A feature that's available in WordPress for years finally came to Joomla. Since Joomla version 4.1.0, you can install and use Joomla child templates. In this article, we'll try to explain what are Joomla child templates and are the advantages of using them. Also, we'll explain why we decided to convert all our templates to child templates with the same parent template (Sparky Framework).
What's Joomla Child Template
Joomla child template is a template that must contain only the file "templateDetails.xml". All other files are inherited from the parent template. Therefore, a child template can't work without its parent template. A child template can contain more files if it needs to.
What Are the Advantages
Imagine this situation. Your Joomla template contains 100 files. If you want to create another template that's similar to this template, you have to copy and modify all these files. Even worse, if a bug is discovered in the source template, you will have to fix it to all the templates that you created from this template.
Joomla child templates fix this because they will contain only files that need to be different from the parent template's files. So, instead of 200 template files for two similar templates, you will have 100 parent template files and only a few necessary child template files. This is a great advantage for all developers and users!
Create a Parent Joomla Template
To claim a Joomla template as a parent template, all you need to do is to edit the template file "templateDetails.xml" and add a line of code.
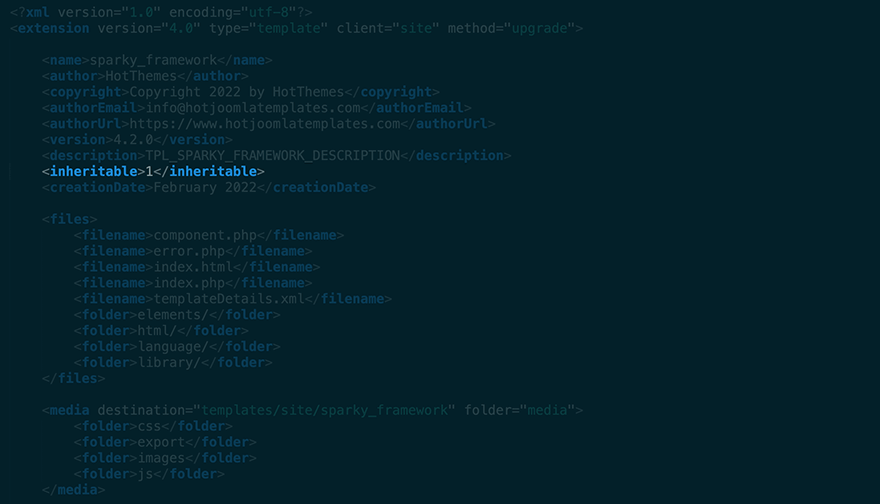
1 The following image shows how we made the Sparky Framework as a parent template since the framework version 4.2.0.

Static Assets Are Moved to the /media Folder
If you want to use the advantages of the parent and child templates, there's one important change necessary. The location of the static template assets (images, CSS, Javascript, etc.) must be changed from:
/templates/sparky_framework/css /templates/sparky_framework/images /templates/sparky_framework/js
to the media folder:
/media/templates/site/sparky_framework/css /media/templates/site/sparky_framework/images /media/templates/site/sparky_framework/js
So, the static assets don't reside in the /templates folder. They are moved to the /media folder while the /templates folder are for PHP files only. This is also an advantage of Joomla 4.1 and later especially for security reasons. Also, this is not yet a requirement (unless you want to use child templates), but it's possible that it would become a requirement in Joomla 5 or one of the later releases.
To include the static assets and install them to the /media folder, one more block of code is added to the template file "templateDetails.xml".
css
export
images
js
Create a Child Joomla Template
Now when you have a parent template, let's create a child Joomla template. As we mentioned already, only one file is necessary for the child template. It's the file "templateDetails.xml". You can copy this file from the parent template, change the "inheritable" value, and point to the parent template.
0
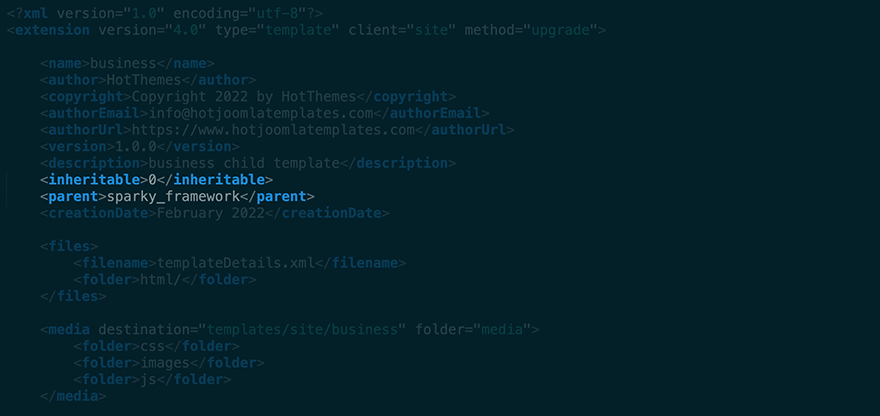
sparky_framework The following image shows how we made the Business Joomla template as a child template of the Sparky Framework parent template.

Parent and Child Templates
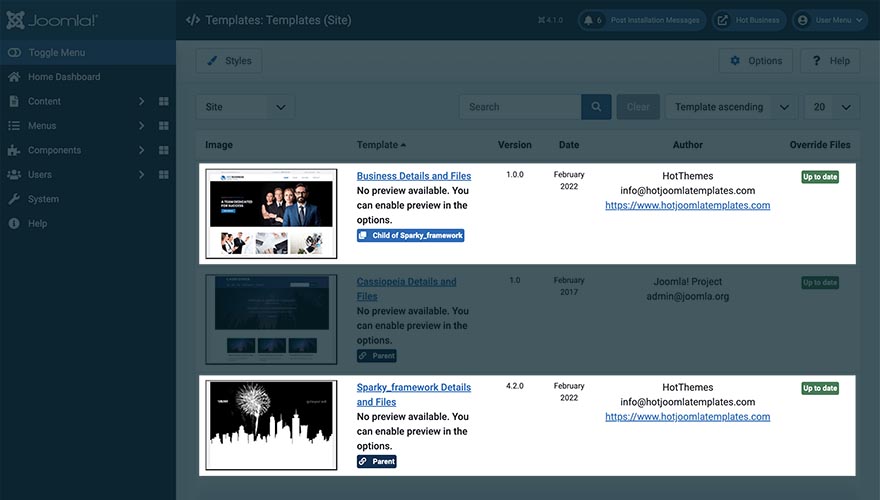
You can see all parent and child Joomla templates for your website if you go to System > Site Templates. In the following image, you can see the Sparky Framework as a parent template and the Business as a child template.

On this page, all parent templates are labeled as "Parent" and child templates are labeled as "Child of..." (the name of the parent template is on the label).
If a template doesn't have the ability to act as a parent template and it's not a child template, it doesn't have any label.