- Posts: 4
- Thank you received: 0
Problem with TopMenu on IE
12 years 4 months ago #31691
by abambace
Problem with TopMenu on IE was created by abambace
Hi,
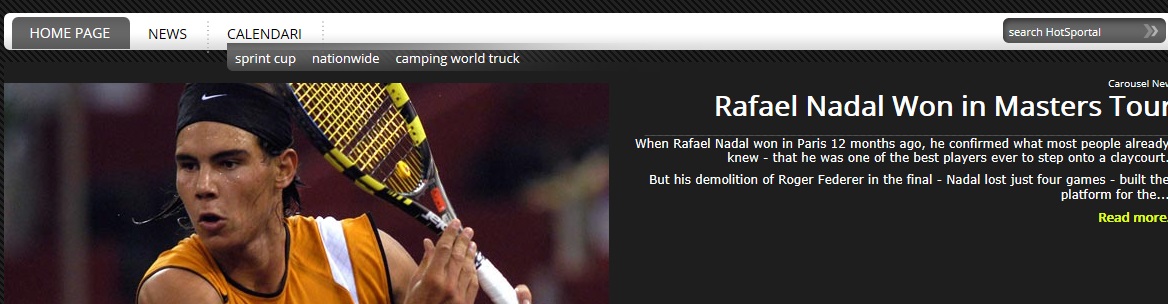
I changed the template font, and the TopMenu has some issues but only on IE: it works perfectly on Firefox and Chrome but on IE the menu layout is messed (you can see in the pic I attached).
Any idea to solve the problem? The website is www.abtest.netsons.org/prova3
Thanks
Andrea
I changed the template font, and the TopMenu has some issues but only on IE: it works perfectly on Firefox and Chrome but on IE the menu layout is messed (you can see in the pic I attached).
Any idea to solve the problem? The website is www.abtest.netsons.org/prova3
Thanks
Andrea
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 4 months ago #31696
by ivan.milic
Replied by ivan.milic on topic Problem with TopMenu on IE
which IE are you talking about if <9 then policy is just to be able to function because that are relay ????? browsers are even ms itself does not sport them
Please Log in to join the conversation.
12 years 4 months ago - 12 years 4 months ago #31699
by abambace
Replied by abambace on topic Problem with TopMenu on IE
Im talking about the last version, IE 10. I noticed 80% people that connect on my others websites use (unfortunately) IE. So, i have to optimize my website on IE. Any solution?
Last edit: 12 years 4 months ago by abambace.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 4 months ago #31703
by ivan.milic
Replied by ivan.milic on topic Problem with TopMenu on IE
Add this script block at end of head tag section in index.php of template
<script>
jQuery(document).ready(function(){
if(jQuery.browser.msie && jQuery.browser.version == 10){
jQuery("#nav ul").css({
'position':'relative',
'top':'+30px',
'left':'-1px'
});
}
});
</script>
<script>
jQuery(document).ready(function(){
if(jQuery.browser.msie && jQuery.browser.version == 10){
jQuery("#nav ul").css({
'position':'relative',
'top':'+30px',
'left':'-1px'
});
}
});
</script>
Please Log in to join the conversation.
Time to create page: 0.361 seconds