- Posts: 13
- Thank you received: 0
Pagination and messages
-
stan@lenkiewicz.eu
Inactive member -
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
14 years 3 months ago - 14 years 3 months ago #11165
by stan@lenkiewicz.eu
Pagination and messages was created by stan@lenkiewicz.eu
Last edit: 14 years 3 months ago by stan@lenkiewicz.eu.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 3 months ago - 14 years 3 months ago #11171
by ivan.milic
Replied by ivan.milic on topic Re: Pagination and messages
We would need live link so we could help you. If you messed something with UL an LI elements in css undo that changes.
Last edit: 14 years 3 months ago by ivan.milic.
Please Log in to join the conversation.
-
stan@lenkiewicz.eu
Inactive member -
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 13
- Thank you received: 0
14 years 3 months ago - 14 years 3 months ago #11174
by stan@lenkiewicz.eu
Replied by stan@lenkiewicz.eu on topic Re: Pagination and messages
Hi,
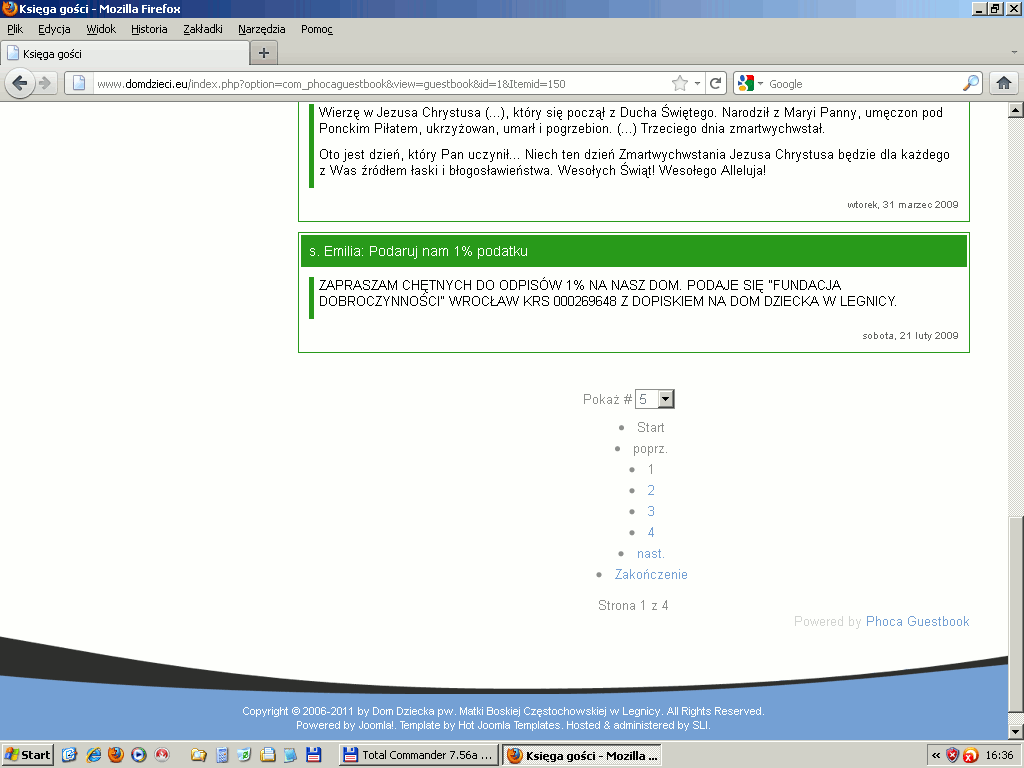
My website is www.domdzieci.eu .
