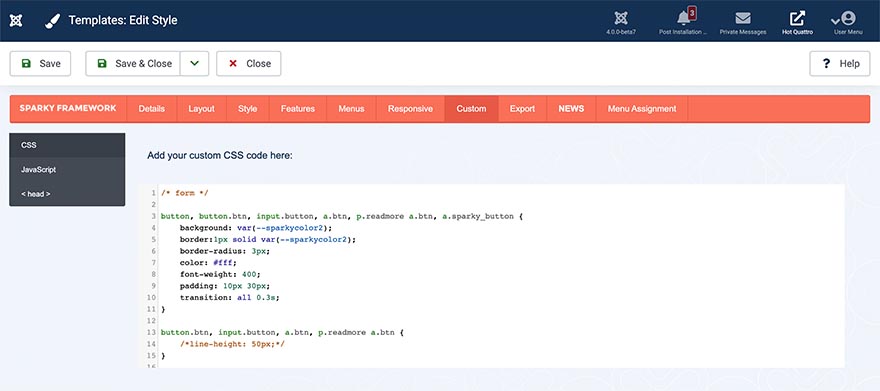
If you know how to code CSS and/or JavaScript, you can write your custom code here. The panes where you enter your code are simplified code editors with line numbers. CSS and JavaScript code that you are entering in these panes will be colored, similarly to the popular code editors.
CSS
There are two panes for the custom CSS code.
The code from the CSS pane is added to the end of all other CSS code that Sparky Framework generates automatically, according to the values in many parameters. So, the CSS code entered here will override automatically generated CSS code.
In an example, if you set the body background color to black in the Body Background sub-tab of the Style tab, and enter custom CSS code that makes the body background white, your custom code will override the value from parameters and your site’s body background color will be white.
Similarly, you can override all other settings or code additional CSS properties of the HTML elements. For example, if want to add a background color or border to the headings, you can’t do that from their parameters (there’re no such parameters). However, you can write your custom CSS code here.

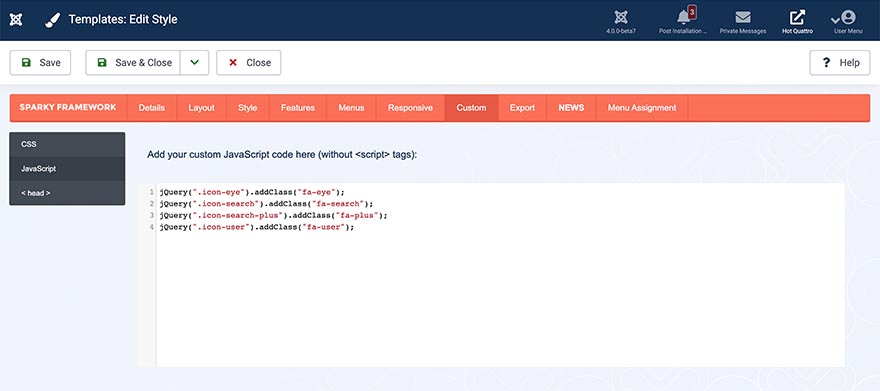
JavaScript
You can write your custom JavaScript code in the JavaScript pane of the Custom tab. It allows you to add some behavior to your site that’s not covered in parameters.
Do not enter opening and closing <script> tag in this tab. Enter your JavaScript code only.
You can also write jQuery code here because this library is loaded by the Sparky Framework. You can also write jQuery UI code, but make sure you enabled it in the Scripts sub-tab of the Features tab.

The code you enter here will be added to the end of the automatically generated JavaScript file. This file is loading before the closing