- Posts: 94
- Thank you received: 0
RESOLVED: Changing HotMenu's expand direction
-
scottshort
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
13 years 6 months ago - 13 years 6 months ago #19381
by scottshort
RESOLVED: Changing HotMenu's expand direction was created by scottshort
Hi,
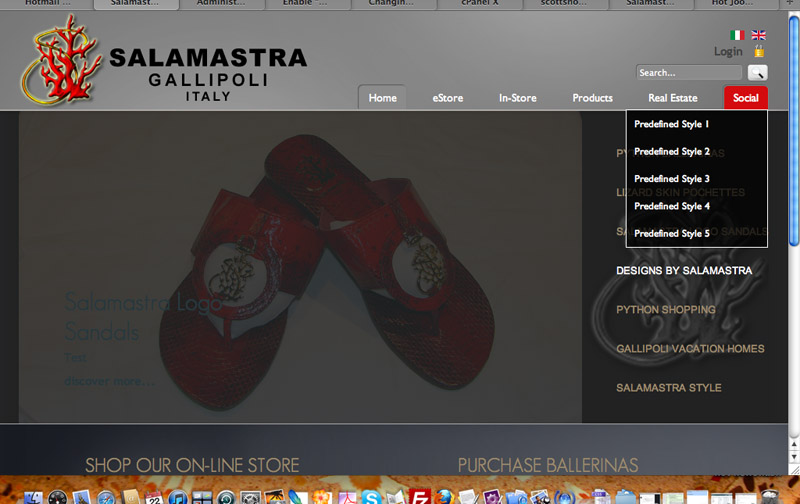
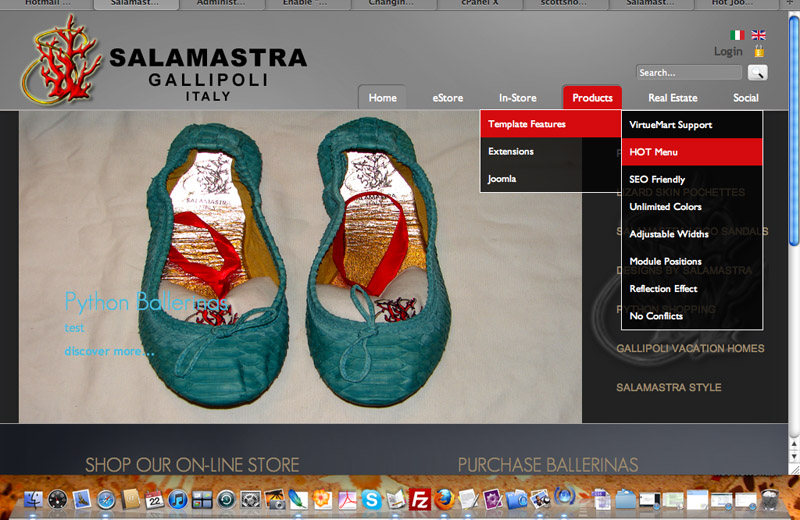
Since this Furniture Store template has top menu right justified, is there a way to have the sub menu expansion open in a right-to-left direction instead of to the right side? If I have a number of submenus on my far right menu tabs, they get cut off the screen because they open to the right... How can I change this so the submenus show to the left of each top menu tab? [this especially causes problems on ipad screens]. I currently have submenu turned off on my test site, but you can see same problem on your demo site. I would imagine there is an easy way to flip this effect... can you tell me how?
Thanks
Scott
Since this Furniture Store template has top menu right justified, is there a way to have the sub menu expansion open in a right-to-left direction instead of to the right side? If I have a number of submenus on my far right menu tabs, they get cut off the screen because they open to the right... How can I change this so the submenus show to the left of each top menu tab? [this especially causes problems on ipad screens]. I currently have submenu turned off on my test site, but you can see same problem on your demo site. I would imagine there is an easy way to flip this effect... can you tell me how?
Thanks
Scott
Last edit: 13 years 6 months ago by scottshort. Reason: RESOLVED
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 6 months ago #19389
by ivan.milic
Replied by ivan.milic on topic Re: Changing HotMenu's expand direction
add this to template_css.css
#nav > li > ul{
right:0!important;
}
#nav > li > ul li ul{
right: 100%!important;
}
note - if right:100% is not good on all browsers use : left: -182px;
#nav > li > ul{
right:0!important;
}
#nav > li > ul li ul{
right: 100%!important;
}
note - if right:100% is not good on all browsers use : left: -182px;
Please Log in to join the conversation.
