Separator block lets you add a horizontal ruler (line) that separates two blocks. You can change the line color and thickness.
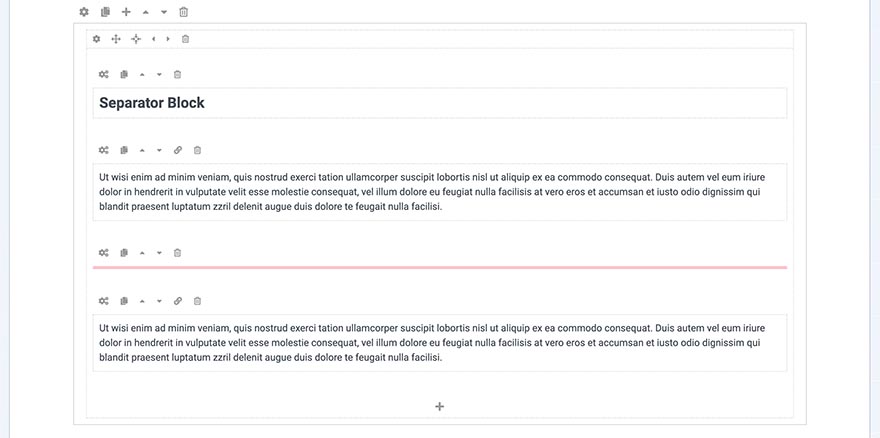
When a new Separator block is created, you will get a grey horizontal line. Click on the block settings icon will open block parameters where you can change the line color and thickness.
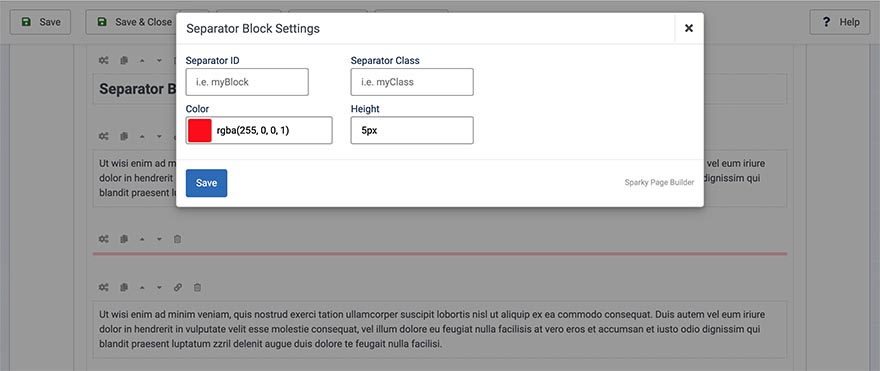
 Separator Block Settings
Separator Block Settings

Separator ID
Unique identifier of this block. It's useful for CSS or custom coding. If you don't need this, leave this field empty.
Separator Class
The class name of this block in order to style it in your template's CSS file. If you don't need this, leave this field empty.
Color
Select the separator line color using the color picker or by entering the HEX value manually.
Height
Default height of the separator line is 3px. You can enter height value and units, for example, 1px, 5px, 10px, etc.
Example

Block Operations
To learn how to duplicate, move and delete blocks, visit the Blocks page of the Page Layout section.