- Posts: 66
- Thank you received: 0
Using Style 3 with rotating pictures background
11 years 3 months ago #42610
by dreamdest
Replied by dreamdest on topic Using Style 3 with rotating pictures background
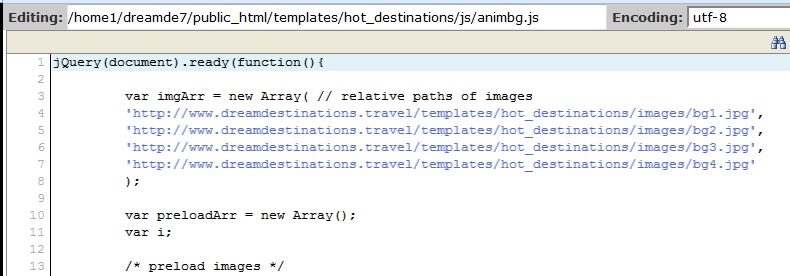
sorry - each of those lines begins with 'http:// but when I paste it into the editor, it removes the http part. 
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 3 months ago #42621
by ivan.milic
Replied by ivan.milic on topic Using Style 3 with rotating pictures background
.js is now ok but it seams you disabled animated backgorund
Please Log in to join the conversation.
11 years 3 months ago #42631
by dreamdest
Replied by dreamdest on topic Using Style 3 with rotating pictures background
i didn't disable the background - it's chosen as 'slide show'
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 3 months ago - 11 years 3 months ago #42646
by ivan.milic
Replied by ivan.milic on topic Using Style 3 with rotating pictures background
File I told you to change is not even loaded on page , that means it is disabled?
You can do this , open index.php of template and in this code:
<?php if($backgroundImage=="slideshow") { ?>
<!-- background slide show -->
<script type="text/javascript" src="<?php echo $template_path ?>/js/animbg.js">
</script>
<?php } ?>
cahnge:
<?php if($backgroundImage=="slideshow") { ?>
to:
<?php if($backgroundImage=="slideshow" || true) { ?>
You can do this , open index.php of template and in this code:
<?php if($backgroundImage=="slideshow") { ?>
<!-- background slide show -->
<script type="text/javascript" src="<?php echo $template_path ?>/js/animbg.js">
</script>
<?php } ?>
cahnge:
<?php if($backgroundImage=="slideshow") { ?>
to:
<?php if($backgroundImage=="slideshow" || true) { ?>
Last edit: 11 years 3 months ago by ivan.milic.
Please Log in to join the conversation.
Time to create page: 0.128 seconds