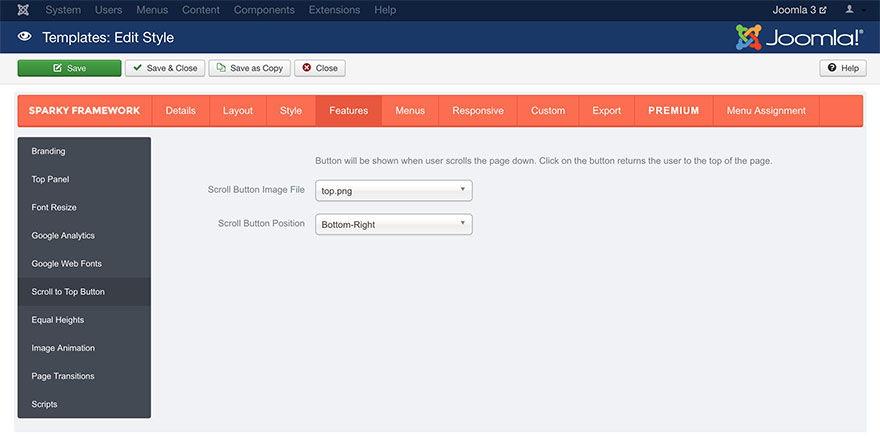
Especially useful on the long web pages, this Sparky feature shows a button image in a corner of your site when visitor starts scrolling it down. Click on the button image will scroll the web page back to top.

This sub-tab has only two options. The first parameter is Scroll Button Image File and it allows you to select an image for the button. To add your images to the list, you will need to use FTP client and upload your image to:
/media/templates/site/sparky_framework/images The second parameter, Scroll Button Position, determines where on the screen the button image will be displayed. You can select one of the four corners of your website from the drop-down menu.
Note this feature is activated automatically when you select a button image in the first parameter. To disable it, select the “None Selected” option for the Scroll Button Image File parameter.
Sample
A sample of the Scroll To Top button in the bottom right corner. This sample is from Hot Food Spirit template. This template is available for all premium members.
