- Posts: 16
- Thank you received: 0
Resize and Rearrange Top DIVs
12 years 11 months ago #24349
by batisteli
Replied by batisteli on topic Resize and Rearrange Top DIVs
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 11 months ago #24355
by ivan.milic
Replied by ivan.milic on topic Resize and Rearrange Top DIVs
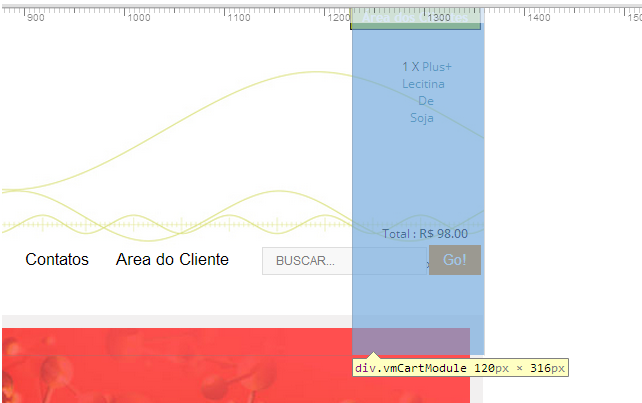
template_css.css:
div.vmCartModule {
clear: both;
float: right;
width: 120px;
color: black;
font-size: 11px;
text-transform: capitalize;
}
remove width: 120px;
div.vmCartModule {
clear: both;
float: right;
width: 120px;
color: black;
font-size: 11px;
text-transform: capitalize;
}
remove width: 120px;
Please Log in to join the conversation.
12 years 11 months ago #24371
by batisteli
Replied by batisteli on topic Resize and Rearrange Top DIVs
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 11 months ago #24379
by ivan.milic
Replied by ivan.milic on topic Resize and Rearrange Top DIVs
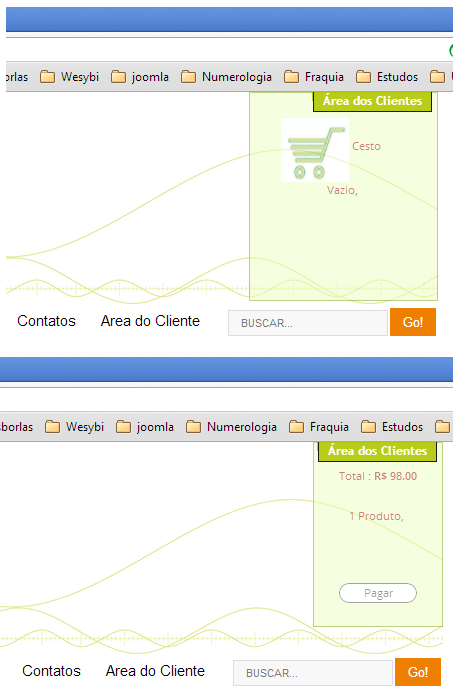
Then return width property but put some bigger value that you had like:
template_css.css:
div.vmCartModule {
clear: both;
float: right;
width: 250px;
color: black;
font-size: 11px;
text-transform: capitalize;
}
template_css.css:
div.vmCartModule {
clear: both;
float: right;
width: 250px;
color: black;
font-size: 11px;
text-transform: capitalize;
}
Please Log in to join the conversation.
Time to create page: 0.111 seconds