HotThemes Blog (continued at 70)
- Details
- Written by: Dmitrii B.
- Category: News & Tips

Making money on digital assets sounds like something only for IT professionals. However, if you look closely, you can see that it can be a way to earn extra money for almost anyone.
- Details
- Written by: Mohammad Hussnain
- Category: News & Tips

A logo is an identity and the initial symbol of a company. This impactful marketing utility is the first thing that people notice when looking for virtual and physical services or products. It is the logo’s quality that can raise the website’s memorability sales. To create your logo, you’ll have to look for a free logo maker.
- Details
- Written by: Brendan Hal
- Category: News & Tips

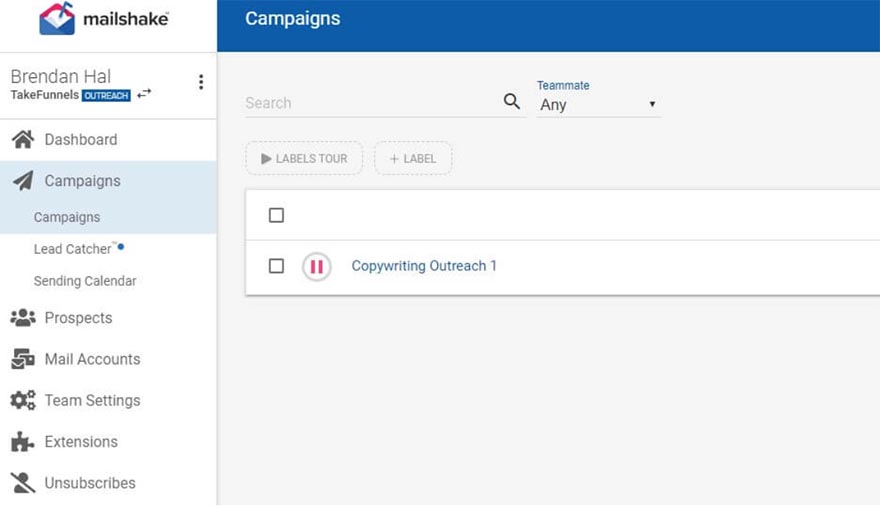
Mailshake is a cloud-based software that is used to create automated cold outreach email campaigns. This is a very useful tool for sending out tons of cold outreach emails while still adding a bit of personalization to each one. The automation saves a lot of time writing out each individual email and overall just produces much better results for your efforts.
- Details
- Written by: Carol Trehearn
- Category: News & Tips

Joomla is an incredibly powerful content management system, which can be customised to just about any use case imaginable when you’re building a website. With many themes and extensions to the base Joomla experience, you’re spoilt for choice with just how expansive your Joomla based website can be. With all of this customisation and power, it’s easy to get lost and forget the basics of good design fundamentals. Here are some important design tips for Joomla beginners.
- Details
- Written by: Arthur Brown
- Category: News & Tips

The world of business has evolved into something quite different from the traditional models in the past. Technological advancements and the digital world have innovated a lot of business models into a more modern and efficient ones. In order to grow and thrive in the tough competition in the market, you should be investing in these services that not only improve daily operations and productivity but also ensure business longevity and the long-term success of your ventures. Thorough research and review of these new services would give you awareness of how they can benefit your business.
- Details
- Written by: Jui Sil
- Category: News & Tips

We unconsciously see hundreds of logos every day; most fail to be remembered. You might be asking how you create a memorable logo. Think of an Apple, Three stripes, or a Bluebird, and you immediately know the brand. Those famous logos all have one thing in common, quality of design.
- Details
- Written by: Viktor Zdraveski
- Category: News & Tips

Do you feel like your online business is running you into the ground, constantly pulling you away from friends or family? Are you having trouble keeping up with orders, questions, emails, and marketing? Feeling overwhelmed can happen when you don’t have the right tools to stay organized.
- Details
- Written by: Carol Trehearn
- Category: News & Tips

There are so many career options available. Although this is clearly a good thing and extremely exciting because no matter what we are good at or where our skills lie, there will be a job for us, it can also seem overwhelming. There is no clear-cut answer to the question of what our careers should be, and so it is obvious that at some point, we might question the choice we actually made. If you’ve chosen to go into big data and you’re checking that it’s right for you, here are some things to look out for.
- Details
- Written by: Carol Trehearn
- Category: News & Tips

Building a business is one thing, but an eCommerce website is a whole other endeavor in itself. There is so much more to think about when creating your eCommerce website, and it takes a lot of time and dedication to get it just right. That’s why it’s crucial to protect your business and your eCommerce website when you finally have it up and running.
- Details
- Written by: Carol Trehearn
- Category: News & Tips

All first impressions count in business, but especially so when it comes to a startup. If your business product or service is a new addition to the market and if you’re looking to stand out from the competition, then an impressive website is a surefire way to do that. Problems with your website make it more likely that visitors will click on and click straight back off. After all, given the hard work you have put into your marketing to get them there in the first place, this is what you want to avoid.
Blog Categories
Recent Posts
- Enabling the Backward Compatibility Plugin on a Broken Joomla Website
- How to Upgrade from Joomla 5 to Joomla 6
- What's New in Joomla 6.0
- Enabling Breadcrumbs in Joomla
- Joomla Backward Compatibility Plugin Not Necessary Anymore for Our Templates and Plugins
- Installation of Joomla on the Hostinger Hosting
- 3 Joomla Modules Improved and Upgraded
- The Sparky Framework v5.1.0 Released With Locally Hosted Google Fonts
- Change Old Twitter Logo To New X Logo
- Joomla 5.0 released — All our Joomla templates and extensions are ready