There are 6 sub-tabs that allows you to set text style of the various HTML elements. Each of them has similar parameters. These sub-tabs are:
- H1 (Component): The first-level heading on the page. It’s recommended to include only one H1 heading on each page. We marked this heading level with “Component” because in Joomla, by convention, the H1 heading comes from the component output. You can control whether the H1 heading will be included on a page or not if you edit the page’s menu item. Under Page Display tab of each menu item parameters, you can enable or disable page heading for this page.
- H2 (Article): The second-level headings on the page. We marked this heading level with “Article” because in Joomla, by convention, H2 headings are headings of the articles. You can enable or disable the displaying of the article headings (titles) in several places. The first place with the lowest priority is the parameters of the com_content component of Joomla (Content > Articles > Options). The second place with higher priority can be found when you edit each article, under the Options tab. The third place with the highest priority is in the menu item parameters for this page, under the Options tab.
- H3 (Module Headings): The third level headings on the page. We marked this heading level with “Module Headings” because in Joomla, by convention, H3 headings are headings of the modules. You can enable or disable the module heading of each module in module parameters.
- H4: The fourth level headings on the page. It’s not dedicated to any Joomla’s element, but you can use it in your articles or modules for the subheadings.
- Paragraph Text: This is the style of the regular text on your site. Such text is usually in the body of your articles or modules.
- Links: Links are specific textual element that should be recognized easily between the rest of the text. You can set a different color for links as well as hover color.
Let’s explain each parameter that you can find in these sub-tabs. Note that some settings are specific for the links only.

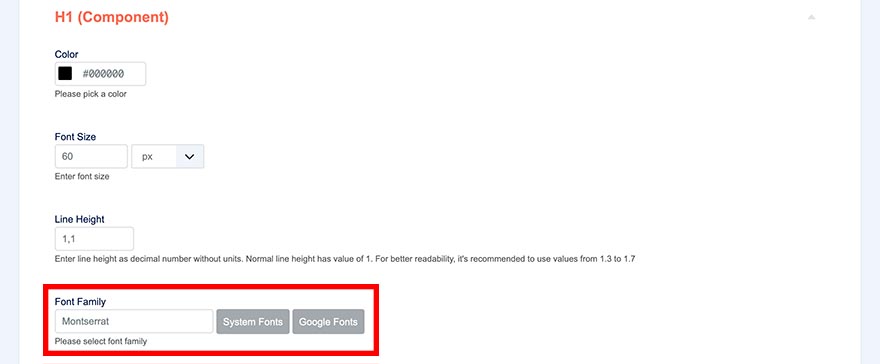
Color and Hover Color
It allows you to select the color of the textual element. You can pick the color from the palette or enter a HEX value of the color. Links also have a Hover Color option. This is the color of the link when the mouse pointer is above it.
Font Size
Set the font size of the textual element and select unit.
Line Height
This parameter determines the height of the line of your text. It is relative to the font size. For example, if the value is set to 1, the line-height of the textual element will be equal to the font size. Value 2 will make the line height double the size of the font size. You can also use decimal values. For the best readability of your text, typography experts recommend a value of around 1.4. However, this usually depends on the font you are using as well as of the overall design of your site.
Font Family
There are two buttons that allows you to select a system font or a Google font for your textual element.
System Fonts

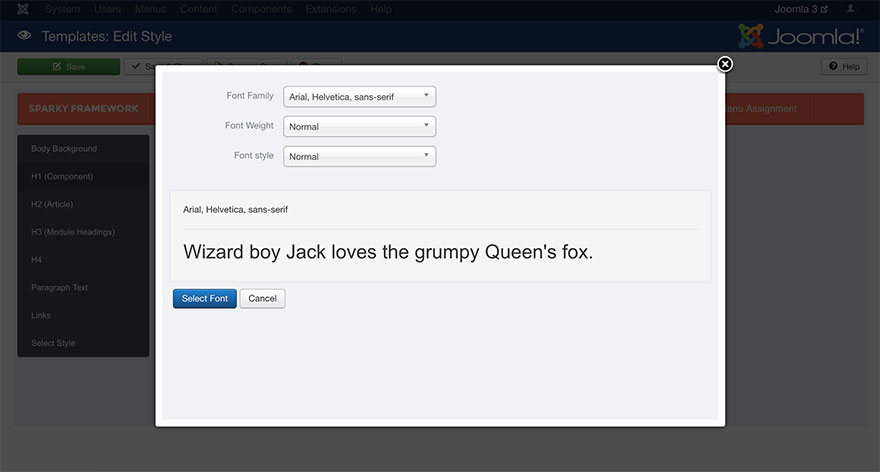
System fonts are fonts that all users (most likely) have installed on their computers. They are also known as “web-safe” fonts. Click on the System Fonts button will open a modal window with several parameters.
When you change any of the parameters, the resulting text style will be displayed below in the modal window.
Font Family
Select one of the available font families. For example, if you select “Arial, Helvetica, sans-serif”, your site visitor’s browser will first try to show text with Arial font. If there’s no “Arial” font installed on the visitor’s computer, the browser will try to show text with the “Helvetica” font. If there’s no Helvetica font installed either, it will display text with default “sans-serif” font.
Font Weight
Usual values for the font-weight parameter are normal and bold. However, in modern CSS, you can use a numeric value to define a font-weight. This value is between 100 and 900 (with a step of 100). From this perspective, normal font-weight has a value of 400, while bold has a value of 700. Fonts can include one or more font weight variants. Selected font should have the selected weight available, otherwise, the browser will try to simulate this weight. Sometimes, it causes poor text quality.
Font Style
This parameter is either normal or italic. Fonts can include both normal and italic style or just one of these style types. If you use a style that’s not included in the selected font, the browser will try to emulate this. For example, if you select an italic style for a font that contains only a normal style, the browser will skew the text itself. This can lead to poor text display on some occasions.
When you selected a font family, weight and style, click Select Font button in the modal window to apply your options. Finally, click Save or Save & Close to save Sparky’s template options.
Google Fonts

