Using this block, you can add a set of icons with links to your profiles on Facebook, Twitter, Instagram, and 40 more popular social networks.
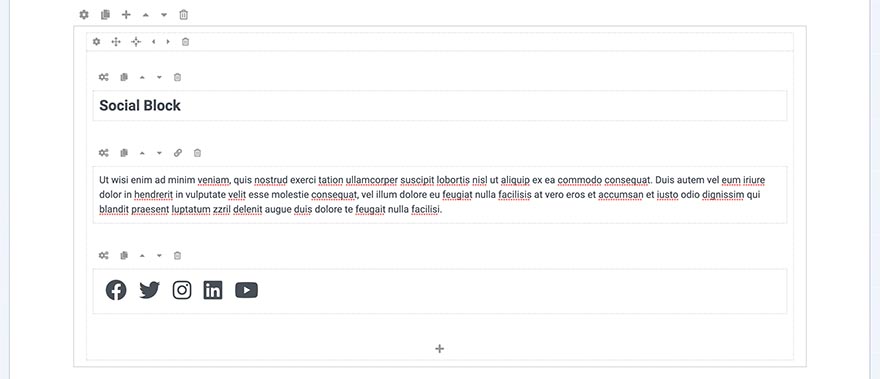
When a new social block is created, a sample set of 3 social icons with links to our social profiles will be added to the page. Click on the block settings icon opens the social block settings where you can change the profile links and add or remove social networks.
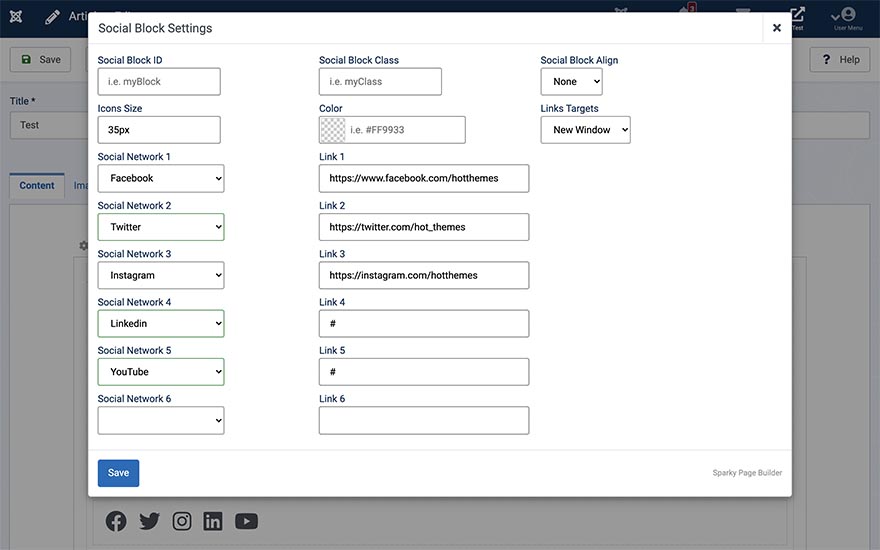
 Social Block Settings
Social Block Settings

Social Block ID
Unique identifier of this block. It's useful for CSS or custom coding. If you don't need this, leave this field empty.
Social Block Class
Class name to this block in order to style it in your template's CSS file. If you don't need this, leave this field empty.
Social Block Align
By default, the social icons are not aligned. Using this option, you can align them to the left or to the right or make them centered.
Icons Size
Enter icons size value and units. Correct values will be, for example, 50px, 100px, 2em, 3rem, etc.
Color
Select the icon's color using the color picker or by entering the HEX value manually.
Links Target
You can select whether to open the social network profile pages in the same or new browser window.
Social Network / Link
There are 6 fields that let you select a social network (30+ most popular networks are supported) and enter your profile link. So, using this block, you can add up to six icons linked to your social network profiles. If you need more, please add another Social block to the page.
Example

Block Operations
To learn how to duplicate, move and delete blocks, visit the Blocks page of the Page Layout section.