-
scottshort
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
- Posts: 94
- Thank you received: 0
13 years 6 months ago - 13 years 6 months ago #19461
by scottshort
Replied by scottshort on topic Re: Changing HotMenu's expand direction
Hi Ivan,
Code worked for first level submenus and looks great, thanks :laugh:
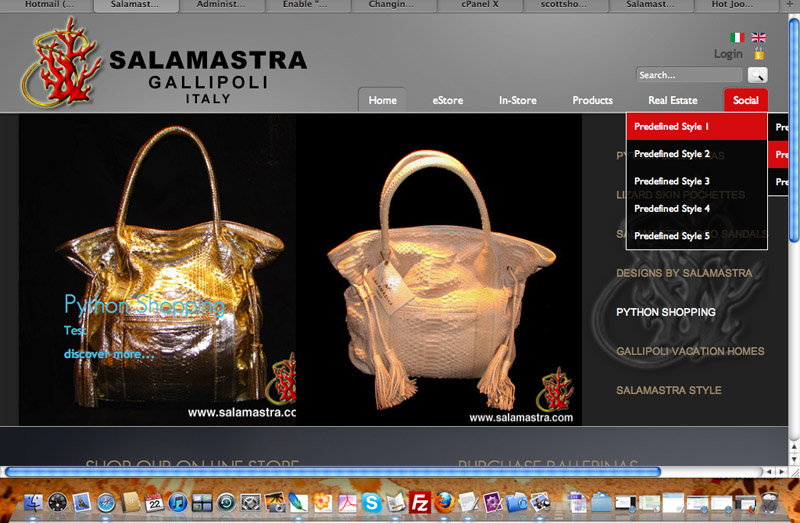
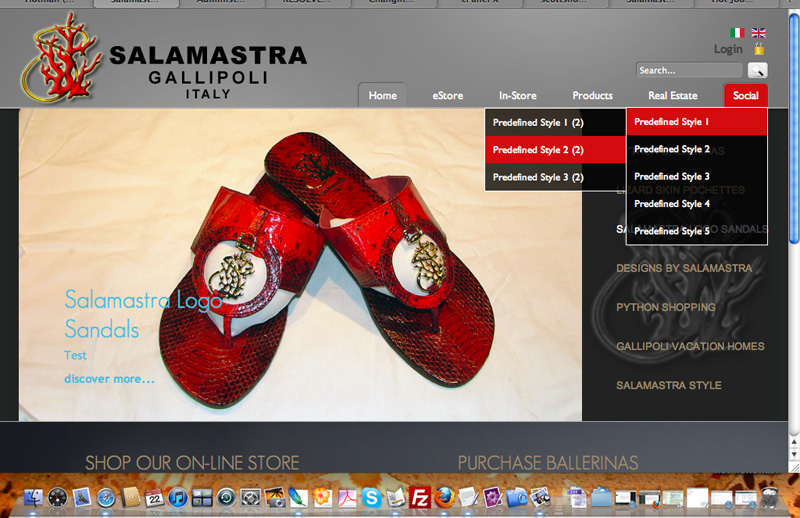
But sub-sub menus still open to the right instead of left... so If I have a sub-sub menu under my farthest right menu, it will still get cut off page. Can you think of code to add that will also flip these submenus so they open on left?
I have left test submenus on my test page and will send you link in case it will help.
Thanks again for your help.
Scott
Code worked for first level submenus and looks great, thanks :laugh:
But sub-sub menus still open to the right instead of left... so If I have a sub-sub menu under my farthest right menu, it will still get cut off page. Can you think of code to add that will also flip these submenus so they open on left?
I have left test submenus on my test page and will send you link in case it will help.
Thanks again for your help.
Scott
Last edit: 13 years 6 months ago by scottshort. Reason: new pic
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 6 months ago - 13 years 6 months ago #19464
by ivan.milic
Replied by ivan.milic on topic Re: Changing HotMenu's expand direction
did you try:
left: -182px!important;
instead of
right: 100%!important;
left: -182px!important;
instead of
right: 100%!important;
Last edit: 13 years 6 months ago by ivan.milic.
Please Log in to join the conversation.
-
scottshort
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
- Posts: 94
- Thank you received: 0
13 years 6 months ago #19479
by scottshort
Replied by scottshort on topic Re: Changing HotMenu's expand direction
Hi Ivan,
Working perfect now.
Sorry! I didn't know that line of code was for sub-sub menus... since all browsers looked ok on first level submenu, I forgot about that code..
You should consider encorporating this code into the template. I think all people using this right justified top menu in Hot Furniture template would need this R to L effect.
Thanks again
Scott
Working perfect now.
Sorry! I didn't know that line of code was for sub-sub menus... since all browsers looked ok on first level submenu, I forgot about that code..
You should consider encorporating this code into the template. I think all people using this right justified top menu in Hot Furniture template would need this R to L effect.
Thanks again
Scott
Please Log in to join the conversation.
Time to create page: 0.209 seconds