- Posts: 90
- Thank you received: 0
Issues with Copyight Position on Mobile
9 years 5 months ago #46732
by skytech
Issues with Copyight Position on Mobile was created by skytech
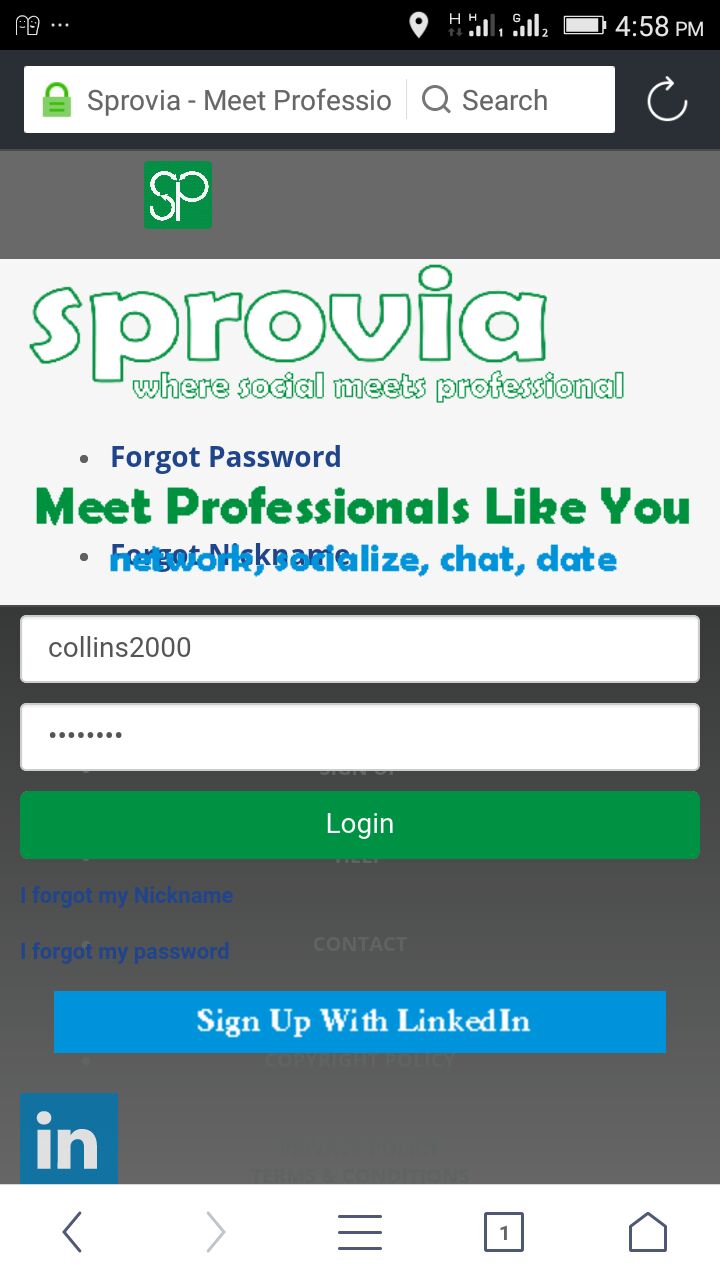
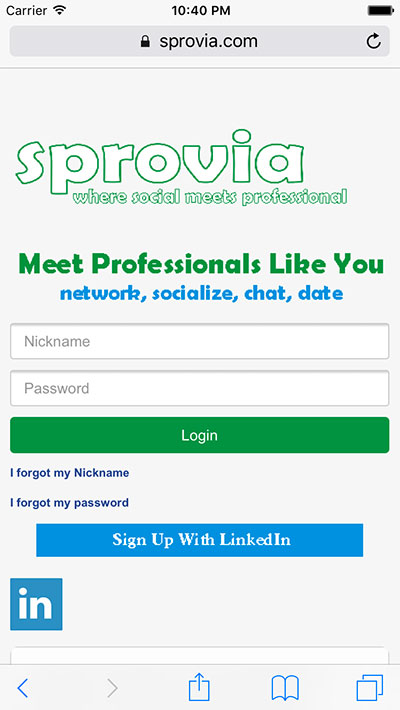
Copyright and Footer Menu show very beautifully on desktop, but on mobile view they move up ahead of Top 2 and conflicts with Top 3 position etc.
How can i make the Copyright Position sit at the bottom both in desktop and mobile view. please visit sprovia.com/ both on desktop and mobile to understand what i mean
i want it to be at the bottom and not conflict with any menu. thank you
I look forward to hearing from you soon, thank you for your usual support and cooperation.
How can i make the Copyright Position sit at the bottom both in desktop and mobile view. please visit sprovia.com/ both on desktop and mobile to understand what i mean
i want it to be at the bottom and not conflict with any menu. thank you
I look forward to hearing from you soon, thank you for your usual support and cooperation.
Please Log in to join the conversation.
9 years 5 months ago #46733
by milos
Replied by milos on topic Issues with Copyight Position on Mobile
You have this in template_css.css
This row must not be positioned absolute on smaller screen sizes, so add this in template_css.css file:
Code:
.music_social {
position: absolute;
width: 100%;
z-index: 100;
padding-top: 30px;
text-align: right;
}
This row must not be positioned absolute on smaller screen sizes, so add this in template_css.css file:
Code:
@media (max-width: 768px) {
.music_social {
position: relative;
}
}
Please Log in to join the conversation.
9 years 5 months ago #46734
by skytech
Replied by skytech on topic Issues with Copyight Position on Mobile
Please Log in to join the conversation.
Time to create page: 0.356 seconds