
WordPress Random Image plugin is a basic plugin that adds a shortcode and a widget that shows a randomly picked image from a selected folder where images are stored. You can define a folder in a widget or using a shortcode and the Random Image plugin will randomly pick an image from this folder and display it.
With the WordPress Random Image plugin, it’s also possible to select only certain images from the folder that will be added in rotation So, if you don’t want to include all the images in the rotation, it's possible. Each image can be linked. Alt-text for the images is optional, but it’s recommended to enter it.
The image dimensions (width and height) that the WordPress Random Image plugin is using can be defined in any format (pixels, percents, auto…). Therefore, this plugin is appropriate for the development of responsive websites.
Random Image as a Widget

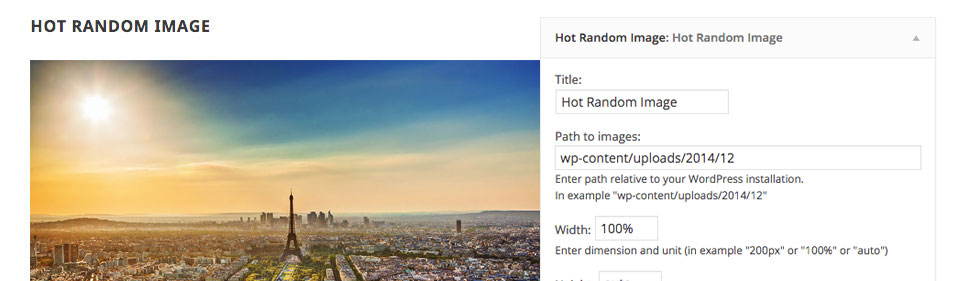
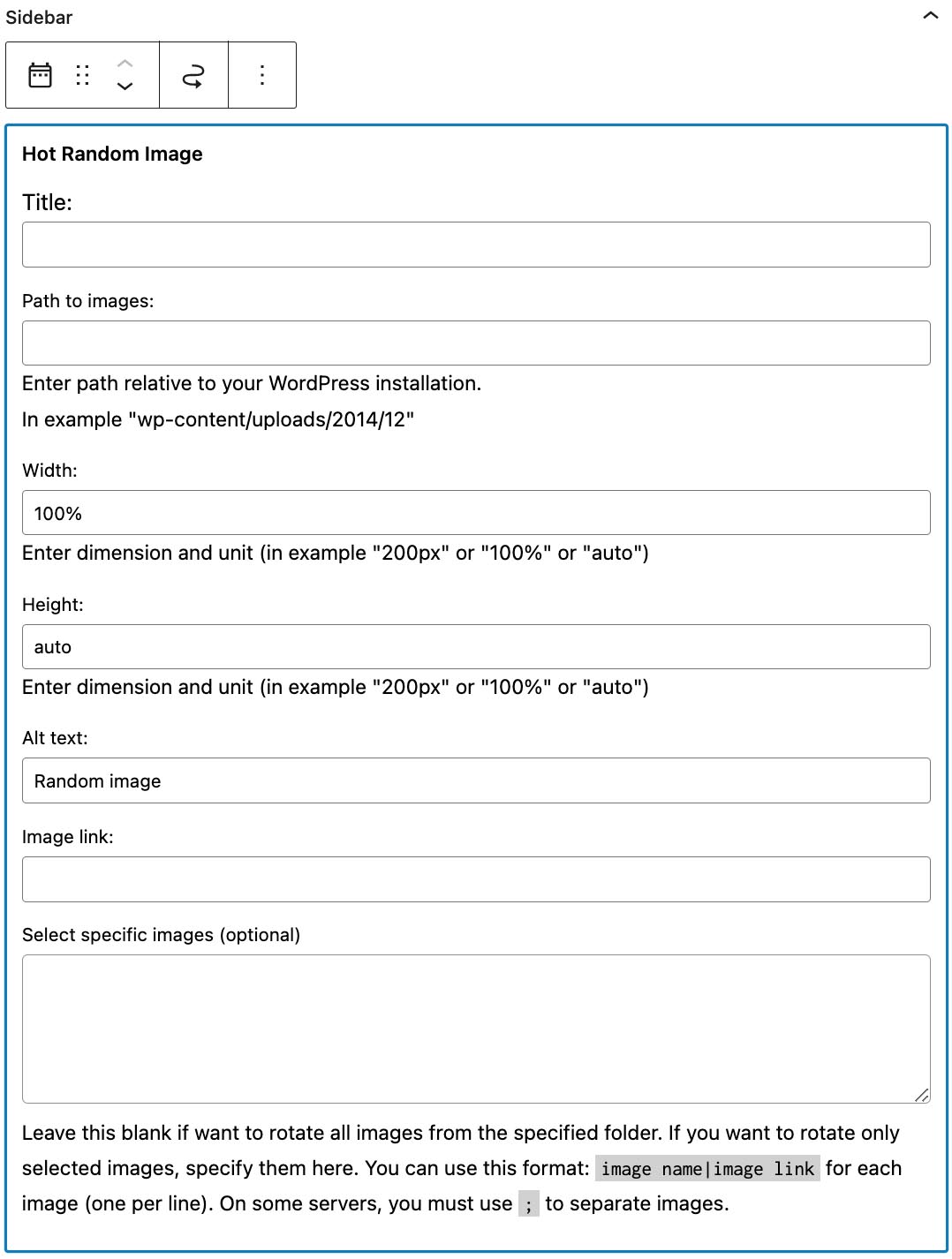
Go to your Widgets page and drag and drop the Hot Random Image widget into any available widget position of your theme. You can reach the plugin parameters in Appearance > Widgets > Hot Random Image. After the initial setup, you will need to configure the widget. The most important option that you should enter properly is the folder where your images are stored. If you are getting an empty output of the widget, you probably missed the folder path. Here is the complete list of all WordPress Random Image widget options:
- Title – Title of the widget. Leave it empty if you don’t need a title.
- Path to images – Enter the path relative to your WordPress installation. For example “wp-content/uploads/2022/12”.
- Width – Width of the images. This is the horizontal dimension of your images and it can be in any unit, including pixels, percents, and auto value. In an example, here you can enter “500px” or “100%” or “auto”.
- Height – Height of the images. This is the vertical dimension of your images and it can be in any unit, including pixels, percents, and auto value.
