The Internet has given us the opportunity to learn about CSS and HTML. We know what they are as well as what they can do. We have learned that HTML is the foundation of any website, and we’ve learned that CSS is needed to style our web pages. Websites can work without CSS, but a page that doesn’t utilize the power of CSS often looks odd and a little more out of place.
Let’s dig a little bit deeper into the concept of understanding the content box model in CSS. This lesson is purely for beginners although you can remind yourself a few things if you would like to refine your skills in Cascading Style Sheet. We will look at what an object model is, and we will learn how it works with HTML and CSS.
What is a box model?

HTML elements are perhaps inexhaustible. It is highly unlikely to use them all in a website project, even if you know all of them completely off the top of your head. Every element is a container or a box. Therefore, a box model can be defined as a collection of rectangular elements whose properties include width, height, padding, borders and margins. Once you understanding the concept of the content box model, it should be easy to meet the objectives of the rendering engine. Ideally, CSS content box model is an approach used to explain the space taken by HML elements.
The properties of the content model
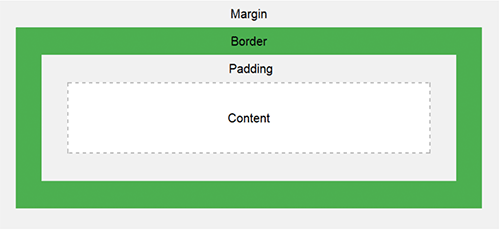
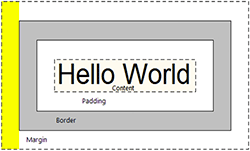
The CSS content box model has four edges: margin, border, padding and the content edge. The edges are in a uniform order from the outside to the inside.
We have already discussed that every element in HTML is actually a rectangular box, and the box has specific properties that define it. In fact, all the CSS templates utilize the power of object model to create a significantly unique visual appeal on a web page.
It is important to remember that the core of any content box model is defined by two properties: width and height. The actual width and height of the box model can be determined by specific width and height, the contents of the elements or the display properties. At this stage, the most important thing to remember is that each HTML property of the box model corresponds to the Cascading Style Sheet properties of height, with, padding, border and margin. Let’s examine these properties in brief.
Width

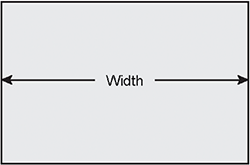
If the width of the content box model is not defined, it will take an entire display value. This means it is going to assume the size of 100%. This means that the block of element will take up the entire horizontal space available. But it is important to remember that this description only applies to block level elements. Inline and inline-block elements behave differently. They often contract horizontally to accommodate their content. To set the width of an element, use the CSS width property.
Height

The height of the context box model is often determined by the content that goes into it. It’s important to note that the content box will expand and contract to accommodate the content in it. You can set the height of an element if you are dealing with non-inline elements. To do this, use the CSS height property.
Margin

We use the margin property to set space that surrounds an element. They are not only outside the context box model’s border, but also they do not have any color around them. If you want your page to look neat and have a breathing room, use margin.
Border

It often falls between the margin and padding and its function is to provide an outline an outline around an element. Unlike margin, the border properties often have three values: color, style and with.
Padding
Padding lies between the border and content. It is used to include a breathing room between the border and the content of the box model. Like margin, padding doesn’t have any color attribute; it is often transparent by default. The primary function of padding is to provide some space in between element, so, it can help organize content properly on a page.
Content
This is the area where your content lies. The content can be text, audio files, videos or images.
Author Bio:
The article has been written by Lisa smith, author and designer at Sample Templates.