Include a locally hosted video into Joomla pages easily with the video block. Select one or more video formats to maximize compatibility with browsers.
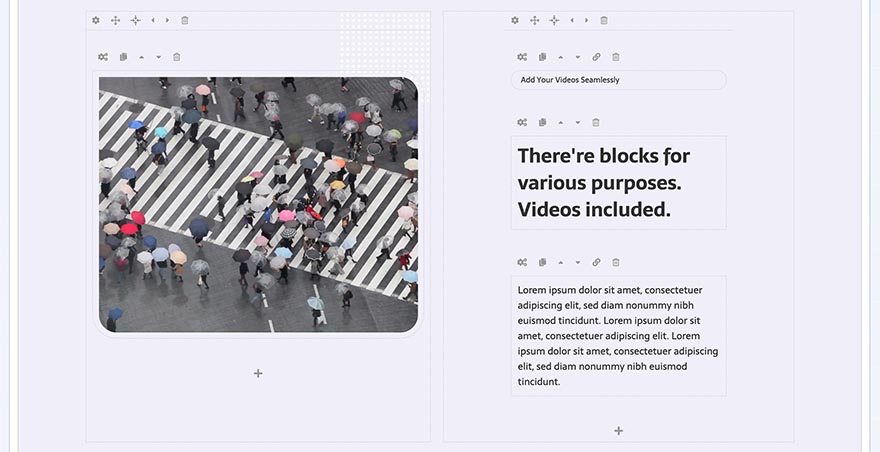
When a new video block is created, a placeholder video poster image will be inserted into the page. You can change it immediately by clicking the Block Settings icon or leave it like that if you don't have the video files prepared yet.
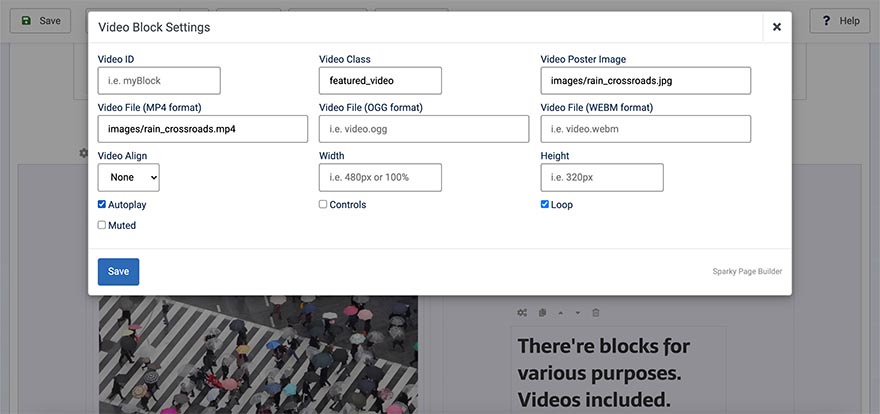
 Video Block Settings
Video Block Settings

Video ID
Unique identifier of this block. It's useful for CSS or custom coding. If you don't need this, leave this field empty.
Video Class
The class name of this block in order to style it in your template's CSS file. If you don't need this, leave this field empty.
Video Poster Image
Enter the path to a poster image for your video (relative to the Joomla root path). This image will be shown until the video starts playing. It's not mandatory to select a poster image.
Video File (MP4 format)
Enter the path to an MP4 video file (relative to the Joomla root path). Your file must contain a video in a proper MP4 format for browsers.
Video File (OGG format)
Enter the path to an OGG video file (relative to the Joomla root path). Your file must contain a video in a proper OGG format for browsers.
Video File (WEBM format)
Enter the path to a WEBM video file (relative to the Joomla root path). Your file must contain a video in a proper WEBM format for browsers.
It's usually enough to use only an MP4 video file. However, for better compatibility with older browsers, you can add the same video file in multiple video formats.
Video Align
By default, the video container is not aligned. Using this option, you can align it to the left or to the right or make it centered.
Width and Height
Width and height values are not mandatory and by default, the browser will show the video in the original resolution or smaller, if it can't fit the container. However, by using the Width and Height fields you can explicitly set the video dimensions.
Autoplay
Check this option if you want your video to start playing as soon as it is loaded. This option doesn't work on all browsers. Some browsers (especially on mobile devices) won't play your video until the play button is pressed.
Controls
Check this option if you want to show video controls (play, stop, pause, etc...).
Loop
Check this option if you want the video to replay automatically when playback is finished.
Muted
Check this option if you want to mute the video (playback will be without sound).
Example

Block Operations
To learn how to duplicate, move and delete blocks, visit the Blocks page of the Page Layout section.