- Alt text – Value for alt text that will be added to the images. It’s recommended to enter any words here that describe your images best.
- Image link – Enter any link here if you need images displayed by the WordPress Random Image widget to be linked. You need to enter the full link here, for example, “http://www.google.com”.
- Select specific images (optional) – By default, WordPress Random Image includes all the images from a folder in the rotation. Leave this blank if you want to rotate all images from the specified folder. If you want to rotate only selected images, specify them here. You can use this format: image name|image link for each image (one per line). So, the path will be used from the “Path to images” and you can specify images here, for example, “myimage.jpg|http://www.google.com”. This will include an image from the specified folder whose name is myimage.jpg and the image link will be “http://www.google.com”. To add more images, simply add more lines (one image/link combination per line).
Random Image as a Shortcode

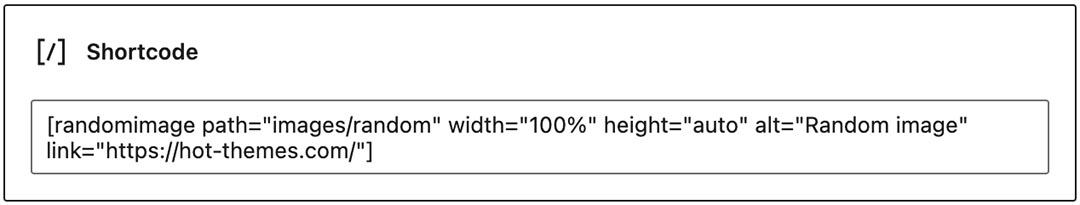
Insert a randomly selected image into any page or post using a properly formatted shortcode. In the shortcode, you can define the plugin options (view image):
- Path – Enter the path relative to your WordPress installation. For example “wp-content/uploads/2022/12”.
- Width – Width of the images. This is the horizontal dimension of your images and it can be in any unit, including pixels, percents, and auto value. In an example, here you can enter “500px” or “100%” or “auto”.
- Height – Height of the images. This is the vertical dimension of your images and it can be in any unit, including pixels, percents, and auto value.
- Alt text – Value for alt text that will be added to the images. It’s recommended to enter any words here that describe your images best.
- Image link – Enter any link here if you need images displayed by the WordPress Random Image widget to be linked. You need to enter the full link here, for example, “http://www.google.com”.