For users who are experienced in HTML, this block allows adding an HTML code snippet and achieving some advanced functionalities that are not possible with basic blocks.
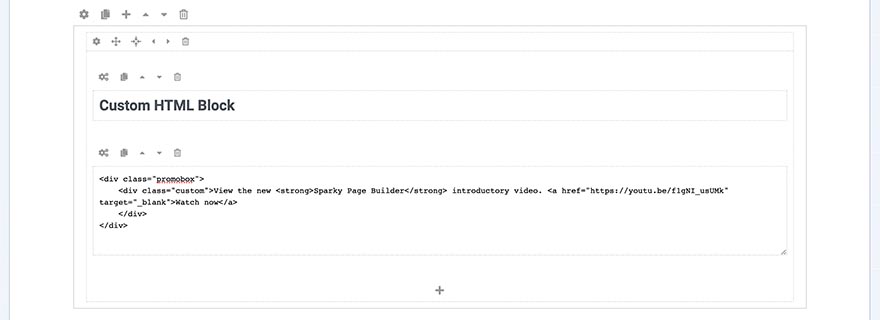
When a new Custom HTML block is created, it will create a blank container where you can enter your HTML code. This block doesn't have any settings, except the block ID and class name.
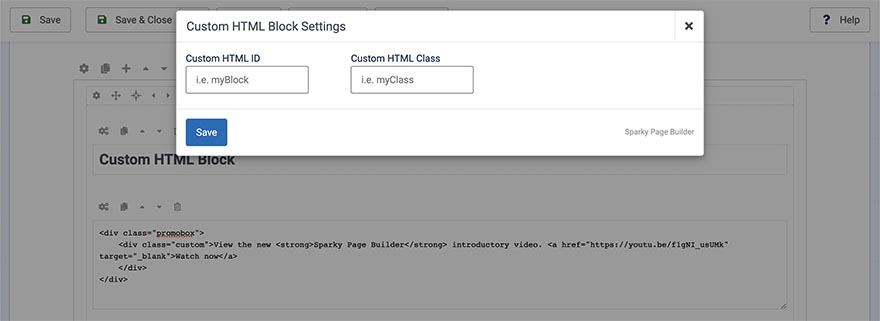
 Custom HTML Block Settings
Custom HTML Block Settings

Custom HTML ID
Unique identifier of this block. It's useful for CSS or custom coding. If you don't need this, leave this field empty.
Custom HTML Class
The class name of this block in order to style it in your template's CSS file. If you don't need this, leave this field empty.
Example

Block Operations
To learn how to duplicate, move and delete blocks, visit the Blocks page of the Page Layout section.