The heading block for headings and subheadings of your page. Headings have six levels and similar options as paragraph block.
When a new heading block is created, it contains a "Sample Heading" text that you can change. Click on the text, delete it and enter (or paste) your text. Simple as that.
Rich Text
The heading block can contain rich text. So, some words can be in bold or italic or underlined (or a combination of these). You can use the following keyboard shortcuts.
- To make a part of the text bold, select the text and click CTRL+B (Win) or CMD+B (Mac).
- To make a part of the text italic, select the text and click CTRL+I (Win) or CMD+I (Mac).
- To make a part of the text underline, select the text and click CTRL+U (Win and Mac).
To reverse this (for example, make bolded text unbolded), select the text and click the same keyboard shortcut again.
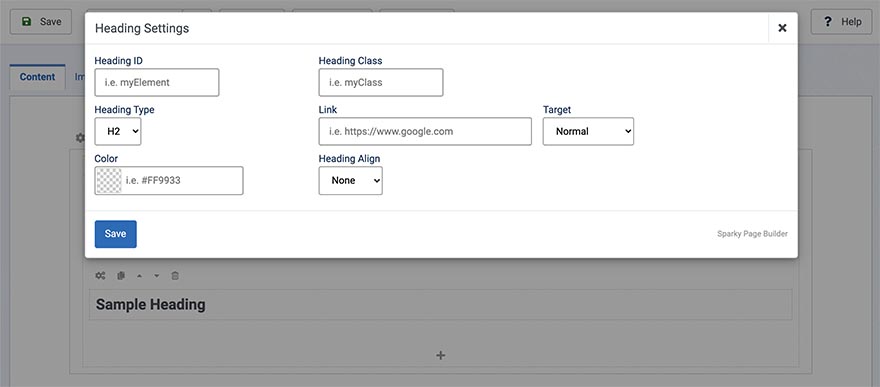
 Heading Block Settings
Heading Block Settings

Heading ID
Unique identifier of this block. It's useful for CSS or custom coding. If you don't need this, leave this field empty.
Heading Class
Class name to this block in order to style it in your template's CSS file. If you don't need this, leave this field empty.
Heading Type
There are 6 levels for headings (H1-H6). H1 is the heading of the highest level. H6 is the heading of the lowest level.
The most important heading is H1 and it's recommended to have only one H1 on a page. Other headings are usually considered subheadings (you can use multiple subheadings on a page). Using headings and subheadings on your page increases the readability of your content.
Usually, the higher-level settings have bigger font sizes than headings of the lower levels.
Link
Your headings and subheadings can be linked. If you enter an URL in this field, the heading will be linked to this URL.
Target
If you entered a link for your heading, in this option you can select whether to open it in the same or new window.
Color
Select a text color for the heading using the color picker or by entering the HEX value manually.
Heading Align
Select heading alignment for this block. You can align text to the left or to the right. Also, the text can be centered and justified. The default text alignment value is none.
Example

Block Operations
To learn how to duplicate, move and delete blocks, visit the Blocks page of the Page Layout section.