Using the Iframe block, you can include an external web page into your Joomla page. In the block settings, you can control the iframe's dimensions and alignment.
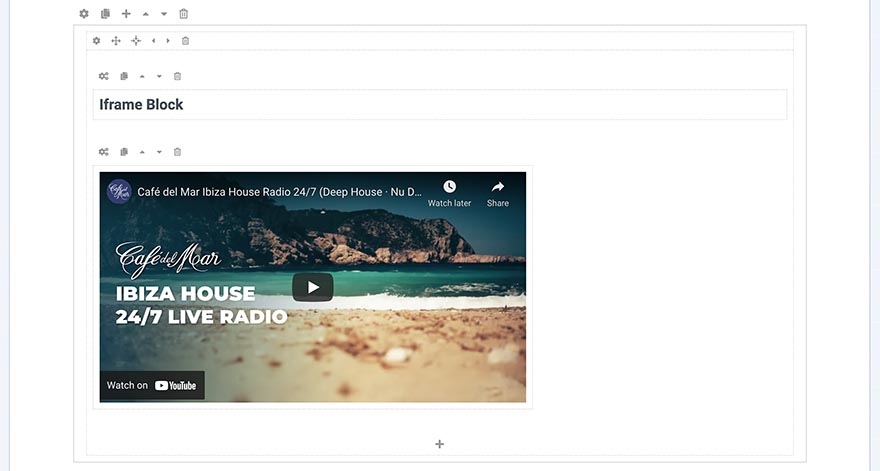
When a new Iframe block is created, you will see a blank box where an external web page would be displayed. However, you should enter the external web page URL first by clicking the Block Settings icon.
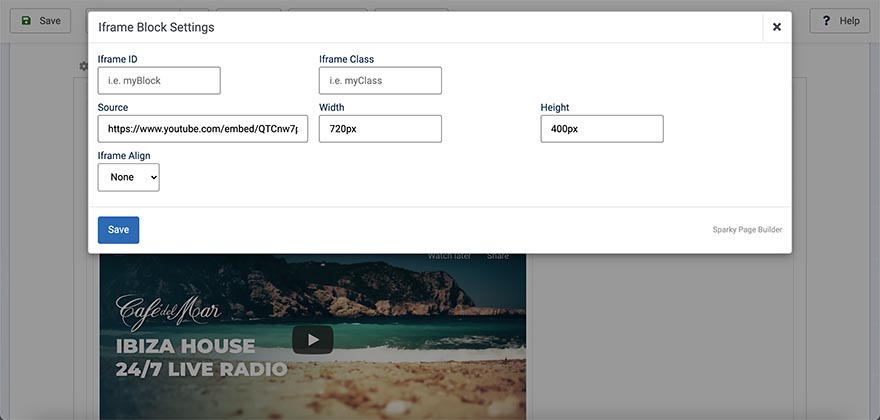
 Iframe Block Settings
Iframe Block Settings

Iframe ID
Unique identifier of this block. It's useful for CSS or custom coding. If you don't need this, leave this field empty.
Iframe Class
The class name of this block in order to style it in your template's CSS file. If you don't need this, leave this field empty.
Source
URL of an external web page that you want to include into your page.
Width and Height
Width and height values are not mandatory and by default, but it's strongly recommended to enter them. Enter width and height value and units, for example, 500px, 800px, 50%, etc. If you don't enter the width and height, your iframe will use 100% of the column width and about 150px height.
Iframe Align
By default, the iframe is not aligned. Using this option, you can align it to the left or to the right or make it centered.
Example

Block Operations
To learn how to duplicate, move and delete blocks, visit the Blocks page of the Page Layout section.