
-
justmeyogs
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
- Posts: 31
- Thank you received: 0
11 years 10 months ago - 11 years 10 months ago #37644
by justmeyogs
Ivan,
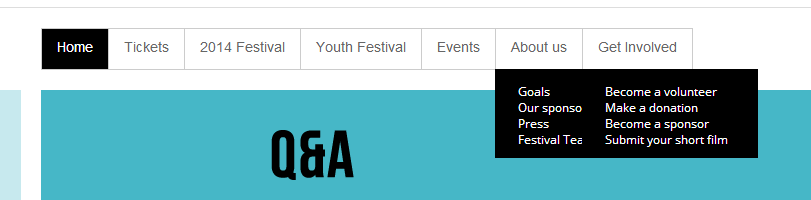
I have made the changes however it is now not turning off when I mouseout. Please see the screenshot attached. I have also attached the file you asked me to edit in case I did not do it correctly.
Thanks
Justmeyogs
Replied by justmeyogs on topic Issue with Menu
Ivan,
I have made the changes however it is now not turning off when I mouseout. Please see the screenshot attached. I have also attached the file you asked me to edit in case I did not do it correctly.
Thanks
Justmeyogs
Last edit: 11 years 10 months ago by justmeyogs.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 10 months ago #37651
by ivan.milic
Replied by ivan.milic on topic Issue with Menu
Try:
jQuery('.nav ul').hide();
jQuery('.nav li ul li').filter(':last-child').css('border-bottom', 'none');
jQuery('.nav li').hover(function(){
jQuery(this).find('ul:first:not(:visible)').stop(true,true).fadeIn(options.speed);
},function(){
jQuery(this).css('position', 'relative')
.find('ul:first:visible').stop(true,true).fadeOut(options.speed);
});
jQuery('.nav ul').hide();
jQuery('.nav li ul li').filter(':last-child').css('border-bottom', 'none');
jQuery('.nav li').hover(function(){
jQuery(this).find('ul:first:not(:visible)').stop(true,true).fadeIn(options.speed);
},function(){
jQuery(this).css('position', 'relative')
.find('ul:first:visible').stop(true,true).fadeOut(options.speed);
});
The following user(s) said Thank You: justmeyogs
Please Log in to join the conversation.
-
justmeyogs
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
- Posts: 31
- Thank you received: 0
11 years 10 months ago #37653
by justmeyogs
Replied by justmeyogs on topic Issue with Menu
Thanks Ivan,
That works great. Appreciate all your help. Any idea what caused this to happen?
Justmeyogs
That works great. Appreciate all your help. Any idea what caused this to happen?
Justmeyogs
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 10 months ago #37656
by ivan.milic
Replied by ivan.milic on topic Issue with Menu
jQuery version. What I gave you now is very stable code.
Please Log in to join the conversation.
Time to create page: 0.203 seconds