This block lets you insert images easily into your Joomla pages. You can select images by browsing your Joomla folders or upload new images.
When a new image block is created, a placeholder image will be inserted into the page. You can change it immediately by clicking the Block Settings icon or leave it like that if you don't have an image prepared yet.
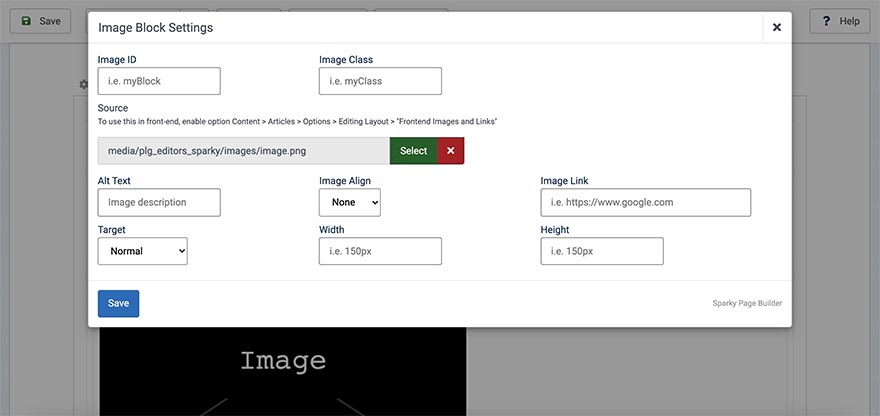
 Image Block Settings
Image Block Settings

Image ID
Unique identifier of this block. It's useful for CSS or custom coding. If you don't need this, leave this field empty.
Image Class
Class name to this block in order to style it in your template's CSS file. If you don't need this, leave this field empty.
Source
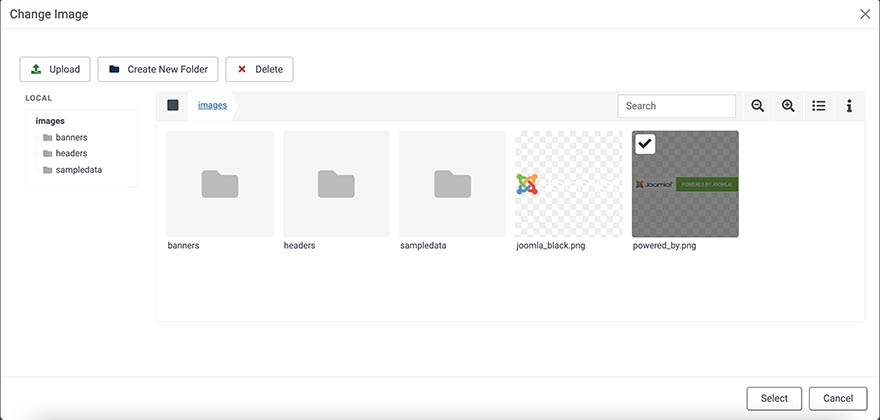
Click on the "Select" button will open Joomla media manager. From there, you can browse folders and select an image. Also, you can upload a new image from your computer and select it.
To use Joomla media manager from the front-end and to be able to select and upload images, you must enable option Content > Articles > Options > Editing Layout > "Frontend Images and Links".

Alt Text
Enter a description text for your image in this field. It's not a mandatory field, but it's recommended that every image has some alt text that describes it. This text is used by screen readers and helps persons that use them. It's also displayed if the image file is not available for any reason. It also improves SEO.
Image Align
By default, the image container is not aligned. Using this option, you can align it to the left or to the right or make it centered.
Image Link
If you need to make your image linked, enter the link URL in this field.
Target
If you entered a link for your image, in this option you can select whether to open it in the same or new window.
Width and Height
Width and height values are not mandatory and by default, the browser will show the image in original resolution or smaller if it can't fit the container. However, by using the Width and Height fields you can explicitly set the image dimensions.
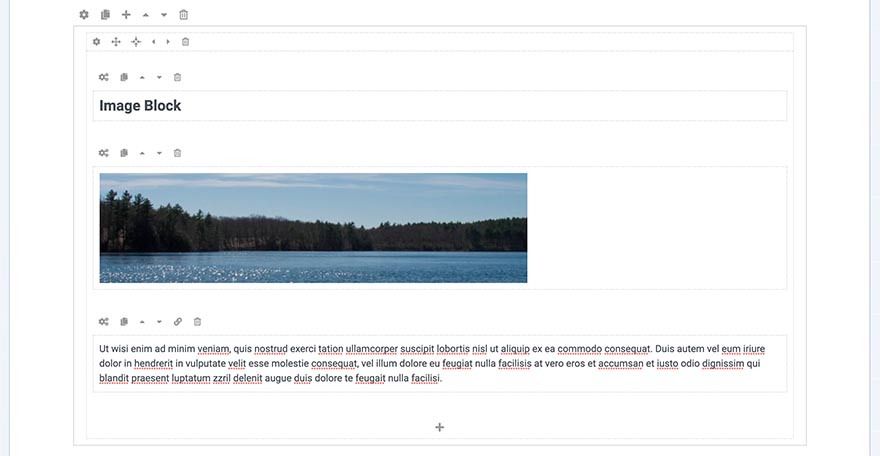
Example

Block Operations
To learn how to duplicate, move and delete blocks, visit the Blocks page of the Page Layout section.