Columns are located inside the rows, divide them vertically, and they are containers for your blocks. Columns can have different widths and vertical alignment. Columns also can have background color or image.
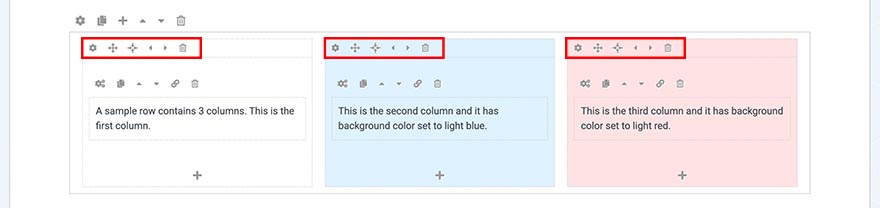
This is a sample row that contains 3 columns and the second and the third column have some background colors applied.

 Column Settings
Column Settings
Access the Column Settings window by clicking the smaller cog (titled Column Settings). Each column has its own independent settings.

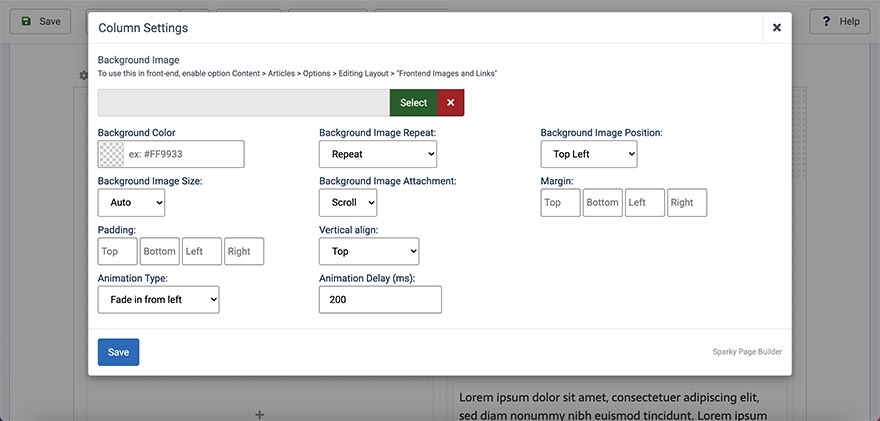
Explanations of each of the options from the screen above are following.
Background Image
You can select or upload a background image for the column. To use this in front-end, you must enable option Content > Articles > Options > Editing Layout > "Frontend Images and Links".
Background Color
Select a background color for the column.
Background Image Repeat
The column background image will be repeated if it's smaller than the row width. You can also select not to repeat it, or to repeat it only horizontally or only vertically.
Background Image Position
The column background image is positioned top left by default. You can also select a different positioning for the background image.
Background Image Size
Column background image size depends on the image size by default. You can also select to cover the row with a background image or to contain the image.
Background Image Attachment
By default, the column background image will be scrolled with the rest of the content when the user scrolls the page. However, it's also possible to make the background image fixed.
Margin
Explicitly sets the margin values to the column. You should enter a value and units. For example, valid values are 15px, 1%, 1em, etc.
Padding
Explicitly sets the padding values to the column. You should enter a value and units. For example, valid values are 15px, 1%, 1em, etc.
Vertical Align
This option has effects if you have two or more columns in a row. By default, the columns are vertically aligned to the top. You can also align them to the center or to the bottom. There are also options related to the spacing of the blocks inside a column. "Space Around", "Space Between" and "Space Evenly" options have an effect if you have two or more blocks in a column.
Animation Type
If you want to add an entrance animation to the column, select animation type here.
Animation Delay
Enter animation delay in milliseconds here. For example, if you enter 1000, the column entrance animation will start 1 second (1000 milliseconds) after the column entered the screen.

 Increase/Decrease Column Width
Increase/Decrease Column Width
Using the increase and decrease icons, you can increase or reduce the width of the column. Sparky Page Builder uses a 12-column grid. This means that a column has a minimum width of 1/12 of the row width. This also means that each row can contain up to 12 columns.

 Move Column
Move Column
You can move the column and its contents to the left and to the right inside a row. Just click on one of the icons titled Move Left and Move Right. You can also drag a column and drop it to the new position. You can't move the columns from one row to another.
 Delete Column
Delete Column
Clicking the trashcan icon will delete the column and also its contents (blocks). So, be careful with this operation! If you want to keep some of the blocks from column you are about to delete, move them to another column first.