Google Fonts is a big collection of the free fonts hosted by Google. There are hundreds of available fonts that you can use for your site. In the Sparky Framework, we made the procedure of importing and selecting the fonts easy.
You should add the specific Google font(s) to your collection to be able to select them in the modal window. You can add one or fonts to your collection in Features > Google Web Fonts (there’s a separate section that explains how to add fonts).
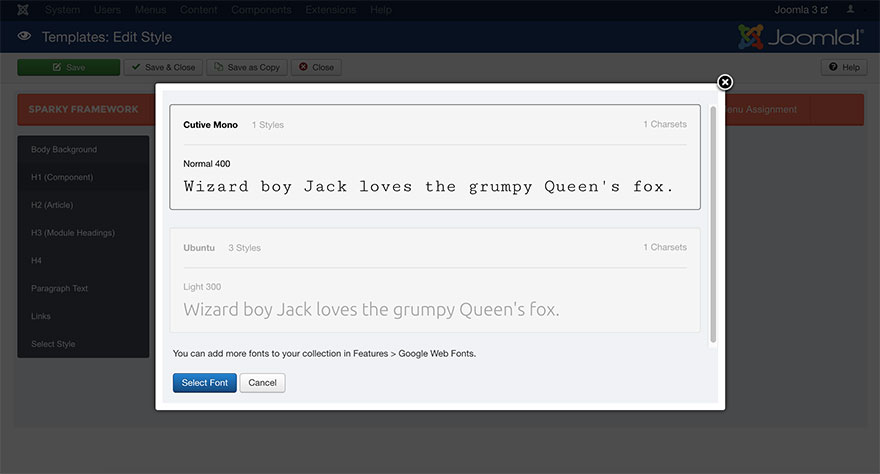
Click on the Google Fonts button will open a modal window with parameters. All fonts you added to your collection will be listed in the modal window. To select a font, click on its container. Its border will become black. Next, you should select a font style and include charsets.
Styles
To select a style, click on the Styles link inside the container. Below the font’s container, all styles of the font you included when you were adding the font to your collection would be listed. It allows you to select one of the available font variants (each with different weight and/or style). To select a variant, click the appropriate checkbox.
Charsets
To see which of the charsets of this font are available, click the Charsets link inside the container. It will list all charsets of this font that you included when you were adding the font to your collection. Charsets are specific for languages. For some languages, Latin charset is enough. However, some languages may require extended Latin charsets in order to show all characters specific to this language. There are also languages based on the Cyrillic charset, and so on. Not all charsets are available for all Google fonts.
When you selected a font and style and included all needed charsets, click Select Font button in the modal window to apply your settings. Finally, click Save or Save & Close to save Sparky’s template options.
Text Align
If Text Align option is set to "Default" the text will be aligned left for all LTR (left-to-right) languages, and to the right for all RTL (right-to-left) languages. Your headings and paragraph text can be aligned to the left or to the right side explicitely. It can also be centered or justified (only for paragraph text). Select one of the available options for text alignment from the drop-down panel.
Underline Text
This parameter allows you to underline your headings or links. It’s not available for the paragraph text. Links also have the Underline Hover option. When enabled, it will underline links when mouse pointer is above it.
Font Weight and Style for Links
For heading and paragraph text, you define the font-weight and style in the modal windows for System Fonts or Google Fonts. Links will take the font family, the size and the line height settings from the paragraph settings.
However, it’s possible to override the font weight and the font style for links, as well as color. In example, it’s possible to set normal weight for the paragraph text, but make it bold only for links inside the paragraphs. Font weight and font style for links are set in the Links sub tab, not in the modal window.
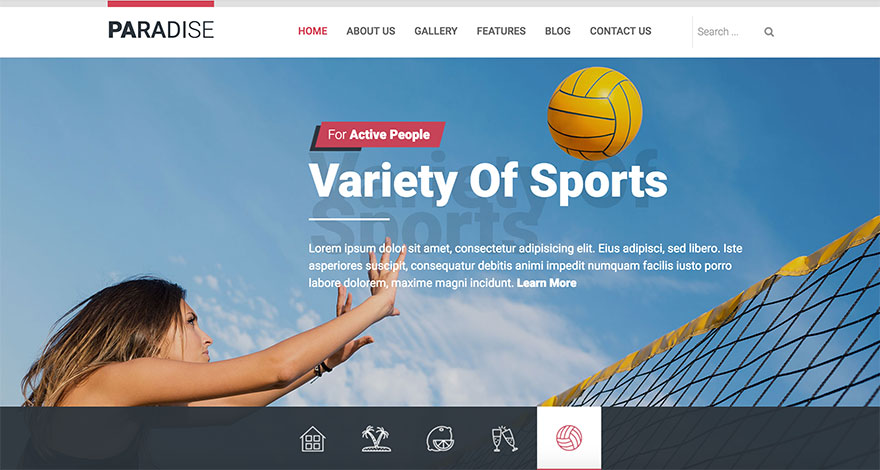
Sample
Rich typography sample from the Hot Paradise template. This template is available for all premium members.