This feature allows you to manage frequently used colors for your website and create various color palettes.
Template colors

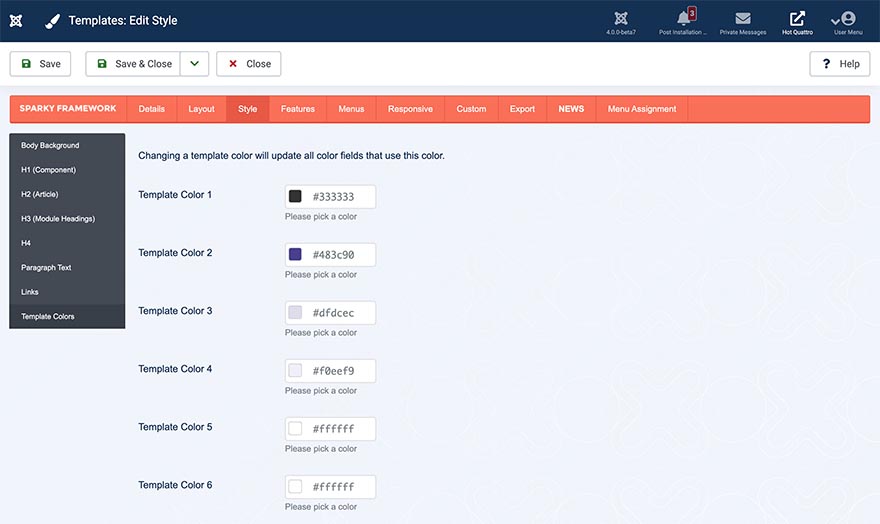
There are 6 fields for 6 template colors that you can select. The selected colors will appear in all color pickers throughout the Sparky Framework as predefined colors. The predefined colors can be selected easily by clicking on a color. You should click the Save button after changing a template color to update the template colors.

When a template color is changed, all color fields throughout the Sparky Framework settings that contain this color will be automatically updated. This will save a lot of your time because you don't need to change the color everywhere manually.
Color palettes
Under the 6 fields of the template colors, you will find the color palette selector and 5 fields for 5 color palettes. Your template style can use only one color palette, but you can keep multiple predefined color palettes and switch between them easily.
Each Palette field should contain 6 comma-separated color values, for example:
#333333,#483c90,#dfdcec,#f0eef9,#ffffff,#ffffff
When a color palette is changed, all color fields throughout the Sparky Framework settings that contain the colors from the old palette will be automatically updated with the matching colors from the new palette.
Additional CSS files for color palettes
If you select, for example, Palette 2 option, beside everything else, one additional CSS file will be loaded. This file allows you to override default values set in the Sparky’s template parameters. This CSS file is located in
/templates/sparky_framework/css/styles/style2.css The remaining CSS files for other palette variants are in the same folder. You can edit this file in your text editor and add some CSS properties inside.
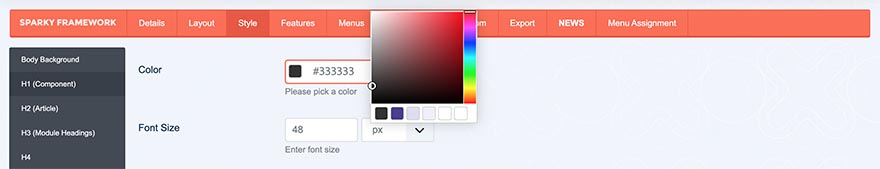
Let’s show it in a simple example. Imagine you want to present a site developed with Sparky Framework to your client, but you are not sure which of two options for the background image and the heading font your client will like more. In the Sparky’s template parameters you set the first variant. Then you edit CSS file style2.css and add CSS code that changes the background image of the body. You also add code that changes, for example, the heading font size. This will be the second variant.
Now, you have two style variants ready for presentation. You can easily switch to Palette 2 option, save template settings, and refresh the front-end of your site. Your site will now load the additional CSS file style2.css and show the different body background image.
You can switch the palette option “on-the-fly”, without saving Sparky’s template parameters. In the front-end of your site, you can add a palette parameter directly in link. For example, if the address of your site is yoursite.com, to activate palette 2, use this link:
yoursite.com/index.php?style=2
Your site will use the Palette 2 option now. This option will be also saved in a cookie. Even if you refresh the browser or navigate to the other page, it will use the same palette. To get back to the first (default) variant, either clear cookies or activate Palette 1, using this link:
yoursite.com/index.php?style=1