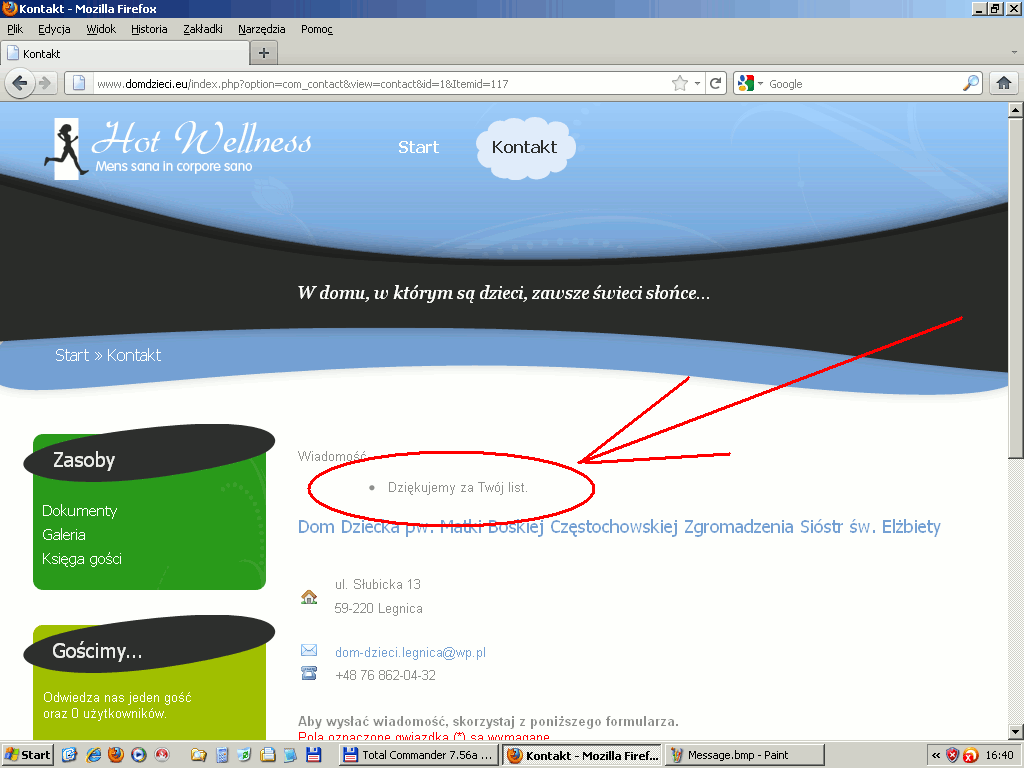
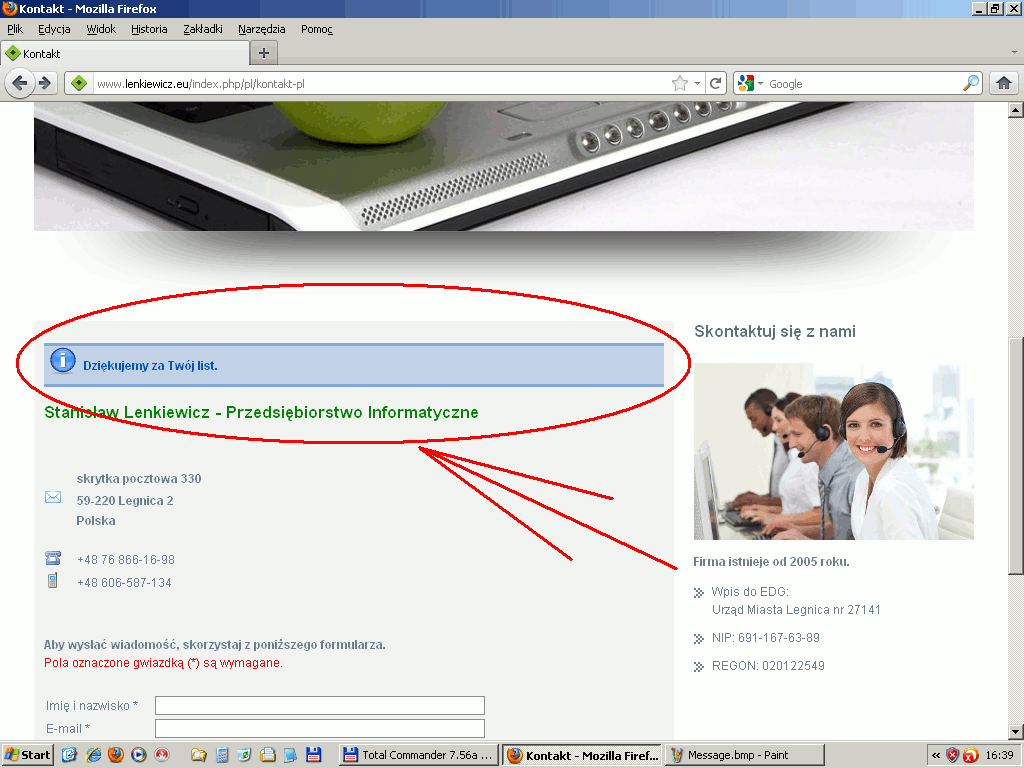
I have also installed the "Hot start" package (you may find it here: www.michelleobama.eu ). There I have added two options in the Main Menu (in the left column): Contact and Template features so that I could check whether there is the same problem with the "clean" portal. Unfortunatelly, there is...
Best regards,
Stan
My website is www.domdzieci.eu .
I have also installed the "Hot start" package (you may find it here: www.michelleobama.eu ). There I have added two options in the Main Menu (in the left column): Contact and Template features so that I could check whether there is the same problem with the "clean" portal. Unfortunatelly, there is...
