- Posts: 14116
- Thank you received: 1639
Unable to install sample data - Hot Start
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
11 years 8 months ago #38719
by ivan.milic
Replied by ivan.milic on topic Unable to install sample data - Hot Start
Use chrome "Inspect Element" to check for source and to find out css class names, IDs ... Put your styles at bottom of template_css.css
Please Log in to join the conversation.
-
joomsphere
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
- Posts: 30
- Thank you received: 0
11 years 7 months ago #39122
by joomsphere
Replied by joomsphere on topic Unable to install sample data - Hot Start
Dear Support,
Will greatly appreciate it if you can guide us on following.
1. How to change the width of only User 1 container (navigation menu, home, about us, etc)
2. How to change the font type of the template?
Really appreciate it. Thank you so much.
Will greatly appreciate it if you can guide us on following.
1. How to change the width of only User 1 container (navigation menu, home, about us, etc)
2. How to change the font type of the template?
Really appreciate it. Thank you so much.
Please Log in to join the conversation.
-
joomsphere
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
- Posts: 30
- Thank you received: 0
11 years 7 months ago #39125
by joomsphere
Replied by joomsphere on topic Unable to install sample data - Hot Start
Hi Support,
We have discovered that the navigation menus in position User1, User2, User3 and User4 will hover whenever mouse cursor in the header. Please view at at www.sgappliances.com/new2 for reference.
Web Design shouldn't be this way as it will confuse the web visitors. Please look into this ASAP otherwise we have to change to other web template.
Thank you.
We have discovered that the navigation menus in position User1, User2, User3 and User4 will hover whenever mouse cursor in the header. Please view at at www.sgappliances.com/new2 for reference.
Web Design shouldn't be this way as it will confuse the web visitors. Please look into this ASAP otherwise we have to change to other web template.
Thank you.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 7 months ago #39132
by ivan.milic
Replied by ivan.milic on topic Unable to install sample data - Hot Start
For hover paradox issue remove nav form menu class in modules settings.
For user1 - user4 widths in layout.css:
div.user1_container, div.user2_container, div.user3_container, div.user4_container {
width: 200px;
display: block;
z-index: 1;
top: 0;
float: left;
margin: 0 20px 0 0;
}
modify:
width: 200px;
For user1 - user4 widths in layout.css:
div.user1_container, div.user2_container, div.user3_container, div.user4_container {
width: 200px;
display: block;
z-index: 1;
top: 0;
float: left;
margin: 0 20px 0 0;
}
modify:
width: 200px;
Please Log in to join the conversation.
-
joomsphere
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
- Posts: 30
- Thank you received: 0
11 years 7 months ago - 11 years 7 months ago #39138
by joomsphere
Replied by joomsphere on topic Unable to install sample data - Hot Start
Hi Support,
Thanks for your reply.
However for the hover paradox for menu, there is no nav form menu class in modules setting. Please advise.
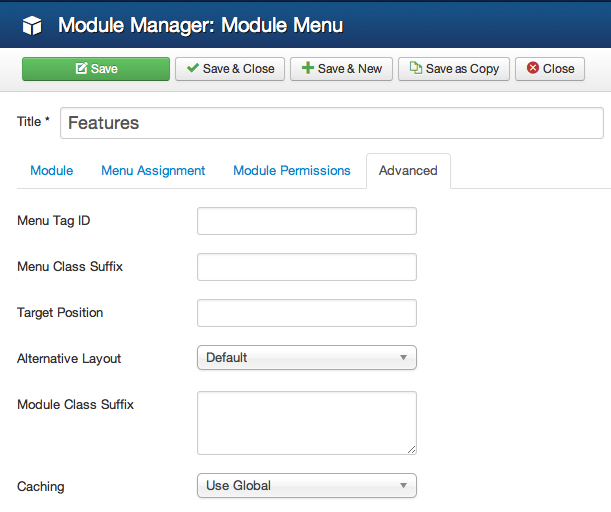
I have attached screenshot of module setting, for your reference.
As for user1-user4 width setting, I knew the setting in layout.css. But I would like to have a separate width setting for user1 as i feel it is quite wasted to have a long width for a short menu. I want to utilize the full space for user2-user4 for images menu.
Thanks,
Thanks for your reply.
However for the hover paradox for menu, there is no nav form menu class in modules setting. Please advise.
I have attached screenshot of module setting, for your reference.
As for user1-user4 width setting, I knew the setting in layout.css. But I would like to have a separate width setting for user1 as i feel it is quite wasted to have a long width for a short menu. I want to utilize the full space for user2-user4 for images menu.
Thanks,
Last edit: 11 years 7 months ago by joomsphere.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 7 months ago #39140
by ivan.milic
Replied by ivan.milic on topic Unable to install sample data - Hot Start
In layout.css:
div.user_container:hover li a.ui-link:link, div.user_container:hover li a.ui-link:visited {
color: #777 !important;
-webkit-transition: color .3s ease;
-moz-transition: color .3s ease;
-o-transition: color .3s ease;
-ms-transition: color .3s ease;
transition: color .3s ease;
}
remove color: #777 !important;
div.user_container:hover li a.ui-link:link, div.user_container:hover li a.ui-link:visited {
color: #777 !important;
-webkit-transition: color .3s ease;
-moz-transition: color .3s ease;
-o-transition: color .3s ease;
-ms-transition: color .3s ease;
transition: color .3s ease;
}
remove color: #777 !important;
Please Log in to join the conversation.
Time to create page: 0.150 seconds