- Posts: 7
- Thank you received: 0
breadcrumb module in user2 position
12 years 3 weeks ago #34529
by metju
breadcrumb module in user2 position was created by metju
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 3 weeks ago #34541
by ivan.milic
Replied by ivan.milic on topic breadcrumb module in user2 position
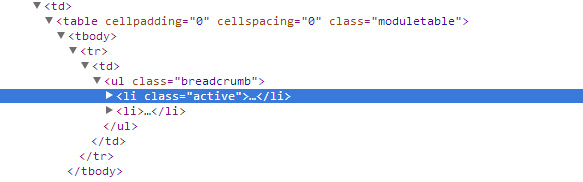
add this css to bottom of template_css.css:
.breadcrumbs UL{
list-style:none;
}
.breadcrumbs UL LI{
float:left;
padding:3px 7px;
}
.breadcrumbs UL{
list-style:none;
}
.breadcrumbs UL LI{
float:left;
padding:3px 7px;
}
Please Log in to join the conversation.
12 years 3 weeks ago #34553
by metju
Replied by metju on topic breadcrumb module in user2 position
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 3 weeks ago #34562
by ivan.milic
Replied by ivan.milic on topic breadcrumb module in user2 position
Try:
UL.breadcrumb {
list-style:none;
}
UL.breadcrumb LI{
float:left;
padding:3px 7px;
}
UL.breadcrumb {
list-style:none;
}
UL.breadcrumb LI{
float:left;
padding:3px 7px;
}
Please Log in to join the conversation.
Time to create page: 0.324 seconds