Best regards,
Stan
Last edit: 14 years 3 months ago by stan@lenkiewicz.eu.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
14 years 3 months ago #11178
by ivan.milic
Replied by ivan.milic on topic Re: Pagination and messages
add this to end of template_css.css:
#pg-pagination ul li{
float:left!important;
}
#pg-pagination ul li{
float:left!important;
}
Please Log in to join the conversation.
-
stan@lenkiewicz.eu
Inactive member -
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 13
- Thank you received: 0
14 years 3 months ago - 14 years 3 months ago #11184
by stan@lenkiewicz.eu
Replied by stan@lenkiewicz.eu on topic Re: Pagination and messages
I added the following code to the template_css.css file:
div#pg-pagination ul {
overflow: hidden;
clear: both;
margin: 10px auto;
padding: 10px 0;
text-align: center;
list-style: none;
}
div#pg-pagination li {
margin: 10px 2px;
padding: 0;
display: inline;
}
div#pg-pagination li span,
div#pg-pagination li a {
display: inline-block;
border: 1px solid #309920;
background: #309920;
text-decoration: none;
color: #fff;
padding: 3px 5px 3px 5px;
}
div#pg-pagination li a:hover {
color: #FFF947;
}
div#pg-pagination li span.pagenav {
border: 1px solid #309920;
background: #FFFFFF;
color: #309920;
}
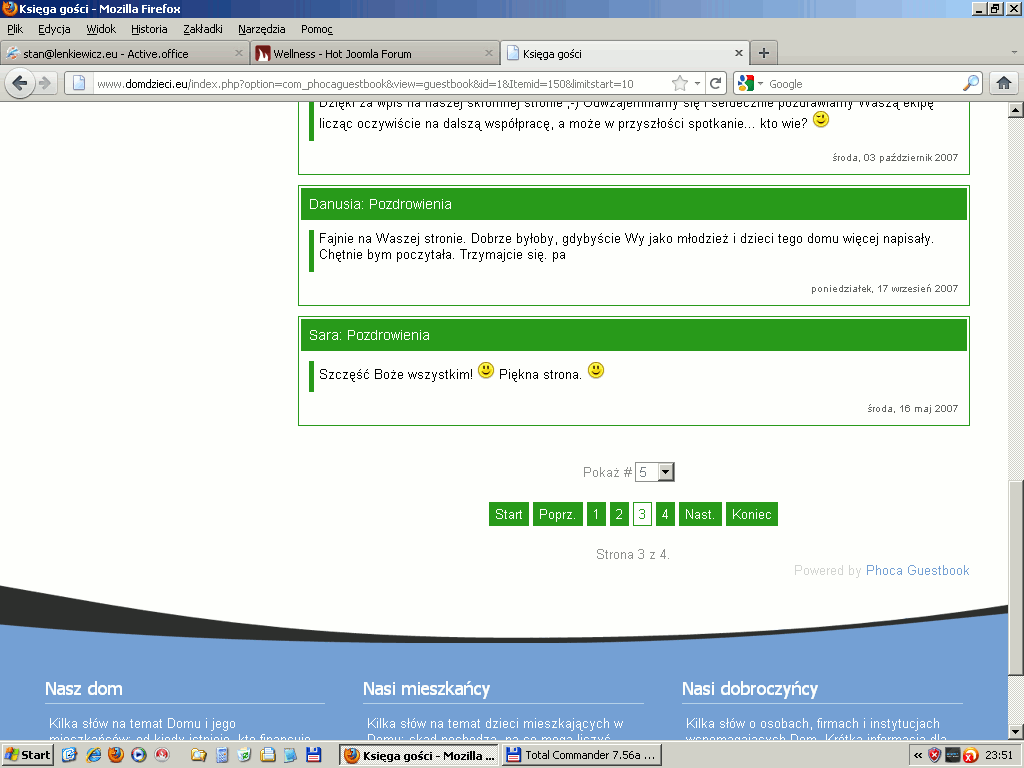
You may see the effect here:
div#pg-pagination ul {
overflow: hidden;
clear: both;
margin: 10px auto;
padding: 10px 0;
text-align: center;
list-style: none;
}
div#pg-pagination li {
margin: 10px 2px;
padding: 0;
display: inline;
}
div#pg-pagination li span,
div#pg-pagination li a {
display: inline-block;
border: 1px solid #309920;
background: #309920;
text-decoration: none;
color: #fff;
padding: 3px 5px 3px 5px;
}
div#pg-pagination li a:hover {
color: #FFF947;
}
div#pg-pagination li span.pagenav {
border: 1px solid #309920;
background: #FFFFFF;
color: #309920;
}
You may see the effect here:
Last edit: 14 years 3 months ago by stan@lenkiewicz.eu.
Please Log in to join the conversation.
Time to create page: 0.198 seconds