Twitter has changed API recently, so you might release that your old widgets are not working anymore. This article explains how to create a simple Twitter widget that shows your latest tweets and how to publish them on your Joomla or WordPress site.
On the old Twitter API, you could show anyone's tweets on your site, even without any interventions in your Twitter account. It's not possible anymore. To be able to publish tweets from your (or someone else's Twitter account), you must log in to your Twitter account and create a widget. You will receive a code snippet that should be copied from your Twitter account and pasted into your site.
Create a Twitter widget

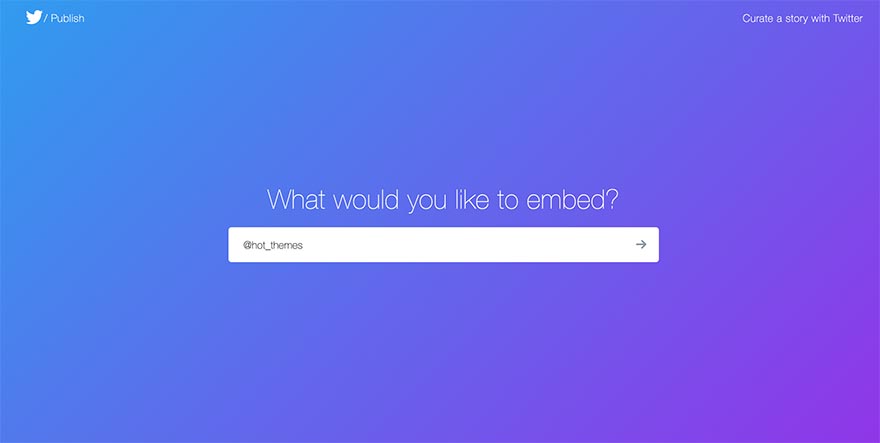
Go to Twitter Publish website.
To display all tweets from a Twitter account, enter this account, for example, @hot_themes. You can also enter a hashtag, for example, #joomla.
Now select the Embedded Timeline option below.
You will get an HTML code that you need to copy and paste to your Joomla or WordPress website. The example output of this code is as follows:
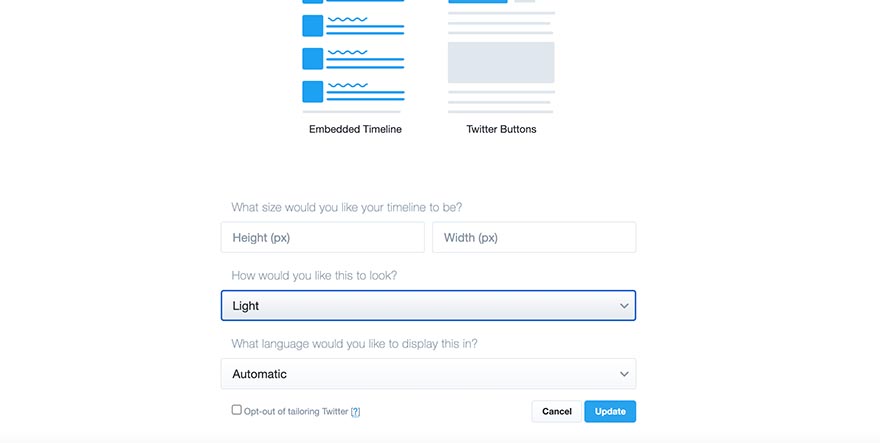
Customization Options

