
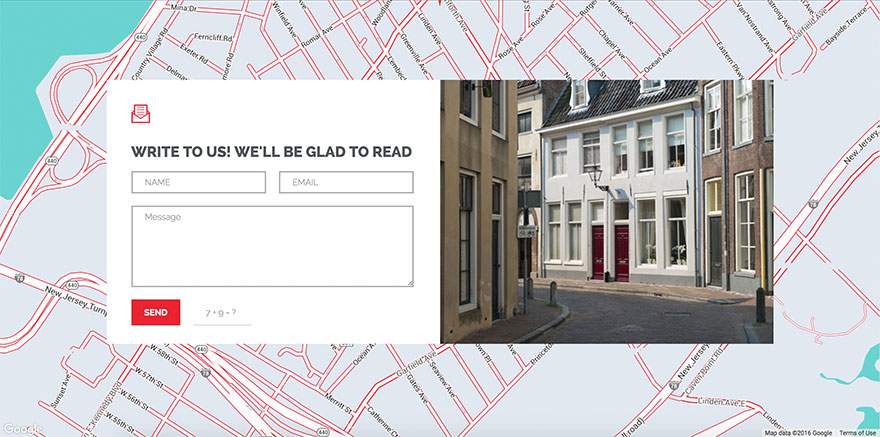
The above example demonstrate use of Hot Maps module in Hair template.
Recently, Google started requesting API key for showing their maps on the user's websites. Free API key is available and it's free until exceeding 25,000 map loads per 24 hours. If your site exceeds this limit, through your Google account, you will need to pay $0.50 USD per 1000 additional requests, up to 100,000 per 24 hours. Our Joomla Google Maps module has been affected by this change, so we immediately released a new version which allows you to enter your API key. Also, this article will explain how to get an API key from Google.
The older versions of the Hot Maps module are displaying maps using iframes. Therefore, you didn't have any control over the map's display and style. When Google introduced Google Maps API, we redeveloped this module to use the new API and enjoy new features.
If you are using old Hot Maps module, you will probably not need to enter an API key. Also, even if you have been using the new module for a while, there are chances you won't need to enter an API key. If maps on your site are showing normally even without an API key, this could be changed soon. So, please be prepared...
Get Google Maps API key
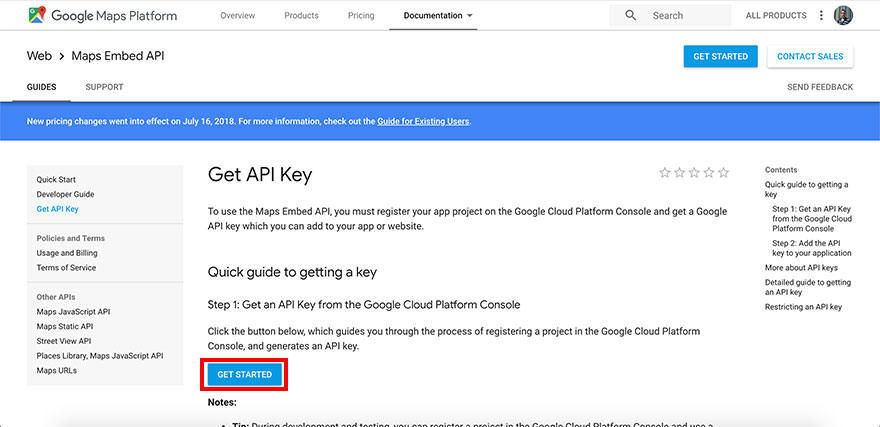
To get an API key for your website, you will need to login to your Google account and visit this page: https://developers.google.com/maps/documentation/javascript/get-api-key. On this page, scroll down and click Get Started button.

