There are 4 types of elements in the Sparky Framework that you can include in your layout. We will explain each element type here.

Main Content
This element has a red color in the Layout Builder. There’s only one Main Content element. It represents the main content output of Joomla on-page. The content for this element comes from the component assigned to the current menu item. The component could be a part of Joomla core, such as com_content (featured articles, category blog, single article, etc.), com_user (registration page, login page, etc.), com_search (search form or results page), and so on. The component could also be from a third-party developer. These are the components you installed yourself after the installation of Joomla. Such components are, in an example, VirtueMart, K2, Kunena Forum, and many others.
In other words, the output of this element is determined by the active (current) menu item. When you are on the home page of your site, the default menu item is the current menu item.
Sparky allows you to save layout even without including the Main Content element. This is probably not something you wanted to do though. But, if your idea was to build a site just from modules (in an example, single-page site), Sparky will allow you to do that.
Module Positions
These elements have gray color in the Layout Builder. There are many module positions available that you can include in your layout. All of them have the same function. They are placeholders for your Joomla modules.
Module positions are named arbitrarily. Their names are based on the position in the layout where they could be placed. In example, top and header positions are for the upper area, advert and user positions are for the middle area and bottom positions for the bottom area. There are also left and right positions that could be used left and/or right from your main content (as columns). However, it’s up to you where all these positions will end up in your layout.
A module position can be empty, without modules published. In this case, Sparky will not include such a module position in the HTML output, even it is a part of your layout. A module position can also contain one or more modules. Which modules will be published in the module positions, you can control in the Module Manager of Joomla Administration Panel.
To access the Module Manager, do the following:
- Login to your Joomla Administration panel.
- Go to Extensions > Modules (Joomla 3.x) or Content > Site Modules (Joomla 4.x).
There you an create new modules or update settings of the existing modules. One of the important settings that each module has is the position. It determines where this module will be displayed on your site.
How many module positions you would include in your layout depends on the design of your site. Some sites need fewer module positions, but others may need dozens of them. With Sparky, you can handle both situations easily.
Menus
These elements have green color in the Layout Builder. The Sparky Framework recognizes al the menus you created for your Joomla site. It will include each menu as an unassigned element of your layout that you can include in your layout. The menu you included in your layout will be rendered on the page. How the menu will look and behave is defined in the Menus tab (please read the Menus section).
You can create your menus and add menu items to them in the Menu Manager. To access the Menu Manager, do the following:
- Login to your Joomla Administration panel.
- Go to Menus > Manage.
- Click New to create a new menu.
To create new menu items, do the following:
- Login to your Joomla Administration panel.
- Go to Menus > Menu Name (this is name of menu where you need to add new menu items).
- Click New button to add a new menu item.
Note that menus can also be included in your site as modules (menu type modules). When you create a new module, you should select type Menu. Then assign this module to one of the module positions you included in your layout. You will get the same result as when you include the menu element in the layout. However, by using this approach, you can add more modules in this module position beside the menu. Also, this approach makes it easier to control which pages menu will be published (if it should be published on certain pages only). You can still control the style and behavior of your menu in the Menus tab (please read the Menus section).
Sparky Features
These elements have a blue color in the Layout Builder. There are 3 types of this element, but we might add more in the future versions of the Sparky Framework.
Logo
Use this element to place textual or graphic logo on your site. Settings of your logo are in Features (tab) > Branding (sub tab) (please read separate section for details about it).
Font Resize
Use this element to allow visitors of your site to increase or decrease font size of your site. Settings of the font resize element output are in Features (tab) > Font Resize (sub tab) (please read separate section for details about it).
Copyright
Use this element to insert a copyright notice of your site. It’s usually placed in the footer area. It will automatically add the current year and include your company name. You can set the company name in Features (tab) > Branding (sub-tab). It will also include a notice that your Joomla template was developed with Sparky. Please leave it there if you appreciate our work.
Sample
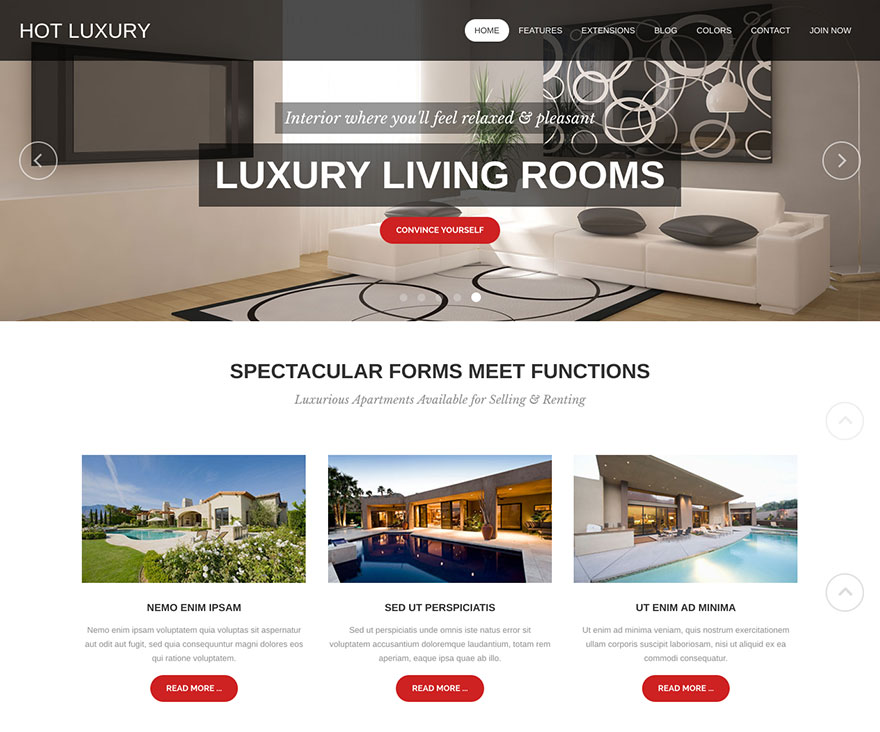
You can see the logo (Sparky feature), top menu (menu element), carousel module (module position) and main Joomla content in this sample. This is a part of the Hot Luxury template. This template is available for all premium members.