On the Twitter website, after you create the code snippet, you can customize it. Twitter allows you to enter the height and width of the embed. Also, it's possible to select a light or dark look and language for tweets.
Publishing Twitter widget in Joomla
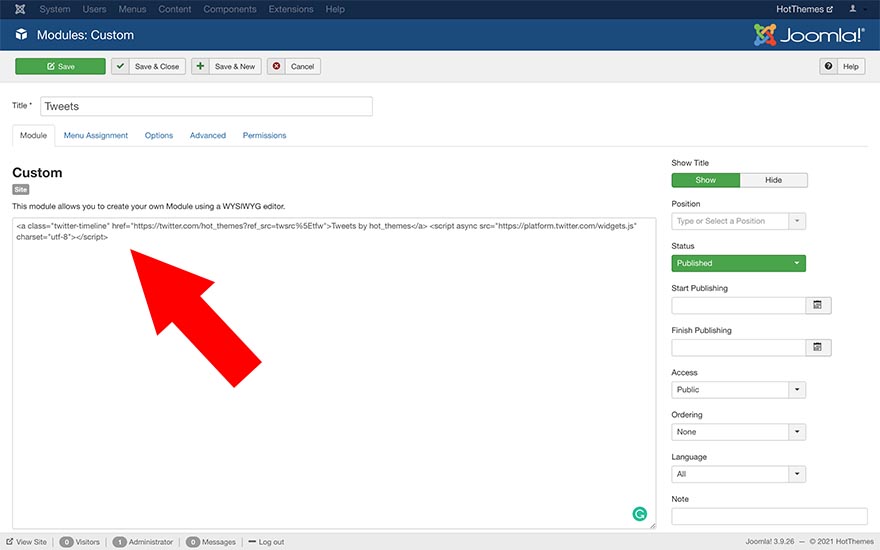
The easiest way to integrate your new Twitter widget with your Joomla site is to create a custom HTML module for Joomla. We used this method in Tennis template for Joomla.
First, you should decide in what module position you would publish the Twitter widget. If you are using our Joomla templates, check available module positions for your template here. Login to your Joomla Administration panel and go to Extensions > Module Manager. Click the "New" button to create a new module. When asked, select the "Custom HTML" module type. Now, you should enter the title of your module, decide whether to show the module title or not, and select the module position when the module will be published. Also, don't forget to paste the code snippet from the Twitter site into the Custom Output field. If you have the WYSIWYG editor enabled, click the HTML icon and paste the code there or disable the WYSIWYG editor in Site > Global Configuration.

The same widget can be also published in the article. Simply paste that code snippet when editing the article. However, if you use a module, you can show the widget on all pages throughout your site.
Click Save to save the module and you are done. You should see the widget served by Twitter's website on your Joomla site now.
Publishing Twitter widget in WordPress
We recommend you create a WordPress widget and drop it into an available widget position. If you are using our WordPress themes, you can check the list of all available widget positions for all themes.
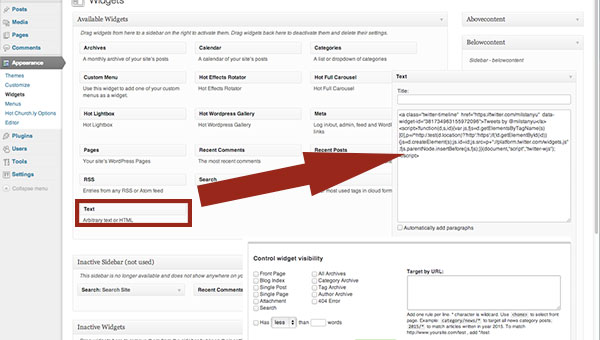
Login to your WordPress Dashboard and go to Appearance > Widgets. Drag the Text widget from the Available Widgets pane and drop it into the widget position of your selection. The widget positions are listed in the right-hand side column. Open the position to be able to drop some widgets in it.
When you drop the Text widget into position, a pane where you can add title and content will appear. You can type the title (not mandatory) and paste the code widget that you copied from your Twitter account page. Save the widget and you are done. The Twitter widget should be published on your WordPress site now in the widget position that you selected.

It's also possible to paste the code snippet in a post or page. However, by creating a widget, you can be sure your tweets will be shown on all pages of your WordPress site.
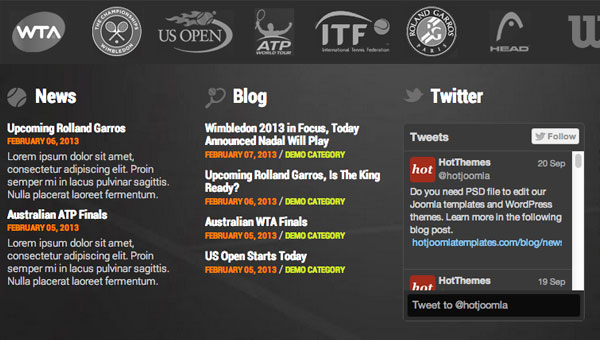
A sample of this workaround
The following sample is from our Joomla template Hot Tennis. We created a widget for our @hotjoomla Twitter account and pasted it into the template demo. If you are using this template (or any template that shows twits) and you like to change our twits with your twits, please follow the workaround explained in this article.