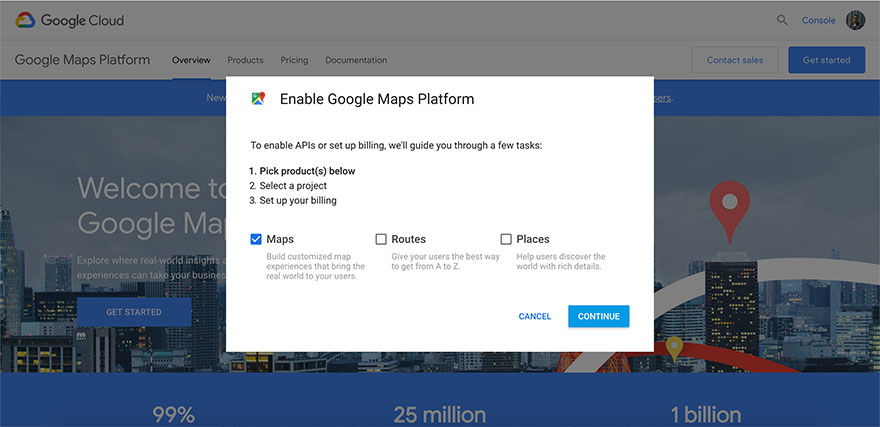
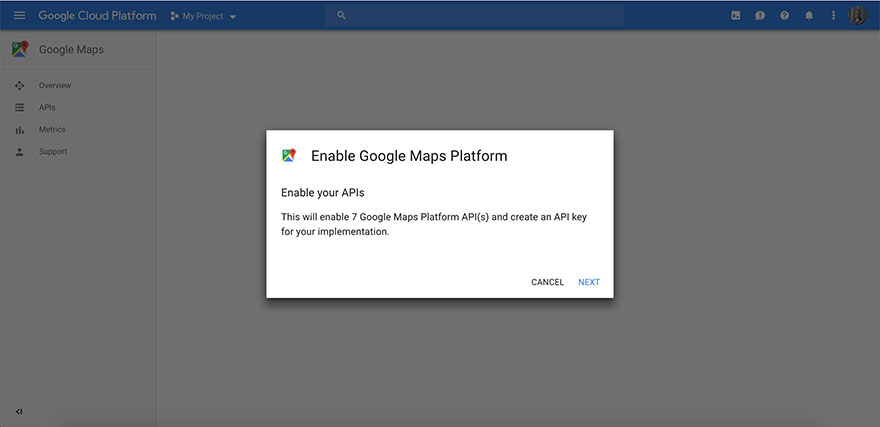
In the pop-up window select Maps and click Continue.

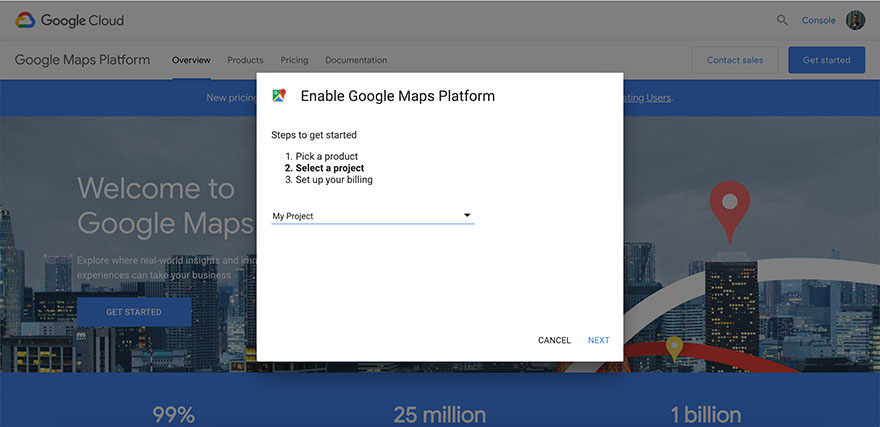
Now select your existing project or create a new project.

Finally, click Next.

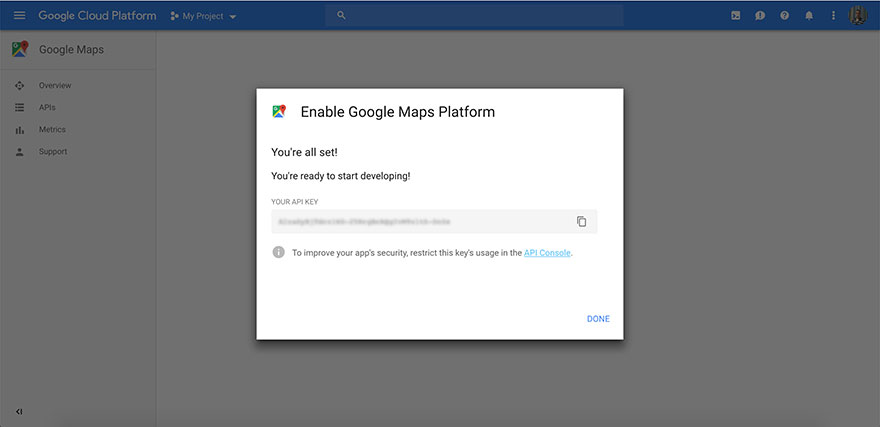
Your API key for Google Maps will be displayed in a pop-up window. Make sure you copied it in a safe place.

