- Posts: 14116
- Thank you received: 1639
Different link colors
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
12 years 7 months ago #29612
by ivan.milic
Replied by ivan.milic on topic Different link colors
Try then:
.column_left_bottom div.moduletable, .column_right_bottom div.moduletable, .column_left_bottom div.moduletable h3, .column_right_bottom div.moduletable h3, .column_left_bottom div.moduletable h3 span, .column_right_bottom div.moduletable h3 span {
margin: 0!important;
}
.column_left_bottom div.moduletable, .column_right_bottom div.moduletable, .column_left_bottom div.moduletable h3, .column_right_bottom div.moduletable h3, .column_left_bottom div.moduletable h3 span, .column_right_bottom div.moduletable h3 span {
margin: 0!important;
}
Please Log in to join the conversation.
12 years 7 months ago #29748
by joa
Replied by joa on topic Different link colors
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 7 months ago #29763
by ivan.milic
Replied by ivan.milic on topic Different link colors
headline?
Please Log in to join the conversation.
12 years 7 months ago #29848
by joa
Replied by joa on topic Different link colors
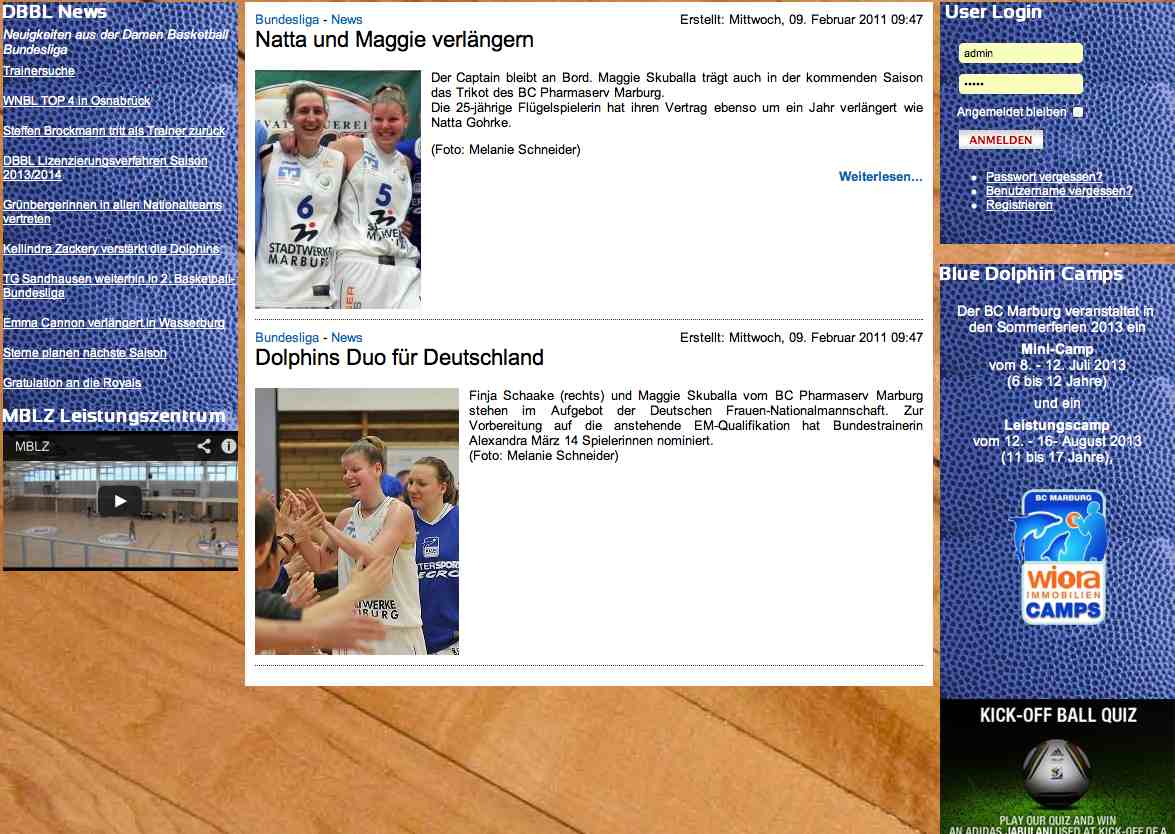
For example "DBBL News" in the left column
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 7 months ago #29852
by ivan.milic
Replied by ivan.milic on topic Different link colors
Add this:
.column_left_bottom > .moduletable > *{
padding:10px;
}
.column_left_bottom > .moduletable > *{
padding:10px;
}
Please Log in to join the conversation.
Time to create page: 0.238 seconds