Google Web Fonts is a collection of fonts that you can use on your websites for free. There are several standard fonts that we use in web design that we all have installed on our computers. Those fonts are Arial, Verdana, Times New Roman, and a few more. You probably know that you can select any font in your CSS stylesheets just by entering its name. But beware, if your visitor doesn't have this font installed on his operating system, his browser will show one of the default fonts. As a result of this, your design may look broken on the visitor's browser.
There are several standard fonts that we use in web design that we all have installed on our computers. Those fonts are Arial, Verdana, Times New Roman, and a few more. You probably know that you can select any font in your CSS stylesheets just by entering its name. But beware, if your visitor doesn't have this font installed on his operating system, his browser will show one of the default fonts. As a result of this, your design may look broken on the visitor's browser.

One of the greatest desires of all web designers was to use non-standard fonts but to be 100% sure they will be displayed properly for all visitors. The first attempts, such as Cufon, was based on the idea to use Adobe Flash to convert a non-standard font to vector images and show them in the browser as Flash objects. However, in this case, the visitor must have Flash plugin installed.
Another idea was to host fonts on the remote servers (cloud) and download them together with another objects on-page. In this case, there's no flash plugin needed and it works on all computers. Adobe Fonts has started to offer this service some time ago. However, their service is not free and could be expensive on websites with heavy traffic.
It was time for a giant, such as Google, to jump into the game! Like almost all other Google services, the Google Web Fonts service is free. All fonts that you can see in Google's collection (currently 1,000+ fonts) are free to use on non-commercial and commercial websites. The font files are loaded from Google's servers and Google doesn't charge for this service.
To use a font on your webpage, you need to accomplish these simple steps:
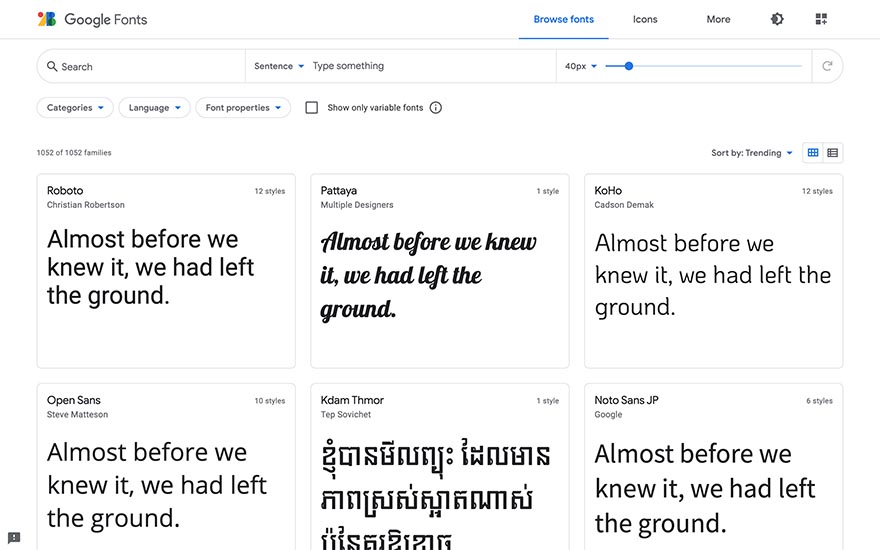
- Go to https://fonts.google.com/ and select font that you like.
- Click Quick Use link in the font's box. Select styles (bold, italic) and character sets (latin, cyrillic) that you need. More options selected make the font's package bigger and slower for downloading. Make sure you selected only the options that you really need.
- On the same page, you will find a code snippet that you should paste in the head section of your webpage (between <head> and </head>) where you'd like to use the font. If you need it for a Joomla template, you should paste the code in template's index.php file in the head section. In example:
<link href='https://fonts.googleapis.com/css?family=Signika' rel='stylesheet' type='text/css'> - Finally, you can use the font in your CSS stylesheets, in example:
font-family: 'Signika', sans-serif;
New fonts in the collection are added regularly, so make sure you checked the collection for every new project you are working on. Again, use of the fonts are free, but you should consider making a small donation to the author(s) of the font(s) you are using. This can be done through Google Web Font's site. It will certainly encourage the font kit designers to produce even better fonts and share them helping us to produce more interesting and unusual websites.