Secure your Google Maps API key
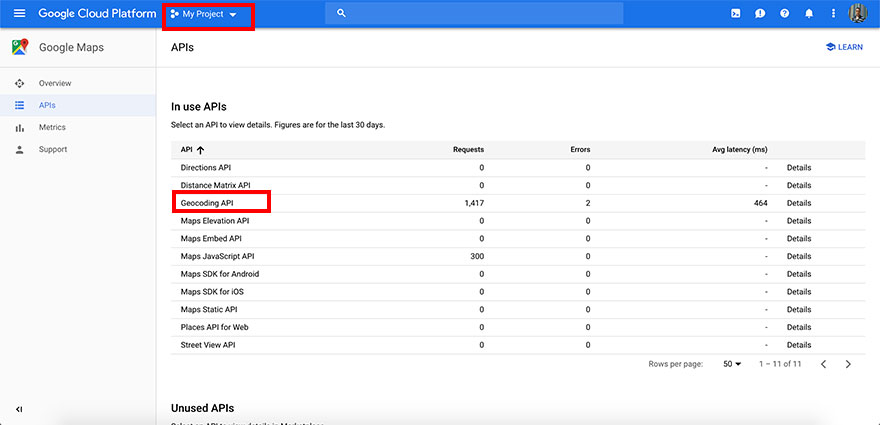
It's recommended to secure your Google Maps API key and allow access only from your websites. To do this, go to your Google Maps APIs list and select your project on top. Then, click Geocoding API link.

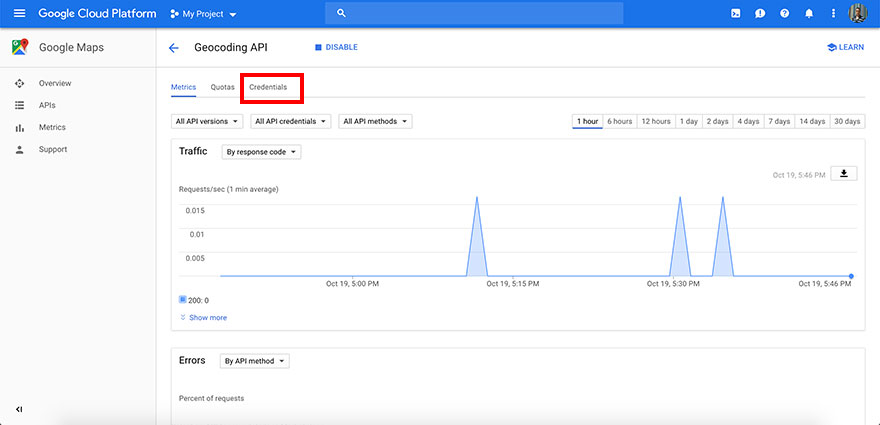
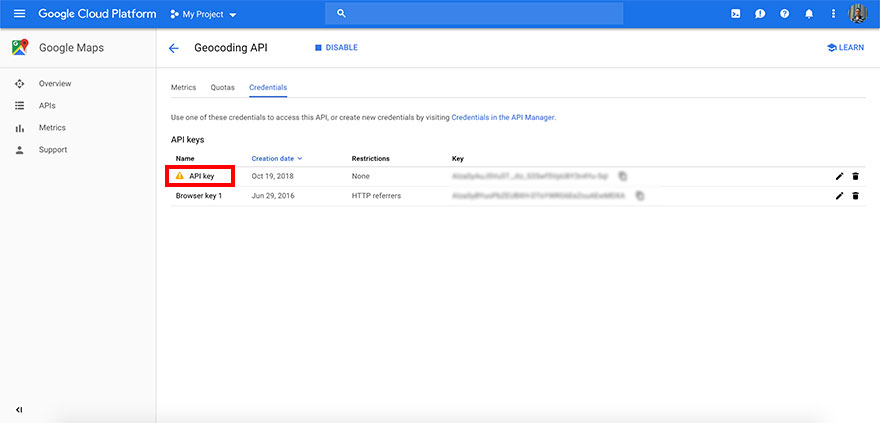
Click Credentials tab.

