- Posts: 80
- Thank you received: 0
Reduce empty spaces between rows (topmenu and header1)
7 years 2 months ago - 7 years 2 months ago #47343
by Giorjoom
Reduce empty spaces between rows (topmenu and header1) was created by Giorjoom
I wish to reduce empty space between topmenu and header1 rows but also the space between header1 and advert3, top1, user1 etc.
I also read somewhere on this support forum that sparky layout builder should have a configuration option on the left of each row but in my backend there is no such option in the Template- edit style page. I could delete a row ("header2" i.e. where I had no contents for that position) but can NOT add row again. If I drag ANY unassigned module position it just flies away when I drop it.
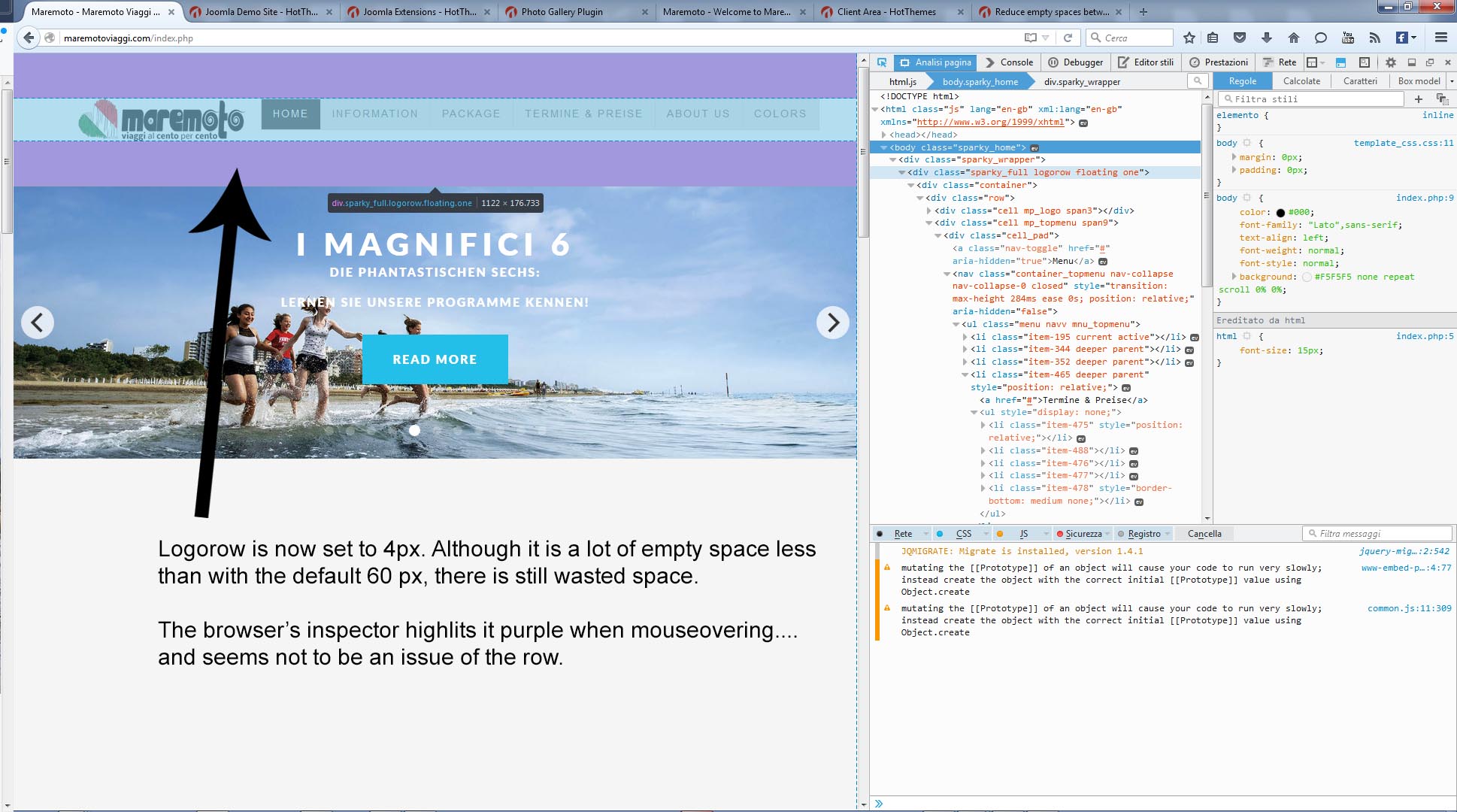
In the attachment url is visible
Thanks
I also read somewhere on this support forum that sparky layout builder should have a configuration option on the left of each row but in my backend there is no such option in the Template- edit style page. I could delete a row ("header2" i.e. where I had no contents for that position) but can NOT add row again. If I drag ANY unassigned module position it just flies away when I drop it.
In the attachment url is visible
Thanks
Last edit: 7 years 2 months ago by Giorjoom.
Please Log in to join the conversation.
7 years 2 months ago - 7 years 2 months ago #47344
by milos
Replied by milos on topic Reduce empty spaces between rows (topmenu and header1)
Hello,
Please unzip and upload the attached file to /templates/hot_startup/css (overwrite original tadmin.css file). This should fix problems with layout editor.
Empty space between topmenu and header1 is in template_css.css:
Check paddings in other sections of template_css.css and reduce where it's needed.
Startup template is based on older version of our framework and it doesn't have the configuration option on the left of each row.
Best regards,
Milos
Please unzip and upload the attached file to /templates/hot_startup/css (overwrite original tadmin.css file). This should fix problems with layout editor.
Empty space between topmenu and header1 is in template_css.css:
Code:
.logorow {
padding: 60px 0;
}
Check paddings in other sections of template_css.css and reduce where it's needed.
Startup template is based on older version of our framework and it doesn't have the configuration option on the left of each row.
Best regards,
Milos
Last edit: 7 years 2 months ago by milos.
Please Log in to join the conversation.
7 years 2 months ago #47348
by milos
Replied by milos on topic Reduce empty spaces between rows (topmenu and header1)
Hello,
This padding is not caused in CSS. Your logo image is too high. You should resize the logo image or insert this in template_css.css:
Best regards,
Milos
This padding is not caused in CSS. Your logo image is too high. You should resize the logo image or insert this in template_css.css:
Code:
.sparky_logo_image img {
height:40px;
}
Best regards,
Milos
Please Log in to join the conversation.
7 years 2 months ago #47349
by Giorjoom
Replied by Giorjoom on topic Reduce empty spaces between rows (topmenu and header1)
That worked on the homepage, thank you!
I expected that it will also fix the empty space (under the main menu) for the articles but it doesn't as you can see here: maremotoviaggi.com/index.php/packages/piulingua
Am I missing something?
Thanks again
I expected that it will also fix the empty space (under the main menu) for the articles but it doesn't as you can see here: maremotoviaggi.com/index.php/packages/piulingua
Am I missing something?
Thanks again
Please Log in to join the conversation.
7 years 2 months ago #47351
by milos
Replied by milos on topic Reduce empty spaces between rows (topmenu and header1)
Perhaps you didn't add the code I gave you. Yes, it will fix all the pages.
Best regards,
Milos
Best regards,
Milos
Please Log in to join the conversation.
Time to create page: 0.382 seconds