Click the name of your unsecured key.

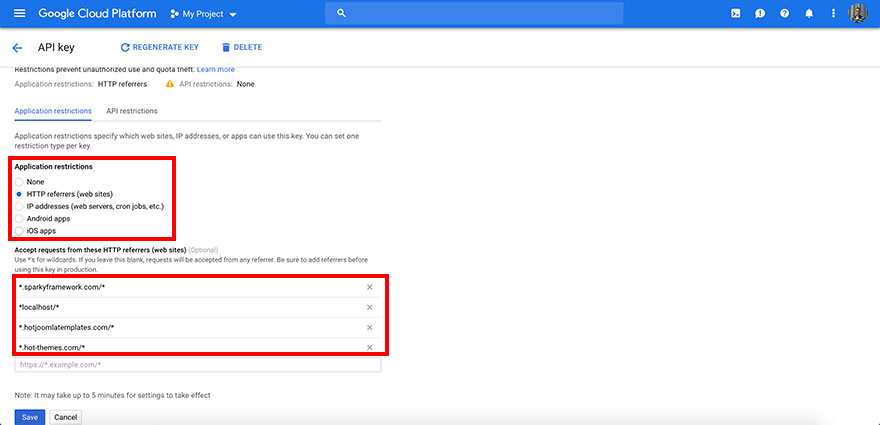
Add your websites and also your localhost if needed. In our example, our API key is allowed to be used only on domains hotjoomlatemplates.com, hot-themes.com and sparkyframework.com as well as our localhost. When you are adding your domain(s), make sure you add it in proper format, in example for site hotjoomlatemplates.com you should add *.hotjoomlatemplates.com/* to allow usage of the key on all subdomains of that domain (the first *) and also on all pages of this domain (the second *).

Enter API key in Hot Maps module
If you downloaded the Hot Maps module or template that includes this module on June 29, 2016 or later, you should see the API key field in module options. Enter your API key there and you're done. If you still can't see the map, please wait 5-10 minutes and reload the page.
However, if you downloaded the Hot Maps module or template that includes it before this date, you will need to re-download module or entire template package from our site. There are 2 methods of updating the Hot Maps module.
- In Joomla Administrator's panel, go to Extensions > Manage > Manage and uninstall Hot Maps module. Then, go to Extensions > Manage > Install and install new module downloaded from our site. Using this method, you will lose all module data. So, it's recommended to use the second method.
- Unzip the Hot Maps module on your local computer. You will need to find folder mod_hot_maps with several files and folders inside. Using FTP client, upload this folder in /modules folder of your site (overwrite all existing files and folders). Also, upload file en-GB.mod_hot_maps.ini once again, but this time in folder /language/en-GB (overwrite original file). By using this method, all your module settings will be kept.
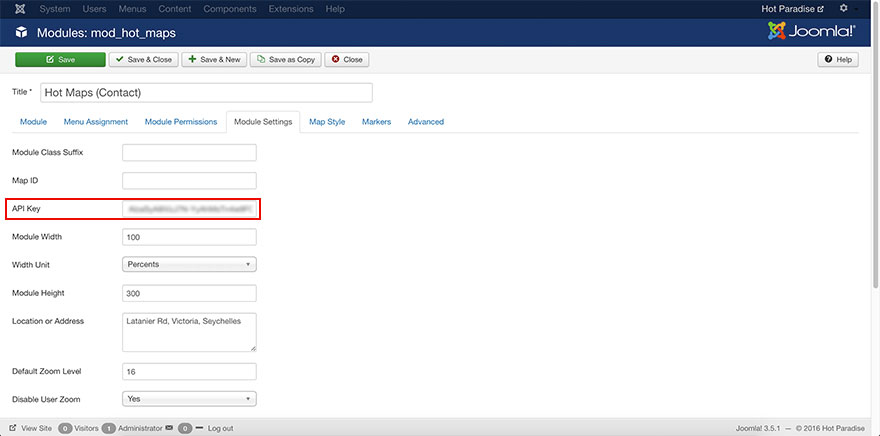
Finally, when you go to Hot Maps module settings page now, you will see a new API Key field. You should enter your API key that you received from Google in previous step in this field.

Article updated on October 19, 2018